Topic: MDB jQuery Chips => chip-ul does work with the keyDown
Vasileios Valasidis
free
asked 4 years ago
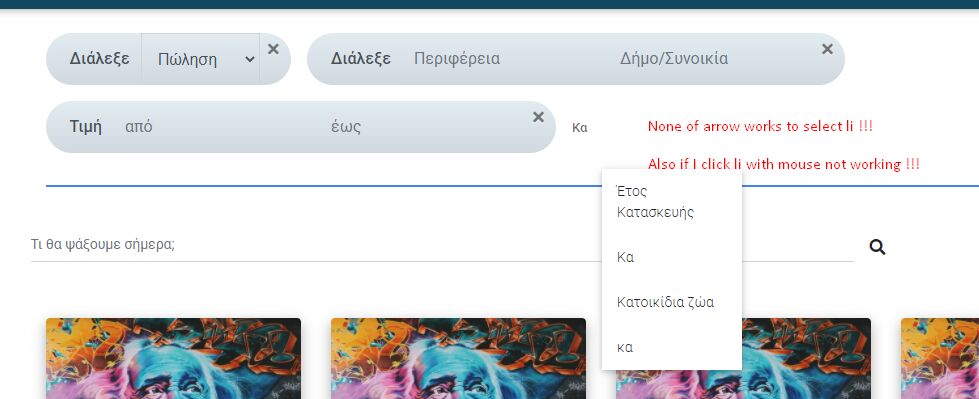
Expected behavior I click in chip-ul the renderedLiClick handler has to fire... and then AddChip
Actual behavior
When I click in chip-ul the renderedLiClick handler DOES NOT fire...
Please tell me if we have fix of these because I have to decide if I will use it to my site
Resources (screenshots, code snippets etc.)
(screenshots, code snippets etc.)
var keyDefines = "{\"firstKeys\" : [\"Πώληση\",\"Ενοικίαση\",\"Περιοχή\",\"Τιμή\",\"Έτος Κατασκευής\",\"Εμβαδόν\",\"Κατοικίδια ζώα\",\"Τζάκι\"]}";
var jjj = JSON.parse(keyDefines);
var $searchBox = $('.chips-placeholder').materialChip({
placeholder: 'Γράψε και μετά <enter>',
secondaryPlaceholder: 'Τι άλλο ψάχνεις;',
dataChip: jjj.firstKeys,
data: [{
tag: 'Πώληση',
}, {
tag: 'Περιοχή',
}]
});
Vasileios Valasidis
free
answered 4 years ago
I Will close this question but my question of not working is that keyDown does not enter in the list to add the chip.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: PC
- Browser: Chrome, Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Marcin Luczak staff commented 4 years ago
Hi @Vasileios Valasidis,
Please create a snippet with your code. Right now I cannot see anywhere
AddChiporrenderedLiClickmethods and can't tell what is wrong here. For Chips component we are using following events: ` $('.chips').on('chip.add', function(e, chip){ // you have the added chip here });$('.chips').on('chip.delete', function(e, chip){ // you have the deleted chip here });
$('.chips').on('chip.select', function(e, chip){ // you have the selected chip here }); `
Regards, Marcin