Topic: MDB Pie chart Onclick event
master saketh
free
asked 5 years ago
How to create custom onclick function?? i am using MDB Pie chart in my web application. I have 5 labels for my pie chart and i have to display additional information about that label when user clicks on that particular label portion of the pie chart. Please help me how to achieve this?
jouvrard
pro
answered 5 years ago
Hello,
Here is a functionnal example. I tested it by putting it after my chart script.
<script>
$( "#CANVAS_ID" ).on( "click", function(evt) {
var activePoints = CHART_NAME.getElementsAtEvent(evt);
if(activePoints.length > 0)
{
var clickedElementindex = activePoints[0]["_index"];
var label = CHART_NAME.data.labels[clickedElementindex];
var value = CHART_NAME.data.datasets[0].data[clickedElementindex];
alert(label + ' - ' + value);
}
});
</script>
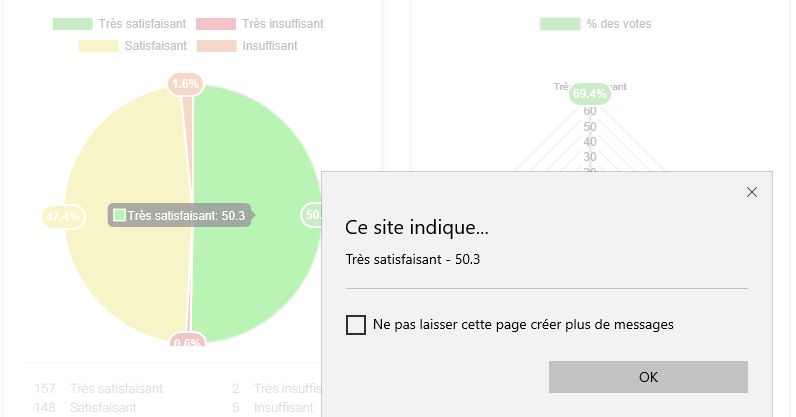
With this, each time you click on a chart part, the popup will display the label and the value associated.

MDBootstrap staff commented 5 years ago
This is a perfect example. I label this comment the Best Answer If you don't mind I will create a snippet example with your chart generation to save it for future support information.
jouvrard pro commented 5 years ago
With pleasure. :)
MDBootstrap staff commented 5 years ago
Snippet generated using the Best Answer suggestion: https://mdbootstrap.com/snippets/jquery/pjoter-2-0/1163323
MDBootstrap
staff
answered 5 years ago
Hi master saketh, To generate event callback on canvas you can achieve it this way:
var chart = new Chart(ctx, {
type: 'line',
data: data,
options: {
// This chart will respond to your click
onClick: function();
}
});
All possible configuration of Pie Chart you can read in here: https://www.chartjs.org/docs/latest/charts/doughnut.html
All possible configuration of events you can read here: https://www.chartjs.org/docs/latest/general/interactions/events.html#event-option
If you need additional help I am here for you.
Best Regards, Piotr
master saketh free commented 5 years ago
thank you so much
master saketh free commented 5 years ago
i have achieved onClick event on pie chart.. but one thing is still unresolved. When user clicks on, say, yellow portion of the pie chart, i need to get the details of that data which corresponds to the the yellow portion
Piotr Glejzer staff commented 5 years ago
Hi,
can you add your code to our snippets https://mdbootstrap.com/snippets/ ? I will try to help you. Thanks.
master saketh free commented 5 years ago
https://mdbootstrap.com/snippets/jquery/pjoter-2-0/1048037
MDBootstrap staff commented 5 years ago
in my example, there is no onClick event on pie chart. Can you show us how you generate this on click event? I will try to help you give proper data if this is possible.
master saketh
free
answered 5 years ago

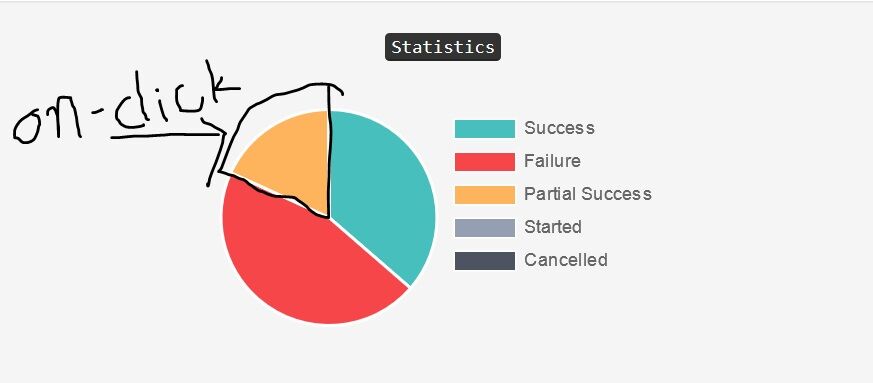
For example when user clicks on the yellow portion of the pie chart which corresponds to partial failure, i have to execute any javascript code related to that event. How Can i achieve this?
MDBootstrap staff commented 5 years ago
Snippet generated using the Best Answer suggestion: https://mdbootstrap.com/snippets/jquery/pjoter-2-0/1163323
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.8
- Device: Lenevo Thinkpad
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
MDBootstrap staff commented 5 years ago
Hi master saketh,
Can you present your Pie chart in our snippet environment so I could help you achieve your developer needs? https://mdbootstrap.com/snippets/ I need to check what type of chart you are initializing and where you want to have a click event available. Please describe the part of your snippet after you post it where you want to have a click event. Perfect would be to have desired dom element or an image with the circled area that you want to have a click event in your example.
Best Regards, Piotr
master saketh free commented 5 years ago
I have just posted the screenshot please take a look at it and help me