Topic: Modal Dynamic DOM not working
Daniele Web
priority
asked 5 years ago
Hi,
my problem occurs when i try to dynamize the DOM of a modal with angularJs.
I expect that my JSON's value will be shown, instead it will be ignored.
$scope.dataEditOwnerList it correctly contains the JSON, and outside the modal the values are correctly displayed.
Arrive.js is load into js fotter section.
 Here a code fragment:
Here a code fragment:
<!--Header-->
<div class="modal-header light-blue darken-3 white-text">
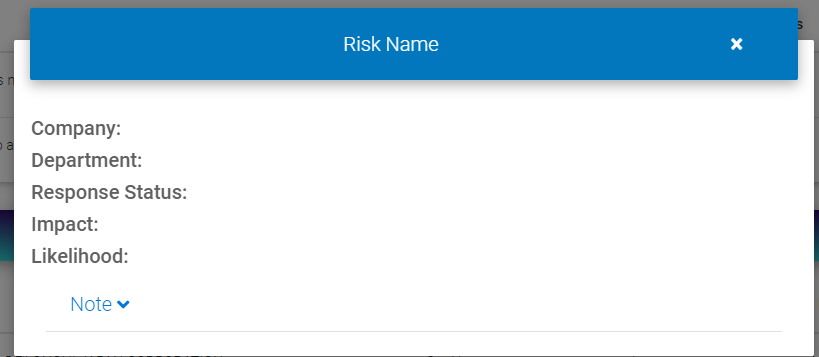
<h4 class="title"><i class="fas fa-info-alt"></i> Risk Name</h4>
<button type="button" class="close waves-effect waves-light" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<!--Header-->
<div class="modal-body">
<!--Body-->
{{dataEditOwnerList}}
<div class="row">
<h5 class="h5-responsive product-name">
<strong>Company: {{dataEditOwnerList.company.companyName}}</strong>
</h5>
</div>
<div class="row">
<h5 class="h5-responsive product-name">
<strong>Department: {{dataEditOwnerList.company.companyName}}</strong>
</h5>
</div>
<div class="row">
<h5 class="h5-responsive product-name">
<strong>Response Status: {{dataEditOwnerList.company.companyName}}</strong>
</h5>
</div>
<div class="row">
<h5 class="h5-responsive product-name">
<strong>Impact: {{dataEditOwnerList.company.companyName}}</strong>
</h5>
</div>
<div class="row">
<h5 class="h5-responsive product-name">
<strong>Likelihood: {{dataEditOwnerList.company.companyName}}</strong>
</h5>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.11.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Bartłomiej Malanowski staff commented 5 years ago
Currently, we don't support AngularJS. You can still use MDB with AngularJS as many users do, but we cannot provide you a solution at this moment