Topic: mdb jquery datatable search return console error (searchInstance.search is not a function)
elmajed2007
free
asked 4 years ago
Search datatable data
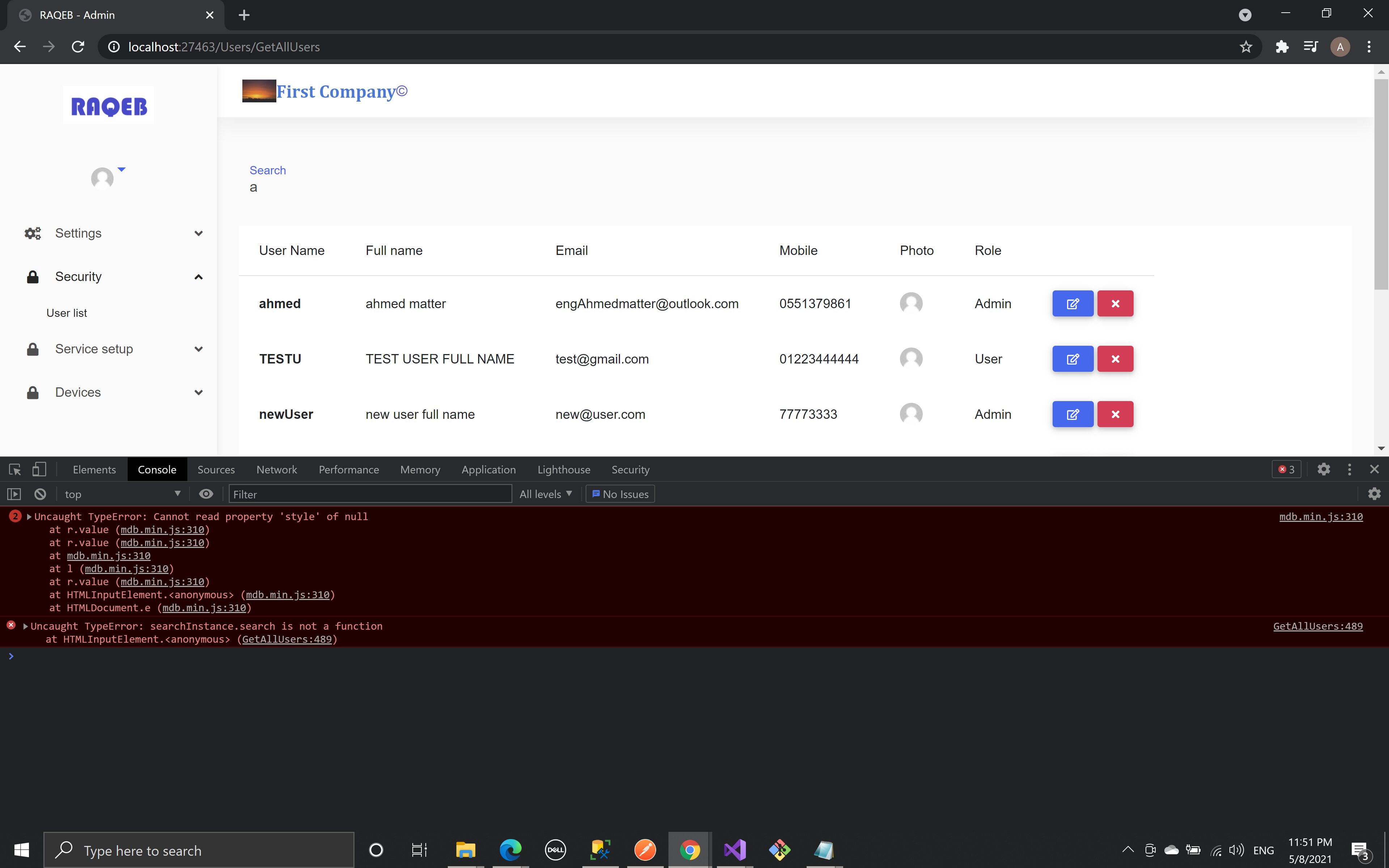
*Console error searchInstance.search is not a function *
also i have a question : Can i passing data to search function using JSON.stringfy().
