Topic: Multi-level dropdown
thomasd57
pro
asked 5 years ago
- Downloaded and unzipped mdb.4.10.1
- In index.html, replaced everything between
" Start your project here"
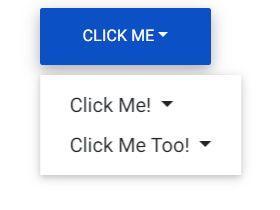
by copy of the code snippet from multi-level dropdown (enclosing it in container, row, col doesn't change anything). - The multi-dropdown is not working, I see this:

and the down-arrows to the right don't expand, i.e. clicking on "Click Me!" doesn't do anything.
What am I doing wrong?
thomasd57
pro
answered 5 years ago
Thanks. Should be an easy fix, because it does work on your page!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: PC
- Browser: Chrome 79.0.3945.88
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Grzegorz Bujański free commented 5 years ago
Hi. Create a snippet with your code here : https://mdbootstrap.com/snippets/ I'll look at this.
thomasd57 pro commented 5 years ago
I think the example simple misses the required JS.
I published the code here: https://mdbootstrap.com/snippets/jquery/thomasd57/1577313
Note there is some JS at the end, which is absent from the HTML published on your page: https://mdbootstrap.com/docs/jquery/components/dropdowns/#multi-level-dropdown I tried to reverse engineer the content of the whole page and it was there. Removing that JS does not change anything in the behavior.
thomasd57 pro commented 5 years ago
I should add that this is the content of index.hmtl replacing default index.html after unpacking MDB_PRO_4.11.0.ZIP.
Grzegorz Bujański free commented 5 years ago
Definitely a bug on our side. I've already added a task to fix it.