Topic: materialselect vs dateTimePicker
jseird
priority
asked 4 years ago
Actual behavior
Either the material select multiselct is working or the datetimepicker. I downloaded a fresh copy of the bundle (including admin template and pro)
when I do use the the mdb.min.js included in the admin template located at "MDB-Pro-Templates_4.8.11/MDB-Admin-Dashboard-Templates-Pack_4.8.11/js" the material select is working as expected, but the the function "dateTimePicker" does not exist.
vice verse when I do use the mdb.min.js from the MDB-Pro_4.19.1/js the Datepicker is functional like mentioned here:https://mdbootstrap.com/docs/jquery/forms/time-picker1/#introduction --> $('.date-time').dateTimePicker(); but the material multi select displays the 'Save' button also outside of the component. I.e. you see the expected select dropdown + a button beneath.
Passing options at init of dateTimePicker({default:'00:00', etc...}) do not work.
Expected behavior
Both examples to work as mentioned in your tutorials
Additional Question
How can s.o. pass default values to the time picker that are also handled using the mentioned dateTimePicker? Also I am missing the option to alter the text for the close button
Best would be s.th. alike the method of the datepicker: $.extend($.fn.pickatime.defaults, { default: '00:00', donetext: ‚DONEDONE‘, closetext: schließen });
This would allow initial setup for all used time pickers.
Thanks
Resources (screenshots, code snippets etc.)
jseird
priority
answered 4 years ago
Swiched to datepicker 2 (you should really update your docs and list more / all options). This fixed the 'design-flavs'. Nevertheless the new datepicker 2 component is even more buggy as date picker 1. I temp fixed it with manually wrapping js around your component.
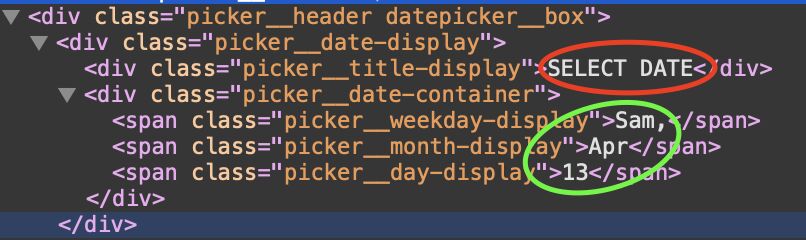
Most cruicial bugs in datepicker 2: - The hidden input is not updated when the date is changed. - This hidden input gets the wrong name --> 'undefined_submit'. - Localisation is not possible for the entry marked red in the screenshot.
Also, where can I change the number of characters to display in the green marked box? With respect to the picker__weekday-display span it uses the long string I am providing via the components defaults in weekdaysFull 'Samstag' and truncates it to 3 characters 'Sam,'. I also provided an entry for weekdaysShort - hence this has only 2 characters I'd be happy to understand what the component is doing here exactly in order to display it correctly to endusers.
Thanks

Tomek Makowski staff commented 4 years ago
Every this bug is known and we have these issues in our "issues list". We will fix it.
Best, Tomek
Tomek Makowski
staff
answered 4 years ago
Hi
To change text in close button just use this solution (I did it in my snippet)
$('.datepicker').pickadate({
close: 'schließen'
});
And you can read how to do that right here
Hmm I am not sure about your first question could you make this exmple in the snippet code editor (https://mdbootstrap.com/snippets/jquery/uniqueopia/2271674 I can't open this project because it is private). I think this is not going to work because you should use pickdate function instead of dateTimePicker
Regards
jseird
priority
answered 4 years ago
Hi Tomek,
thank you for your answer. The solution you do provide may working fine here: https://mdbootstrap.com/snippets/jquery/uniqueopia/2271674
But 1.) As soon as I am using the mdb.js files provided within the downloadable packages either the datetimepicker is working OR the select menu but not both at the same time (.eg. dateTimePicker is not a function)
2.) How to set the 'close' text in this example? Hint in the docs would be great.
Thanks
Tomek Makowski
staff
answered 4 years ago
Hi
You should use our new documentation about date picker
https://mdbootstrap.com/docs/jquery/forms/date-picker1/
Here is example how to use it. Moreover, multiselect is working as well. Be sure that you are using newest version of our package in your projects.
https://mdbootstrap.com/snippets/jquery/tomekmakowski/2271322#js-tab-view
Regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: All
- Browser: safari / chrome / firefox
- OS: macOS ios linux
- Provided sample code: No
- Provided link: Yes