Topic: MDB Select background and text color (darkmode)
Mawendel
pro
asked 5 years ago
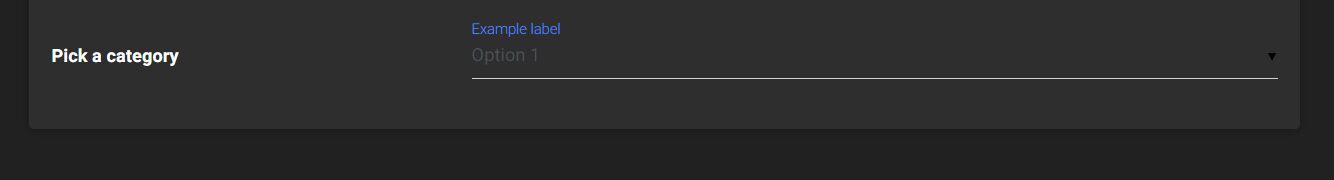
Expected behavior Setting text-color or any background colors should change mdb-select foreground and background colors.
When looking at the selected "Option 1", it is very muted now because of the background. I would like this to be clear white.
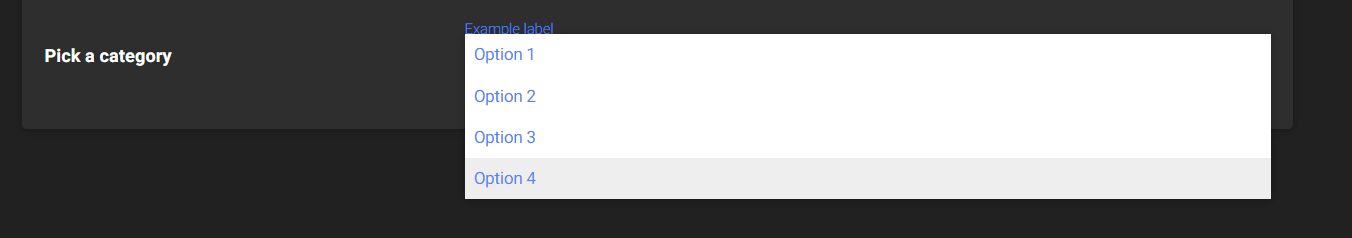
For when you are trying to select an option, the background is now glaring white. I would like to change this to a dark variant, as well as style the text colors, hover color and also the Group colors (not shown on SS for simplicity).
Actual behavior Nothing changes. How can i fix this?
Resources (screenshots, code snippets etc.)


<select class="mdb-select md-form text-white">
<option class="elegant-color-dark text-white" value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
</select>
<label class="mdb-main-label">Example label</label>
lemons
free
answered 5 years ago
This is my dark-mode sass on top of overwritten black-skin (didn't like the green) ... dirty, but working ;)
P.S.: the "gm" prefixed are the control buttons of google maps...
body.my-custom-black-skin{
background-color: #0f0f0f !important;
main {
background-color: #0f0f0f !important;
}
.card-header-subtitle{
color: #f0f0f0;
}
body,
main,
.dropdown-item,
.dropdown-content li,
.dropdown-content li > a,
.dropdown-content li > span,
p,
td,
th,
.gm-style-mtc div,
.gm-control-active,
.gmnoprint>div,
.caret,
.form-control,
.form-control::placeholder{
color: #9e9e9e !important;
}
p.white-text{
color: #f0f0f0 !important;
}
.card,
.dropdown-menu,
.dropdown-content,
.gm-style-mtc div,
.gm-control-active,
.gmnoprint>div,
.gm-svpc,
.modal-content{
background-color: #1b1b1b !important;
}
.table thead th,
.table tbody td {
border-color: #9e9e9e !important;
}
.dropdown-content li:hover, .dropdown-content li.active {
background-color: #3F729B;
}
}
Google maps settings:
styles: [
{elementType: 'geometry', stylers: [{color: '#242f3e'}]},
{elementType: 'labels.text.stroke', stylers: [{color: '#242f3e'}]},
{elementType: 'labels.text.fill', stylers: [{color: '#746855'}]},
{
featureType: 'administrative.locality',
elementType: 'labels.text.fill',
stylers: [{color: '#d59563'}]
},
{
featureType: 'poi',
elementType: 'labels.text.fill',
stylers: [{color: '#d59563'}]
},
{
featureType: 'poi.park',
elementType: 'geometry',
stylers: [{color: '#263c3f'}]
},
{
featureType: 'poi.park',
elementType: 'labels.text.fill',
stylers: [{color: '#6b9a76'}]
},
{
featureType: 'road',
elementType: 'geometry',
stylers: [{color: '#38414e'}]
},
{
featureType: 'road',
elementType: 'geometry.stroke',
stylers: [{color: '#212a37'}]
},
{
featureType: 'road',
elementType: 'labels.text.fill',
stylers: [{color: '#9ca5b3'}]
},
{
featureType: 'road.highway',
elementType: 'geometry',
stylers: [{color: '#746855'}]
},
{
featureType: 'road.highway',
elementType: 'geometry.stroke',
stylers: [{color: '#1f2835'}]
},
{
featureType: 'road.highway',
elementType: 'labels.text.fill',
stylers: [{color: '#f3d19c'}]
},
{
featureType: 'transit',
elementType: 'geometry',
stylers: [{color: '#2f3948'}]
},
{
featureType: 'transit.station',
elementType: 'labels.text.fill',
stylers: [{color: '#d59563'}]
},
{
featureType: 'water',
elementType: 'geometry',
stylers: [{color: '#17263c'}]
},
{
featureType: 'water',
elementType: 'labels.text.fill',
stylers: [{color: '#515c6d'}]
},
{
featureType: 'water',
elementType: 'labels.text.stroke',
stylers: [{color: '#17263c'}]
}
]
Mawendel pro commented 5 years ago
Thank you for the example! I see what you mean and i'll try and figure out how to change it to my liking.
Marta Wierzbicka
free
answered 5 years ago
Hi,
thank you so much @lemons for your help. Is @lemons's solution is enough for you @Mawendel? Or you still need help from MDB staff?
Best, Marta
Mawendel pro commented 5 years ago
Hi Marta,
Yes i can use what lemons wrote. I would still very much have liked it to be easier to change the colors, like with almost all other components you have.
Ideally you should try and implement a real darkmode theme (no white background!) and see what mistakes there are around. I'm not sure everything will work with this css hack, but ill give it a try. So a wishlist for christmas for me, is that you try and implement Darkly (or your own variant) for a true beautiful darkmode experience :-)
lemons free commented 5 years ago
No problem :) that are just a few components but to get the idea of implementing a full dark mode it should be enough.
I would also appreciate a rework of the skin mapping sass to include all components (cards, lists, accordions, dropdowns, etc.) -maybe as extended skins, to keep skins as simple as they are right now-
Marta Wierzbicka free commented 5 years ago
Hi,
thank you guys for your ideas, we will try to implement those in the near future.
Best, Marta
Marta Wierzbicka
free
answered 5 years ago
Hi,
would you present your code from the above screens in the snippet here: https://mdbootstrap.com/snippets/? It will be easier for me to help you quickly when I see directly your demo and code.
Best, Marta
Mawendel pro commented 5 years ago
Hi Marta,
I've tried to use the new outline to better show off what i wanted. I also linked to the darkly theme that i'm trying to emulate.
Here is the snippet that shows the problems https://mdbootstrap.com/snippets/jquery/mawendel/1531345
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No