Topic: MDBSelect + viewport initial-scale < 1 + IOS not working
Marc
pro
asked 6 years ago
Expected behavior Select an Item from the MDB Select
Actual behavior Can't Select an Item in IOS (Chrome and Safari) whenever initial-scale<1e.g.
<meta name="viewport" content="width=device-width, initial-scale=0.8, shrink-to-fit=no">
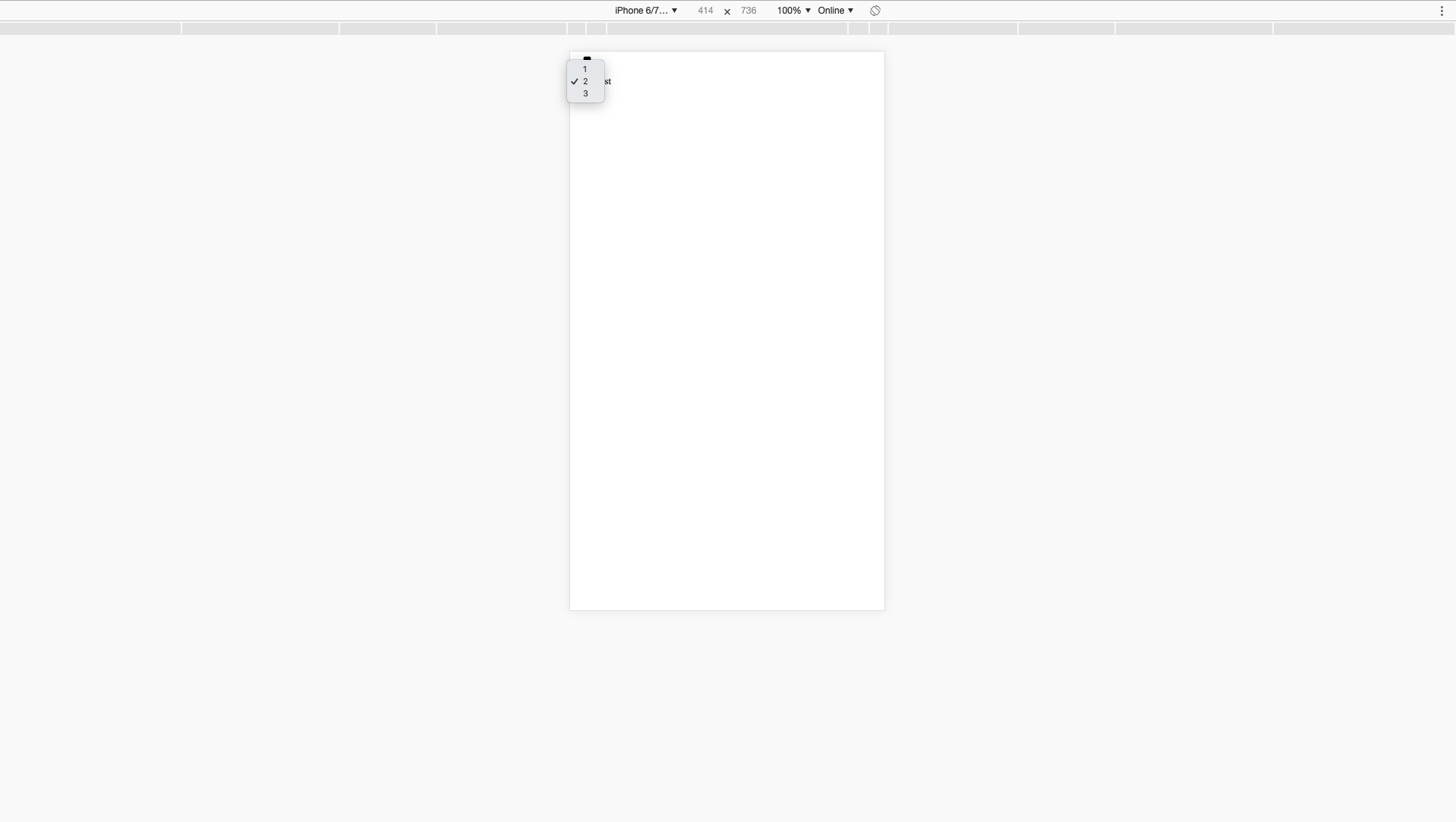
Resources (screenshots, code snippets etc.)
Example:
<!DOCTYPE html>
<html lang="de">
<head>
<title>msbselect</title>
<meta name="viewport" content="width=device-width, initial-scale=0.8, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" type="image/png" href="images/favicon.png">
<link href="stf/MDB/css/bootstrap.min.css" rel="stylesheet">
<link href="stf/MDB/css/mdb.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css">
<style>
</style>
</head>
<body>
<!-- Div Vorlage MDB Select für MDB 4.7.6 -->
<div class="d-flex p-3" style="height: 100px; width: 100%;">
<div class="align-self-center" style="width: 45px">
<i class="fas fa-sitemap fa-2x"></i>
</div>
<div class="row align-self-center flex-grow-1">
<div class="col-12">
<select class="mdb-select md-form colorful-select md-form initialized dropdown-ins" id="abteilung"
name="abteilung" required>
<option>1</option>
<option value="1">2</option>
<option value="2">3</option>
</select>
<label class="mdb-main-label">Test</label>
</div>
</div>
</div>
<!-- Div Vorlage MDB Select für MDB 4.7.6 -->
</body>
<!-- SCRIPTS -->
<script type="text/javascript" src="stf/MDB/js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="stf/MDB/js/popper.min.js"></script>
<script type="text/javascript" src="stf/MDB/js/bootstrap.min.js"></script>
<script type="text/javascript" src="stf/MDB/js/mdb.min.js"></script>
<script>
// Material Select Initialization
$(document).ready(function () {
$('.mdb-select').material_select();
});
</script>
<!-- SCRIPTS -->
Marc
pro
answered 5 years ago
Dear Adam,
thanks for your reply. Unfortunately it works in IOS Simulation but not on the Device itself. But yesterday I found a solution on my own.
Update to MDB 4.8.0 helps.....
Best Regards,
Marc
Adam Jakubowski
staff
answered 5 years ago
Hi,
On IOS you just need to click on the number and then you can choose.
 Best Regards,
Best Regards,
Adam
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.6
- Device: iOS
- Browser: Chrome, Safari
- OS: 12
- Provided sample code: No
- Provided link: No