elmajed2007
free
answered 3 years ago

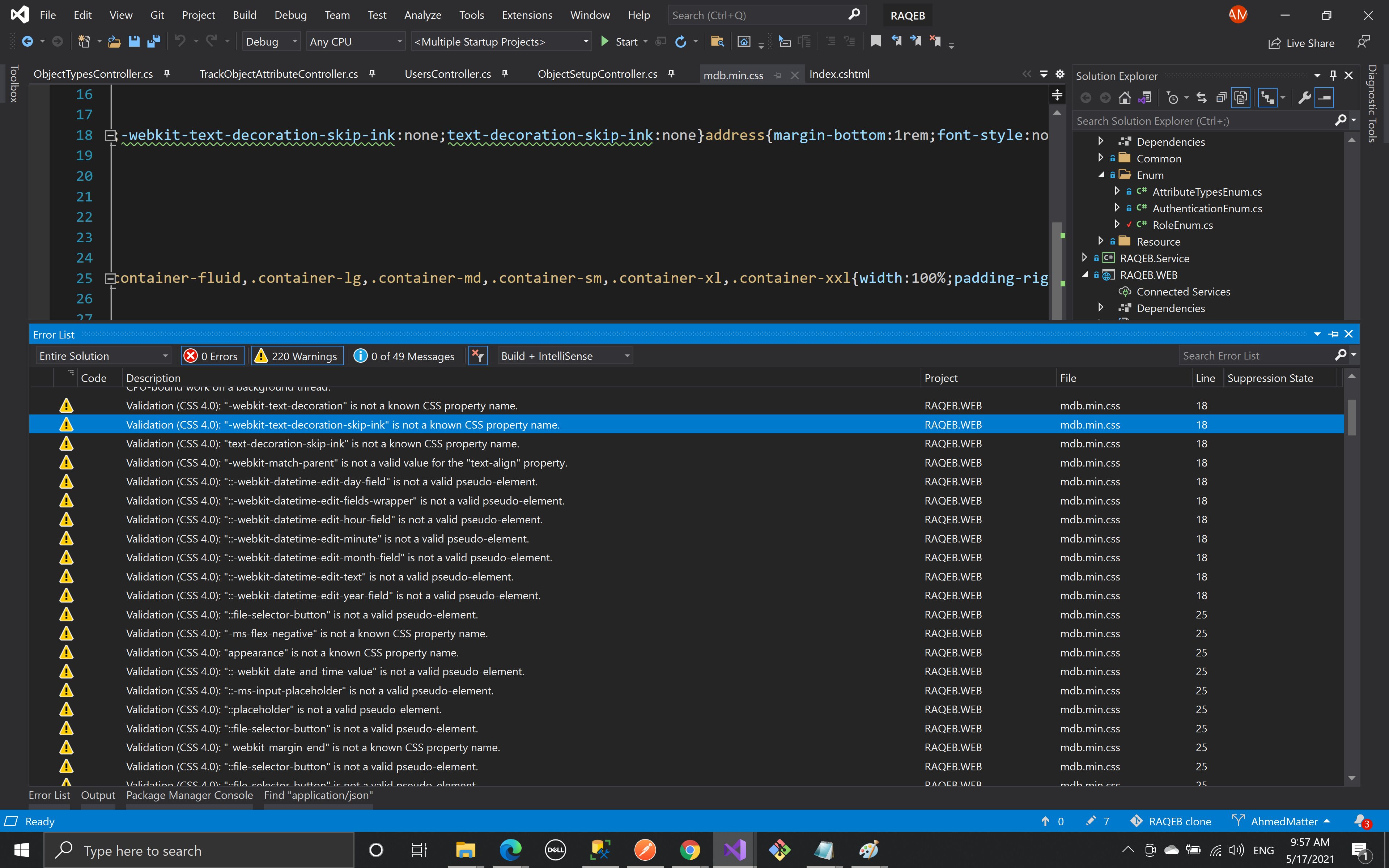
Also i have lot of warnings in mdb.min.js file
Marcin Luczak staff commented 3 years ago
This is not a Bootstrap issue, please check these links: https://stackoverflow.com/questions/51495866/bootstrap-4-0-0-fail-w3c-validation
https://developercommunity2.visualstudio.com/t/Validation-CSS-40-warnings-appear-wit/1167674
elmajed2007
free
answered 4 years ago
 Do you still need code snippet ?
