Topic: MDB JQuery tooltips not showing
dlan
pro
asked 5 years ago
Expected behavior
When the user hovers over a button, a tooltip should be displayed.
Actual behavior
The default browser tooltip shows, but when I try to use the MDB default/material tooltip does not work. I followed the instructions on https://mdbootstrap.com/docs/jquery/javascript/tooltips/
The console in my browser doesn't show any JQuery errors, and I've checked my js imports. I'm working in Laravel 5.8 and MDB Pro 4.10.1 (and tried other MDB versions aswell)
Resources (screenshots, code snippets etc.)
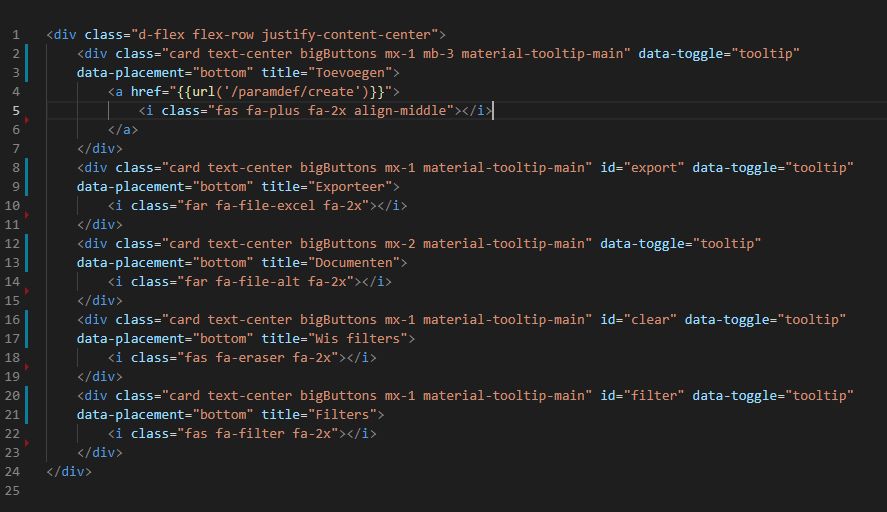
buttons.blade.php

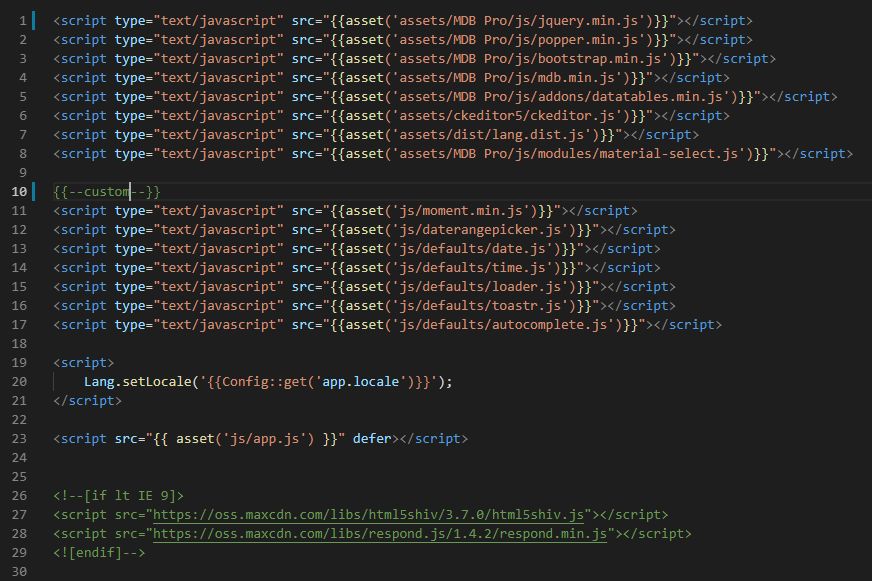
scripts.blade.php

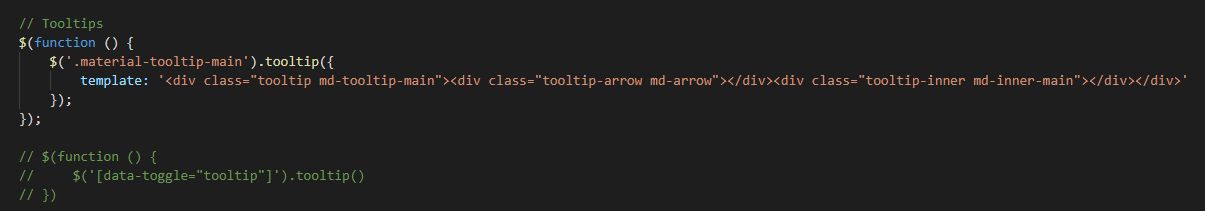
js-code

Any idea what causes this?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański free commented 5 years ago
Hi. There is currently a problem in the integration with Laravel that we are working on. Once we deal with it, it should also start working.