Topic: MDB Progress Bar does not display text above bar
twj
priority
asked 5 years ago
Hello,
I have some troubles with displaying text in my MDB progress bar. As shown in example text should be displayed above it, but I have text inside my bar.
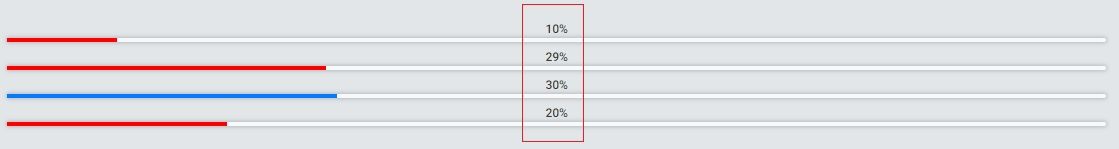
Screenshot from documentation:

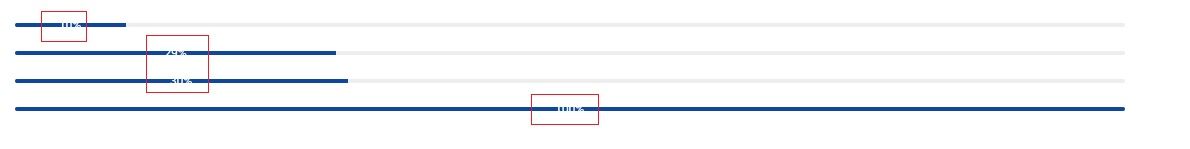
Screenshot from my webpage:

I just copy-paste code from documentation and connected JS file. Maybe I'm doing something wrong?
Thanks in advance!
P.S: MDB version is 4.8.7, I didn't find it in selector above when created this topic
MDBootstrap
staff
answered 5 years ago
Hi, twj,
I am sorry that this happened: Ad this css style to your project:
.progress-bar.active {
background-color: #007bff;
}
.progress-bar.success {
background-color: green;
}
.progress-bar.fail {
background-color: red;
}
.md-progress {
position: relative;
overflow: visible;
}
.md-progress-bar-text {
font-weight: 500;
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, -100%);
color: #343a40;
}
This addon will be removed from the package in next release because of its low quality. You can find a snippet example of this component here: https://mdbootstrap.com/snippets/jquery/pjoter-2-0/878002
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: Any
- Browser: Any
- OS: Win 10
- Provided sample code: No
- Provided link: No