Do you still need code snippet ?
Marcin Luczak staff commented 4 years ago
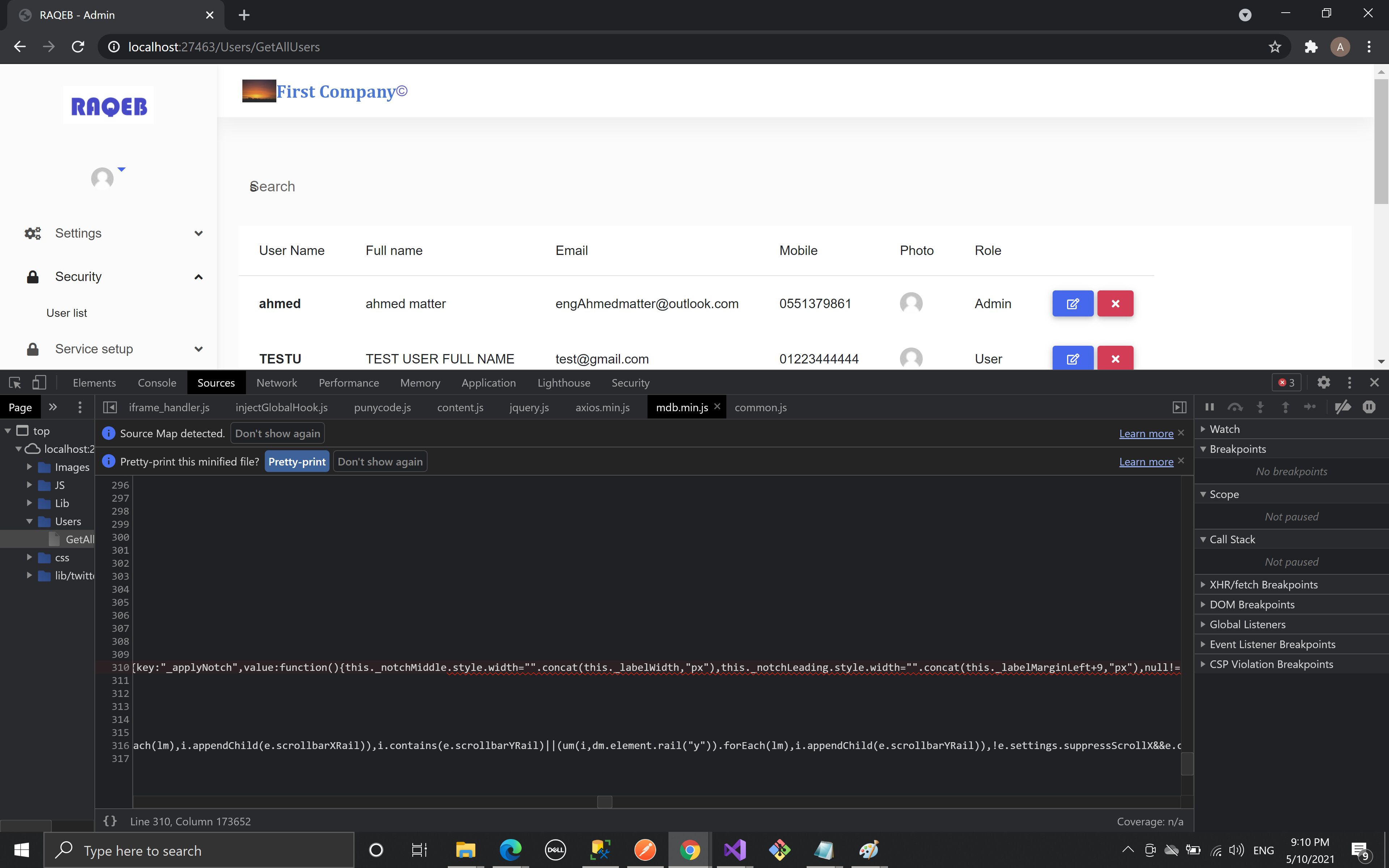
Your mdb.min.js error shows that your search input is not properly initialized or bugged somehow as its notch element is not reachable. This may be also causing your second problem. This is visible on your screenshots that your input element looks nothing like the one from the snippet you are basing on https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/2996228#html-tab-view. Please check if your HTML code is working properly.
