Topic: MDB select and date picker questions
Damien Cussen
priority
asked 5 years ago
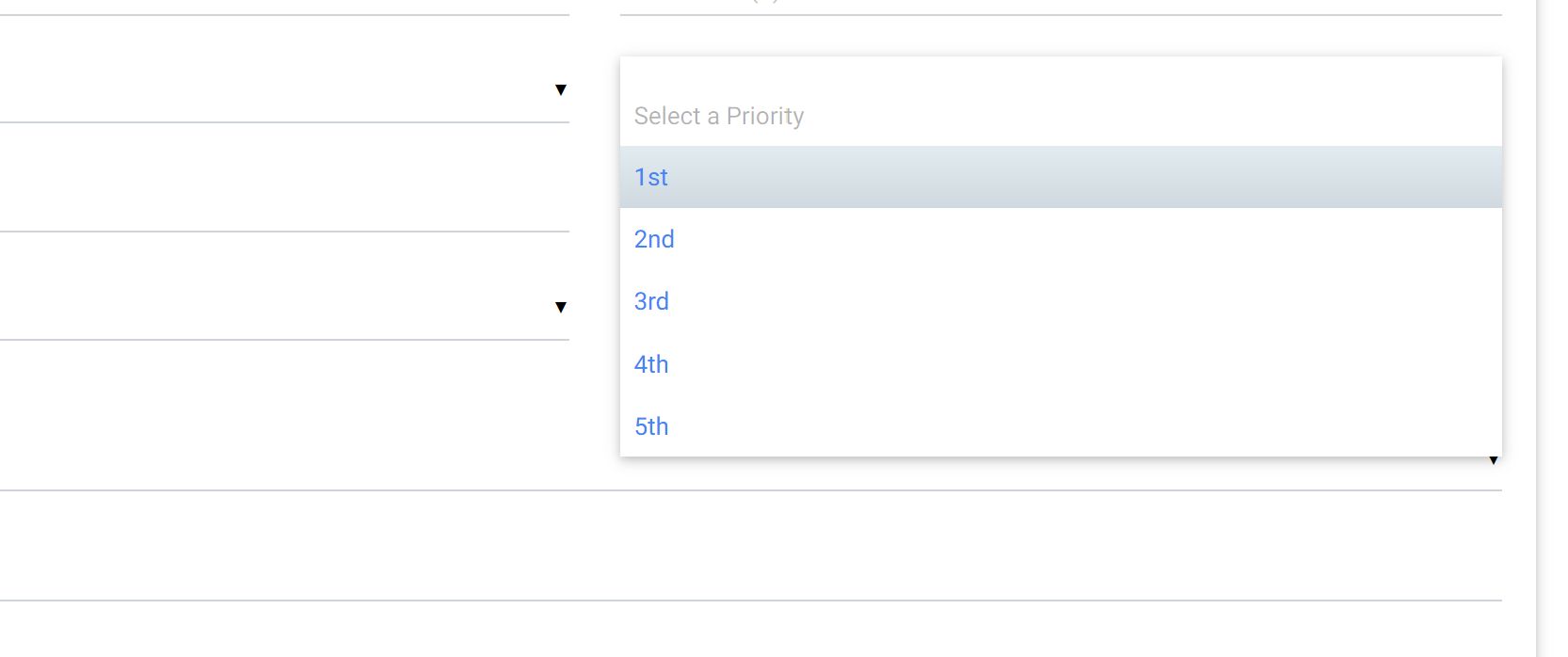
Expected behavior SELECT: When i tab onto the MDB select i would like to be able to trigger the search and set focus to the search box. (So it operates like a standard select as when you type it looks through the lists)
Note the list would have about 40 items in it
DATEPICKER: When i hit enter on an MDB select to select highlighted item the item is selected
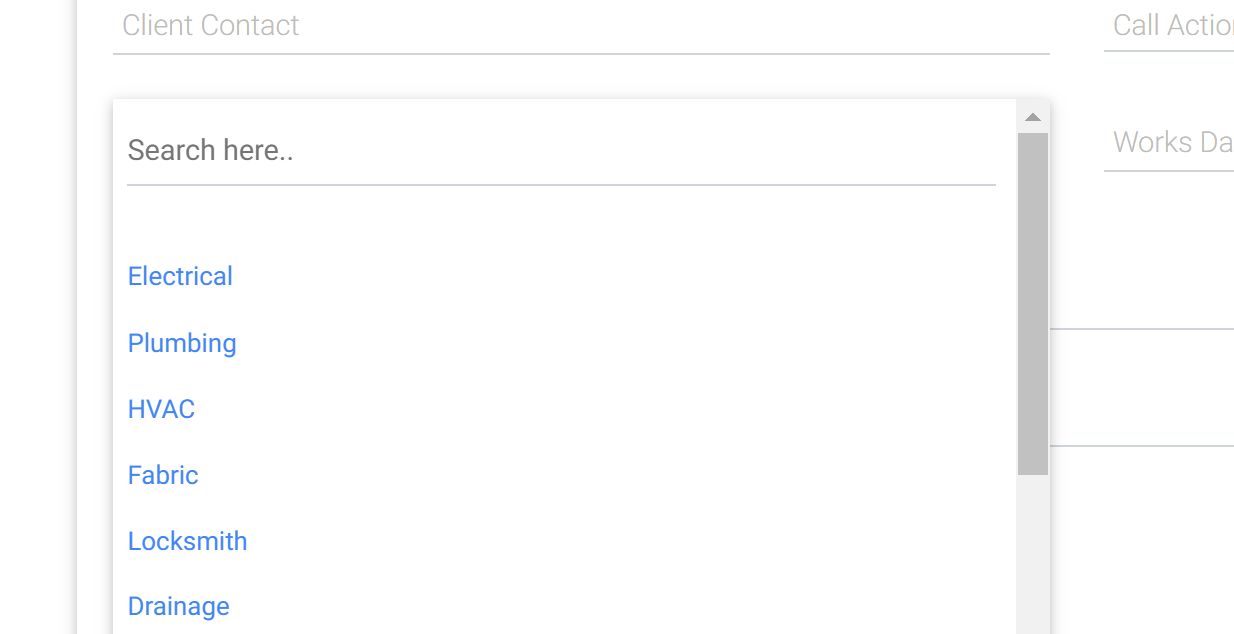
Actual behavior SELECT tab index doesn't seem to work and focus on the select and when i click the drop down i have to scroll up to get the select box
DATEPICKER: When i hit enter on an MDB select to select highlighted item the item is selected the date picker triggers. The selection holds but the date picker trigger is the issue.
Resources (screenshots, code snippets etc.)
Mateusz Łubianka
staff
answered 5 years ago
Hi,
I created an example of code: https://mdbootstrap.com/snippets/jquery/mateusz-lubianka/1502667?action=forum_snippet Could you do something like this? Becouse I don't know how look your js code, so I don't know what exactly are you trying to do.
