Topic: Material Select update/destroy options for a specific mdb-select
roy.lindsay
pro
asked 5 years ago
Expected behavior
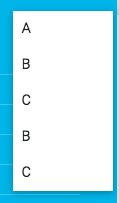
Im trying to conditionally populate an mdb-select dropdown based on certain logic. According to the docs, in order to update an mdb-select, you must first destroy the select, then reinitialize. The problem is, the destroy function doesnt seem to be working. If you look at the image below, you can see that the newly defined options are just being appended to the original mdb-select options.
Resources (screenshots, code snippets etc.)
<select class="mdb-select dropdown-info" id="chart_type_filter">
<option value="bar">Bar</option>
<option value="line">Line</option>
</select>
<select class="mdb-select dropdown-info" editable="true" id="income_currency_filter">
<option value="A" id="income_currency_A">A</option>
<option value="B" id="income_currency_B">B</option>
<option value="C" id="income_currency_C">C</option>
</select>
<script>
//first logic check
if (some logic is true){
//remove 'A' option
$('#income_currency_filter').materialSelect({destroy: true });
$('#income_currency_filter').append('<option value="B">B</option>');
$('#income_currency_filter').append('<option value="C">C</option>');
$('#income_currency_filter').materialSelect();
}
//second logic check
else if (some other logic is true){
//remove 'B' option
$('#income_currency_filter').materialSelect({destroy: true });
$('#income_currency_filter').append('<option value="A">A</option>');
$('#income_currency_filter').append('<option value="C">C</option>');
$('#income_currency_filter').materialSelect();
}
</script>
 before first logic check
before first logic check
 after first logic check
after first logic check
Mikołaj Smoleński
staff
answered 5 years ago
In the latest version of select there is no need to destroy select. It will recreate automatically after you append or delete any option.
Best regards
roy.lindsay pro commented 5 years ago
I updated to the latest version, and was unable to remove the individual options (ie.... $("#income_currency_filter option[value='A']").remove()), but I was able to delete all options and re-append the valid options via:
$("#income_currency_filter").empty();
$('#income_currency_filter').append('B');
$('#income_currency_filter').append('C');
Mikołaj Smoleński staff commented 5 years ago
Are you satisfied with that way of re-rendering select? Is it working fine in your project? Best regards
roy.lindsay pro commented 5 years ago
Yes, thanks for your help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: PC
- Browser: Chrome
- OS: Mac OSX
- Provided sample code: No
- Provided link: No