If it's not a problem I would like to see your zipped package with your code for the Datatable.
elmajed2007 free commented 4 years ago
I sent email to m.luczak@mdbootstrap with all packages.
Marcin Luczak staff commented 4 years ago
Thank you for the email, but you've sent clean mdb package without any of your code. I would like to see your code for the Datatable.
elmajed2007 free commented 4 years ago
what is the easiest way to share my code with ? I don't mind to create temporary account for you in our repository, and you will have to install DB and run the application.
Marcin Luczak staff commented 3 years ago
Unfortunately, I'm not allowed for such actions. The best option is to create snippet with your datatable code.
I've changed your original snippet so it is better aligned with what is in the documentation of the Datatable. I would also recommend not mixing jquery and vanilla javascript methods. Please see my snippet https://mdbootstrap.com/snippets/standard/marcin-luczak/3062236 and try to stick to this syntax in your application.
elmajed2007
free
answered 4 years ago

I'm referencing style sheets and java script files as you mentioned exactly.
I'm also facing troubles when using component APIs, i don't know if there an update or should i reinstall packages again.
thank you.
Marcin Luczak staff commented 4 years ago
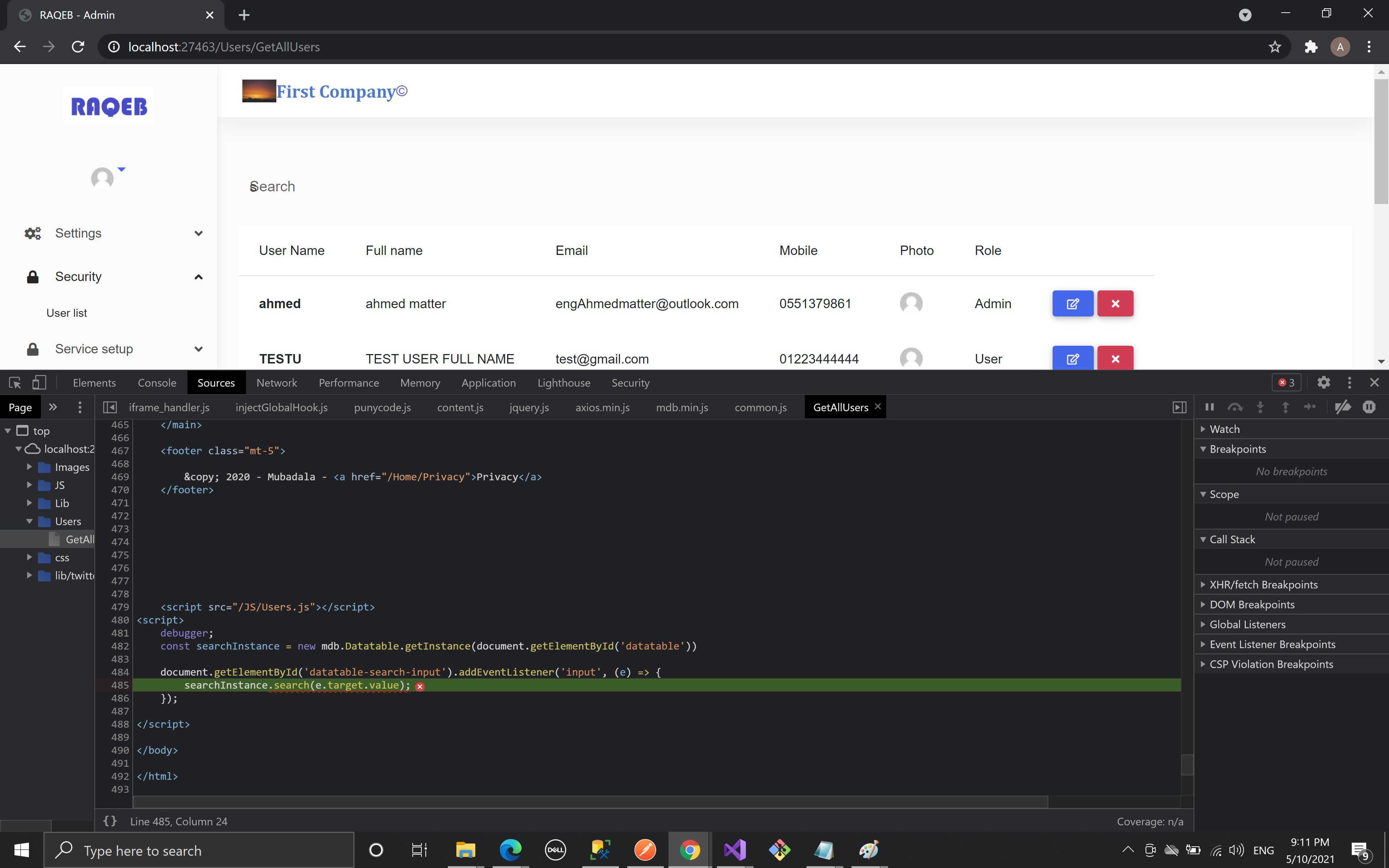
Please send a photo of the error in the GetAllUsers:489 and also mdb.min.js:310. There might be problems with your code not properly initializing the Datatable instance. Also, would it be possible for you to create a snippet of your whole code referencing the Datatable, or maybe could you send me via email at m.luczak@mdbootstrap.com your zipped package? I would be able to check if your project is set up correctly.
elmajed2007
free
answered 4 years ago
code snippet https://mdbootstrap.com/snippets/standard/elmajed2007/3024619#js-tab-view
thank you
