Topic: Modal Scroll prevent x-scroll
DaMaxl
premium
asked 4 years ago
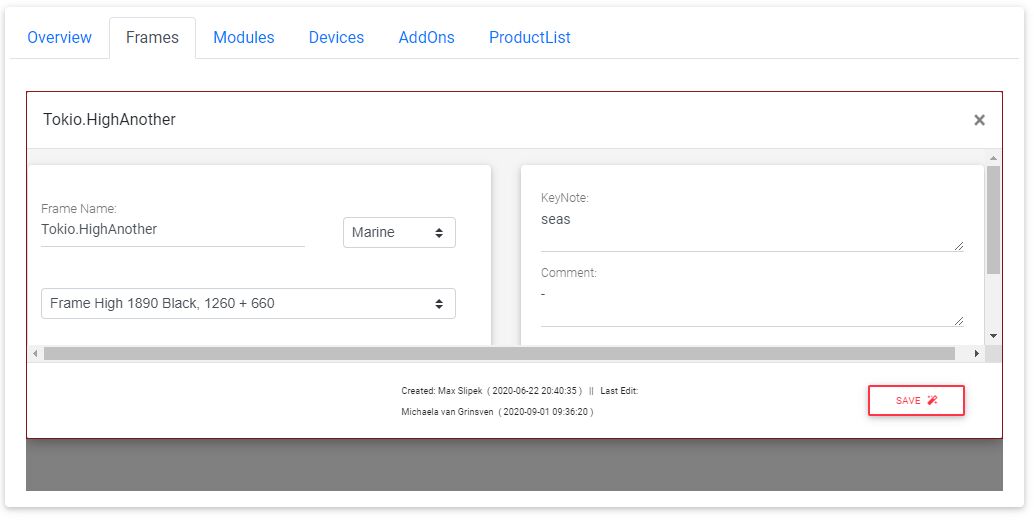
Expected behavior - modal appears in an IFRAME. - modal should be fullscreen in this iframe ( max height AND max width ) - There should only be a y-Scroll - Header should be fix on top of the iframe - Footer should be fix at the bottom of the iframe - body should be scrollable
Actual behavior - y AND x is scrollable in body - heigth is not 100%
Resources (screenshots, code snippets etc.)

The modal will dynamically be created ( depending on a MySQL Query )
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.4.1
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
DaMaxl premium commented 4 years ago
Hi Guys,
I could solve the x-scroll stuff ... BUT the max-Height i can't solve does anybody has a solution for that?
I alreadyd tried it with:
.modal-dialog-full-width { width: 100% !important; height: 100% !important; margin: 0 !important; padding: 0 !important; max-width:none !important; }
.modal-content-full-width { height: auto !important; min-height: 100% !important; border-radius: 0 !important; background-color: #ececec !important }
Krzysztof Wilk staff commented 4 years ago
Hi!
It's a specific case - could you make a snippet with code of your modal here: https://mdbootstrap.com/snippets/ and share it with me? That'll be very helpful, without code I can't see what's wrong :)
Best regards
DaMaxl premium commented 4 years ago
Hi Krzysztof,
i solved it...thnx. there is a lot of pp stuff in there ... and i was to lazy to change all the php in "normal" coding ;-)
BR, Max
Krzysztof Wilk staff commented 4 years ago
I'm glad you did it! :)
Best regards