Topic: Multi-Level Sidenav Styling Problem
dngu3355
free
asked 4 years ago
Hi,
I am hoping that you could provide me some assistance on this matter.
I used the pro template and wanted to use a Multi-level Sidenav in our Laravel Project. However, I encounter some issues.
The rotating arrow-down icon in child level responds to the click on the parent level (The arrow for the child level rotates up when the parent level also rotates up) but it's should not behave like that, it should still remain facing down. Then the child level's arrow-down icon wont rotate when clicked.
Expected Behavior
Similar to this: https://stackblitz.com/edit/dynamic-nested-sidenav-menu?file=app%2Fapp.component.html
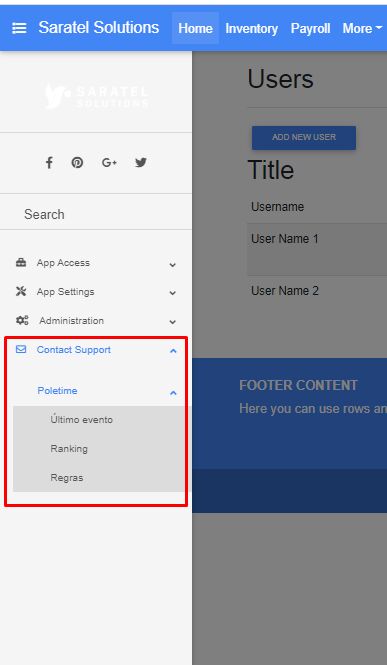
Actual Behavior

Our Sidenav Code
<div id="slide-out" class="side-nav grey lighten-4 side-nav-light">
<ul class="custom-scrollbar mt-5 pt-3">
<li>
<div class="logo-wrapper waves-light mt-3">
<a href="#"><img src="{{asset('images/views/saratel-logo-scaled.png')}}" class="img-fluid flex-center">
</a>
</div>
</li>
<li>
<ul class="social">
<li><a href="#" class="icons-sm fb-ic"><i class="fab fa-facebook-f"> </i></a></li>
<li><a href="#" class="icons-sm pin-ic"><i class="fab fa-pinterest"> </i></a></li>
<li><a href="#" class="icons-sm gplus-ic"><i class="fab fa-google-plus-g"> </i></a></li>
<li><a href="#" class="icons-sm tw-ic"><i class="fab fa-twitter"> </i></a></li>
</ul>
</li>
<li>
<form class="search-form" role="search">
<div class="form-group md-form mt-0 pt-1 waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fas fa-toolbox"></i>App Access<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul class="list-unstyled">
<li><a href="#" class="waves-effect">Inventory</a>
</li>
<li><a href="#" class="waves-effect">Payroll</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fas fa-tools"></i>App Settings<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul class="list-unstyled">
<li><a href="#" class="waves-effect">Account Preferences</a>
</li>
<li><a href="#" class="waves-effect">Security</a>
</li>
<li><a href="{{route('mdb-admin-user-preference')}}" class="waves-effect">Preferences</a>
</li>
<li><a href="{{route('mdb-profile')}}" class="waves-effect">Profile and visibilities</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fas fa-cogs"></i>Administration<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body collapsible-accordion">
<ul class="collapsible collapsible-accordion">
<li><a href="{{route('manage.dashboard')}}" class="waves-effect">Dashboard</a>
</li>
<li><a class="collapsible-header waves-effect arrow-r">Manage Users<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body ml-3">
<ul>
<li>
<a href="#" class="waves-effect">User List</a>
</li>
<li>
<a href="#" class="waves-effect">Create New User</a>
</li>
<li>
<a href="#" class="waves-effect">Delete Users</a>
</li>
</ul>
</div>
</li>
<li><a href="#" class="waves-effect">Roles & Permissions</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="far fa-envelope"></i>Contact Support<i class="fas fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r">Poletime<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body ml-3">
<ul class="list-unstyled">
<li>
<a href="#" class="waves-effect">Último evento</a>
</li>
<li>
<a href="#" class="waves-effect">Ranking</a>
</li>
<li>
<a href="#" class="waves-effect">Regras</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</ul>
</li>
</ul>
<div class="sidenav-bg mask-strong"></div>
</div>
For the styling, I compiled the mdb-free.scss and mbd-pro.scss files and I compiled the app.js file for our scripts where I imported all free and pro components including add-ons. I also have imported bootstrap.
Any guidance would be greatly appreciated.
Thank you
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: PC
- Browser: Chrome, Firefox
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański free commented 4 years ago
Hi. I'm sorry but at the moment we do not support multi level Sidenav.