Topic: ModalEditor
T-Bazz
free
asked 5 years ago
Expected behavior fontawesome icon appears in modal when editing a row
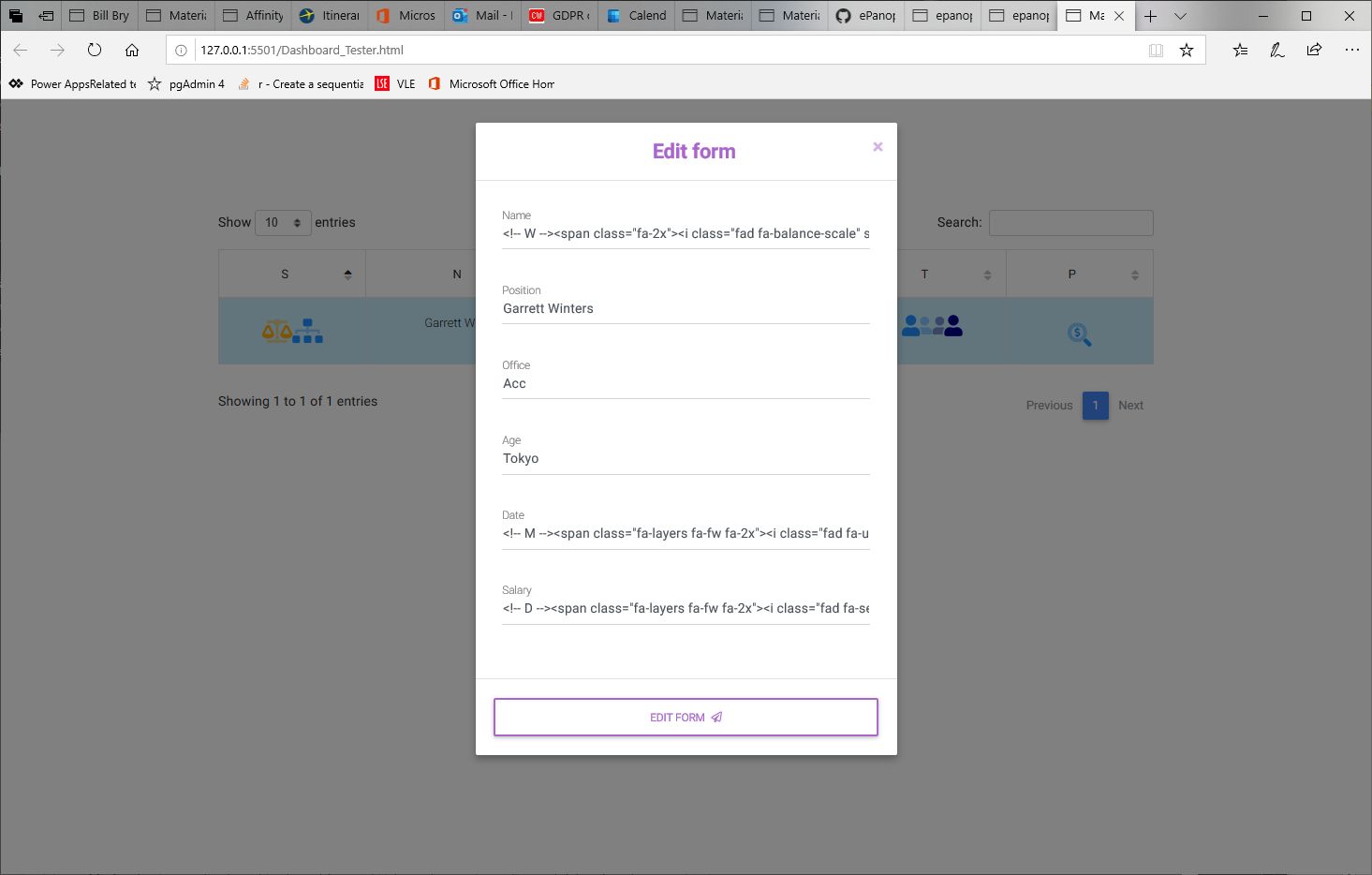
Actual behavior Icons displayed in the table are OK, but when using edit modal, html code displayed instead Resources (screenshots, code snippets etc.) Using modalEditor pluging and sample code is unchanged, aside from deleting every table row except one and substituting values. This is the table code
S N D V T P Garrett Winters Acc Tokyomodal displays like this

T-Bazz
free
answered 5 years ago
Hi Piotr, I do not type icons as values in an input form. I simply wanted to display them for continuity (the user can see them in the table, so I wanted to repeat them in the editor). I have uploaded a snippet (which works in Visual Studio Code, but doesn't seem to work in the snippet view). I think I can work around the problem, with using a drop down with the icons, but I seem to be having problems with displaying the selection after it has been selected. Thanks in advance for your help
T-Bazz free commented 5 years ago
Sorry, I realised that I have not described the problem very well. My underlying data is similar to this. S1, name, country, $100.00, T4, P7
Clearly S1 means very little, so I have used icons to convey meaning. I had planned to use some javascript to substitute S1 for a fontawesome icon on load, but now I realise I need to allow users to edit the data....... something like changing S1 to S6. My problem is that now the user only recognises the icon and not the relevant S code. I was hoping to allow editing using a dropdown with icons, instead of S codes, but still allowing the actual data to be S1....S9. Maybe I am approaching the whole problem in the wrong way. Kind regards
MDBootstrap staff commented 5 years ago
Hi T-Bazz, I think I can help you. But first I need to understand what components you are using and the interaction you are trying to accomplish. On the photo, I can see data tables and modal. As you explained the table have editable content (?). Do you want to put the data from the table to form in a modal? Or You want to type in data in the form and put them in the table? I need to understand what this development tries to accomplish.
If the problem is that inputs can not display icons - that is correct. We do not support displaying icons in the input field. I am trying to understand wherefrom this HTML code that is displayed in the form comes from.
Please send me the snippet with your code. Even if it doesn't work I will have in front of me the code that I can work with :) I understand that it works in your environment and I will help you display it in the snippet.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: any
- Browser: any
- OS: windows
- Provided sample code: No
- Provided link: No
MDBootstrap staff commented 5 years ago
Hi, Do you try to type icons as a value of an input in the form? If yes please tell me why. If you are having troubles creating your form with our components please copy the code in which you think there is an issue and send me the snippet with it so I can help you with your development. https://mdbootstrap.com/snippets/ Best Regards, Piotr