Mikołaj Smoleński staff commented 4 years ago
Some tips:
You created the Standard project, which is written in plain JS and does not include jQuery.
@foreach syntax is illegal in HTML file.
To get a component instance we're assuming it's already created. That's why you can't use
newoperator.
Keep coding, Mikołaj from MDB
elmajed2007 free commented 4 years ago
1- I installed mdb into already existing project, and add references for mdb.min , mdb.js, and mdb/plugins/all.js 2- foreach is valid inside razor
i removed new keyword and now i'm getting new error on input focus (Cannot read property 'style' of null) and another error on keypress on search input (Cannot read property 'search' of null). ** i followed this example https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/2996228#html-tab-view
Marcin Luczak staff commented 4 years ago
For proper working of the plugin you should have links for css:
<link rel="stylesheet" href="css/mdb.min.css" />
<link rel="stylesheet" href="plugins/css/all.min.css" />
and proper links for javascript:
<script type="text/javascript" src="js/mdb.min.js"></script>
<script type="text/javascript" src="plugins/js/all.min.js"></script>.
With proper syntax from the example and these imports, your code should work properly. If it is not working properly there must be some issue with your implementation of our examples.
Please paste a screen of your initialized Datatable with the console opened.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: computer
- Browser: crome
- OS: windows 10
- Provided sample code: No
- Provided link: No

Marcin Luczak staff commented 4 years ago
Hi,
Please provide a snippet with your code example, without that it is hard to say what might be causing your problem.
I would not recommend using JSON.stringify() inside the search bar, as this method may return not only a simple string but also objects and punctuation symbols which will cause problems searching any data.
Keep coding,
Marcin