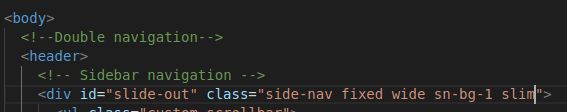
Topic: Modify slim sidenav
salmanfazal01
pro
asked 5 years ago
I just came across the slim sidenav and I'm trying to implement it into my project.
I'd like some help on how to change these 2 behaviours with the slim side nav please:
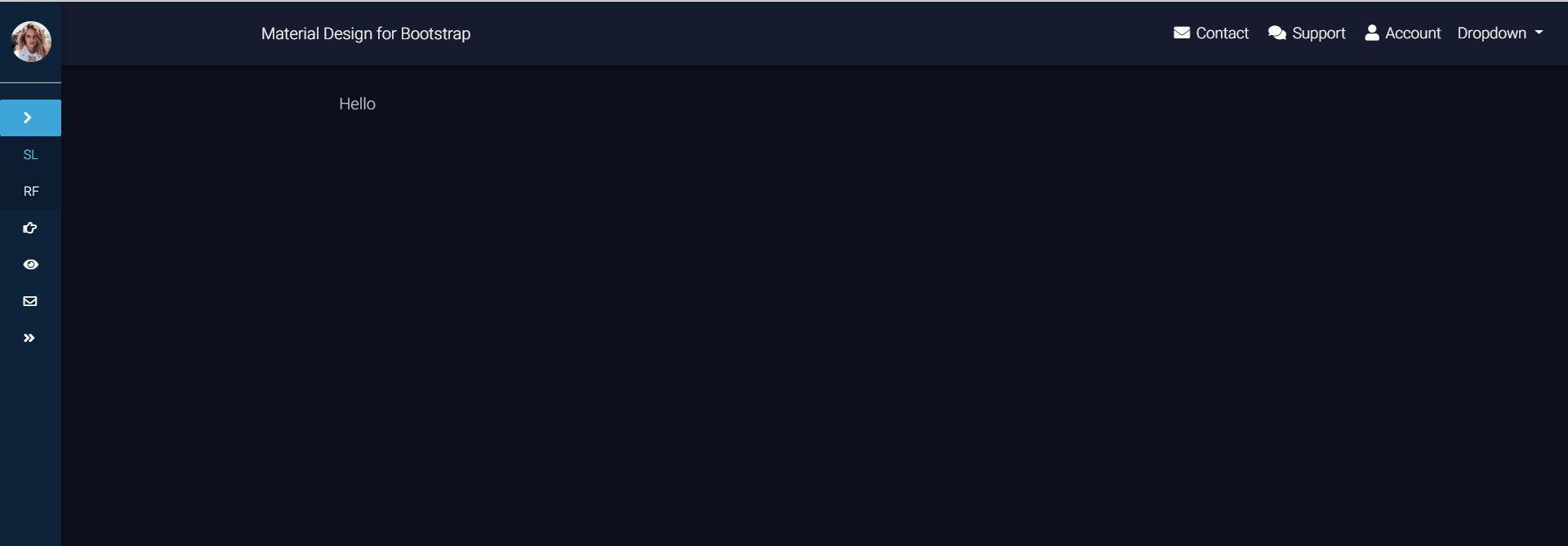
- When website loads, the slim sidenav should be minified and not expanded.
- The content should cover the entire width. When slim sidenav is expanded, the contents should be responsive and not covered.
Andrew Ford
priority
answered 5 years ago
If expanded is the default for the Slim Side-Nav. Like the snippet displays, https://mdbootstrap.com/snippets/jquery/marta-szymanska/514898?view=standard
We want to custom make it so that the website loads the Slim Side-Nav not expanded, exactly like in the screenshot in the documentation - https://mdbootstrap.com/docs/jquery/navigation/compositions/#slim
I'm now just looking for an answer to this as well
Krzysztof Wilk
staff
answered 5 years ago
Hello!
If you want to float icons/content to the left, just read about our horizontal align documentation and try to apply it to the container of your sidenav. If you want bigger content, you must read about our icons, text etc. documentation, I mean if you want bigger icons, you should add fa-2x, fa-3x etc. to their class. I'm not sure, that I understood you right, so If I misunderstood you, just write, I want to help :) and about that first point, maybe try to use $(document).ready() this jquery method? I mean I think you could define state of this sidenav after the page loads.
salmanfazal01
pro
answered 5 years ago
So this is what I mean. When page loads, the sidenav should not be expanded and all the content to move to the left (responsive when sidenav open or close). There is just too much wasted space on the left at the moment.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: Chrome
- Browser: Chrom
- OS: Chrome
- Provided sample code: No
- Provided link: No