Best,
Damien Cussen
priority
answered 5 years ago
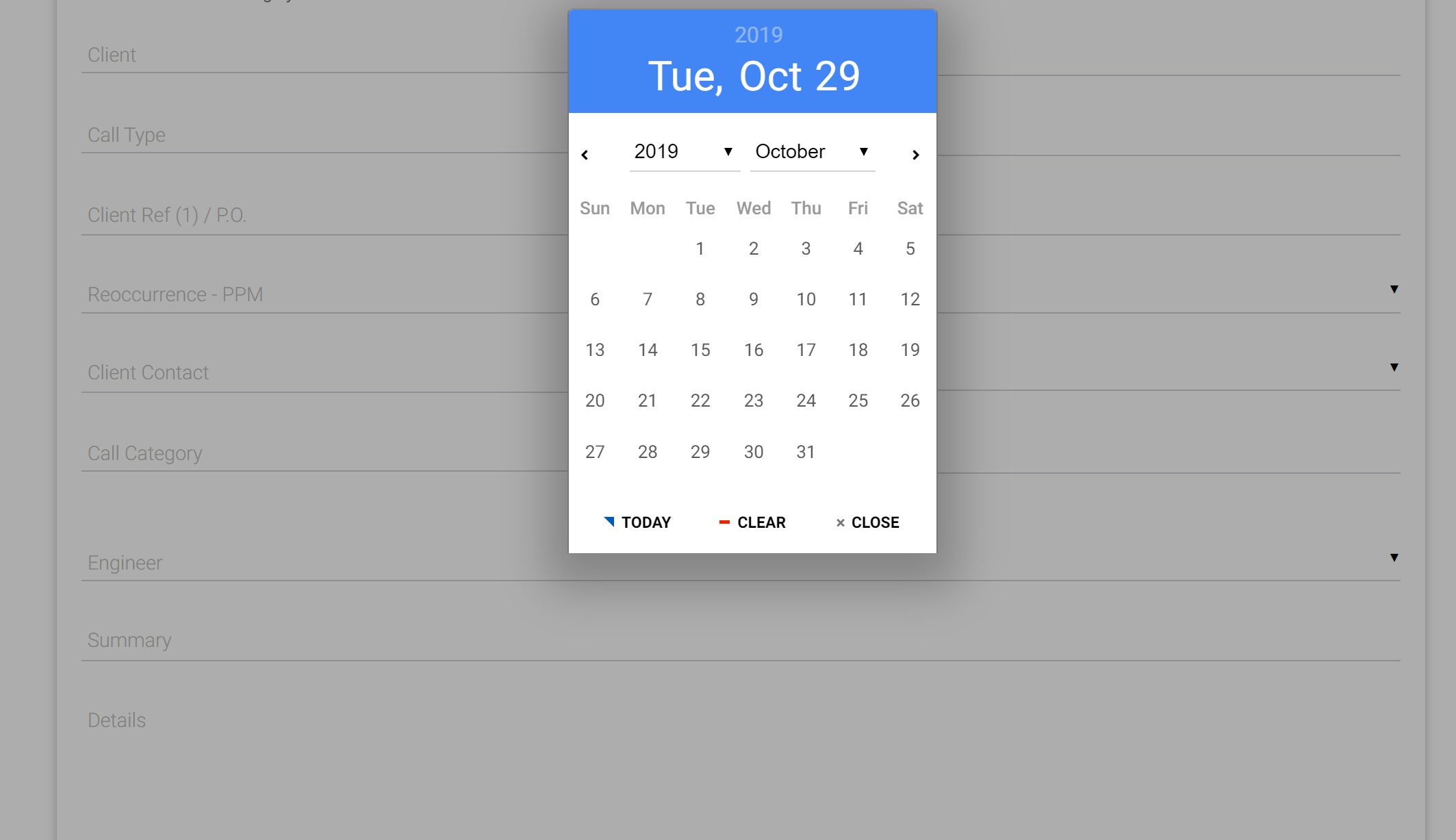
Date Picker issue
Activate drop down

Highlight and select and hit enter

Date Picker Triggers

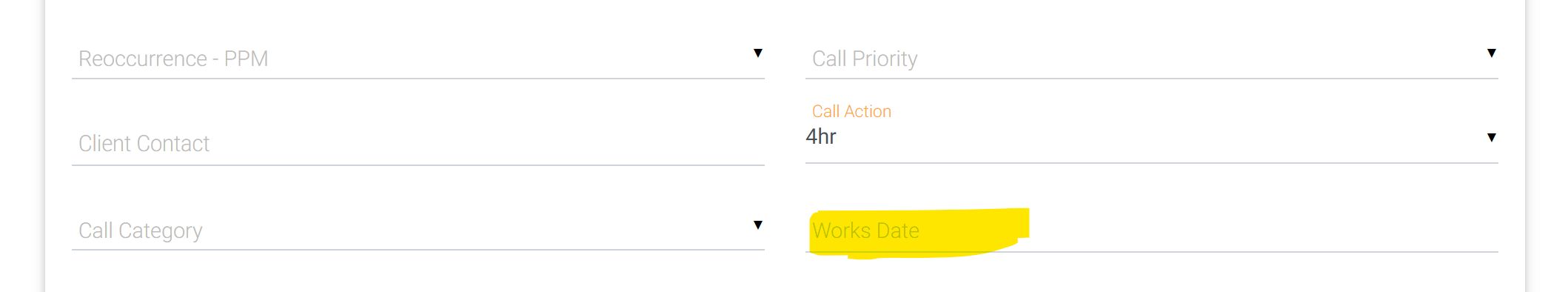
<div class="col-md-6"> <div class="md-form"> <input type="text" name="worksdate" id="worksdate" class="form-control datepicker" value="<%=cpyWDATE%>" required> <label for="worksdate">Works Date</label> </div> </div>
Damien Cussen
priority
answered 5 years ago
Apologies - here you go


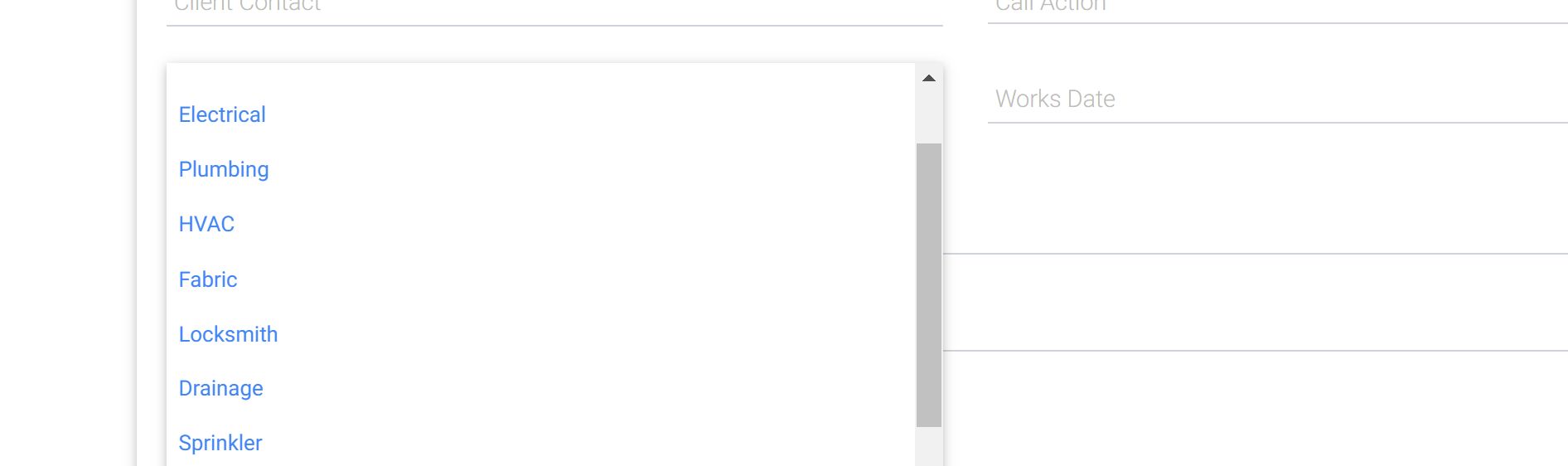
Snippet for MDB Select
<div class="col-md-6">
<div class="md-form">
<select class="mdb-select" searchable="Search here.." name="category" id="category" data-visible-options="-1" required>
<%=get_category_list)%>
</select>
<label for="category">Call Category </label>
<div class="invalid-feedback">
Please select a Call Category.
</div>
</div>
</div>
Mateusz Łubianka
staff
answered 5 years ago
Hi Damien Cussen,
I can't see your resources (screenshots, code snippets etc.). Can you try to add it once more? Snippet for example.
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.10.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No