Topic: Material select not working
xpoint
free
asked 4 years ago
Expected behavior To be exactly as shown on Select with a search box on this page MDB preview page
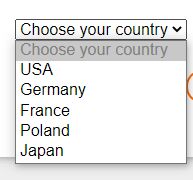
Actual behavior It is not working at all. It looks and acts as old windows explorer drop-down - image attached I included all the js files at the bottom of the page: modules/material-select/material-select.min.js modules/dropdown/dropdown-searchable.min.js modules/dropdown/dropdown.min.js plus the small script shown on the source pah (the link obove)
When I am testing it as a snippet it works, but not when I put it in my page.
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański free commented 4 years ago
Hi. Do you have any errors in your console? Have you also added SCSS / CSS files?
xpoint free commented 4 years ago
Hi. I think I added all the CSS files, but not the SCSS. Where I can find which ones I need for which function because there are a lot of files and it's not good to load all of them if not using them. The same is with the js files. Those are the two errors in the console:
DevTools failed to load SourceMap: Could not load content for file:///F:/XXXXXXXXXXXX/js/popper.min.js.map: System error: net::ERR_FILE_NOT_FOUND
megamenu.min.js.map:1 Uncaught SyntaxError: Unexpected token ':'
I downloaded the pro pack again, there is no popper.min.js.map
Grzegorz Bujański free commented 4 years ago
All because of this error:
megamenu.min.js.map:1 Uncaught SyntaxError: Unexpected token ':'Js code encounters an error and stops there. Due to this error, the code responsible for drodpown is not executed.xpoint free commented 4 years ago
Hi, big thanks for the answer. Can you help me with this error? I tried removing the ":" but didn't help.
This is the code:
This is the code: {"version":3,"sources":["webpack:///webpack/bootstrap"],"names":["installedModules","webpack_require","moduleId","exports","module","i","l","modules","call","m","c","d","name","getter","o","Object","defineProperty","enumerable","get","r","Symbol","toStringTag","value","t","mode","esModule","ns","create","key","bind","n","object","property","prototype","hasOwnProperty","p","s"],"mappings":"aACE,IAAIA,EAAmB,GAGvB,SAASC,EAAoBC,GAG5B,GAAGF,EAAiBE,GACnB,OAAOF,EAAiBE,GAAUC,QAGnC,IAAIC,EAASJ,EAAiBE,GAAY,CACzCG,EAAGH,EACHI,GAAG,EACHH,QAAS,IAUV,OANAI,EAAQL,GAAUM,KAAKJ,EAAOD,QAASC,EAAQA,EAAOD,QAASF,GAG/DG,EAAOE,GAAI,EAGJF,EAAOD,QAKfF,EAAoBQ,EAAIF,EAGxBN,EAAoBS,EAAIV,EAGxBC,EAAoBU,EAAI,SAASR,EAASS,EAAMC,GAC3CZ,EAAoBa,EAAEX,EAASS,IAClCG,OAAOC,eAAeb,EAASS,EAAM,CAAEK,YAAY,EAAMC,IAAKL,KAKhEZ,EAAoBkB,EAAI,SAAShB,GACX,oBAAXiB,QAA0BA,OAAOC,aAC1CN,OAAOC,eAAeb,EAASiB,OAAOC,YAAa,CAAEC,MAAO,WAE7DP,OAAOC,eAAeb,EAAS,aAAc,CAAEmB,OAAO,KAQvDrB,EAAoBsB,EAAI,SAASD,EAAOE,GAEvC,GADU,EAAPA,IAAUF,EAAQrB,EAAoBqB,IAC/B,EAAPE,EAAU,OAAOF,EACpB,GAAW,EAAPE,GAA8B,iBAAVF,GAAsBA,GAASA,EAAMG,WAAY,OAAOH,EAChF,IAAII,EAAKX,OAAOY,OAAO,MAGvB,GAFA1B,EAAoBkB,EAAEO,GACtBX,OAAOC,eAAeU,EAAI,UAAW,CAAET,YAAY,EAAMK,MAAOA,IACtD,EAAPE,GAA4B,iBAATF,EAAmB,IAAI,IAAIM,KAAON,EAAOrB,EAAoBU,EAAEe,EAAIE,EAAK,SAASA,GAAO,OAAON,EAAMM,IAAQC,KAAK,KAAMD,IAC9I,OAAOF,GAIRzB,EAAoB6B,EAAI,SAAS1B,GAChC,IAAIS,EAAST,GAAUA,EAAOqB,WAC7B,WAAwB,OAAOrB,EAAgB,SAC/C,WAA8B,OAAOA,GAEtC,OADAH,EAAoBU,EAAEE,EAAQ,IAAKA,GAC5BA,GAIRZ,EAAoBa,EAAI,SAASiB,EAAQC,GAAY,OAAOjB,OAAOkB,UAAUC,eAAe1B,KAAKuB,EAAQC,IAGzG/B,EAAoBkC,EAAI,GAIjBlC,EAAoBA,EAAoBmC,EAAI,K","file":"js/modules/megamenu.min.js","sourcesContent":[" \t// The module cache\n \tvar installedModules = {};\n\n \t// The require function\n \tfunction webpack_require(moduleId) {\n\n \t\t// Check if module is in cache\n \t\tif(installedModules[moduleId]) {\n \t\t\treturn installedModules[moduleId].exports;\n \t\t}\n \t\t// Create a new module (and put it into the cache)\n \t\tvar module = installedModules[moduleId] = {\n \t\t\ti: moduleId,\n \t\t\tl: false,\n \t\t\texports: {}\n \t\t};\n\n \t\t// Execute the module function\n \t\tmodules[moduleId].call(module.exports, module, module.exports, webpack_require);\n\n \t\t// Flag the module as loaded\n \t\tmodule.l = true;\n\n \t\t// Return the exports of the module\n \t\treturn module.exports;\n \t}\n\n\n \t// expose the modules object (webpack_modules)\n \t__webpack_require_.m = modules;\n\n \t// expose the module cache\n \t_webpack_require_.c = installedModules;\n\n \t// define getter function for harmony exports\n \t_webpack_require.d = function(exports, name, getter) {\n \t\tif(!webpack_require.o(exports, name)) {\n \t\t\tObject.defineProperty(exports, name, { enumerable: true, get: getter });\n \t\t}\n \t};\n\n \t// define esModule on exports\n \t__webpack_require.r = function(exports) {\n \t\tif(typeof Symbol !== 'undefined' && Symbol.toStringTag) {\n \t\t\tObject.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });\n \t\t}\n \t\tObject.defineProperty(exports, 'esModule', { value: true });\n \t};\n\n \t// create a fake namespace object\n \t// mode & 1: value is a module id, require it\n \t// mode & 2: merge all properties of value into the ns\n \t// mode & 4: return value when already ns object\n \t// mode & 8|1: behave like require\n \t__webpack_require.t = function(value, mode) {\n \t\tif(mode & 1) value = webpack_require(value);\n \t\tif(mode & 8) return value;\n \t\tif((mode & 4) && typeof value === 'object' && value && value.esModule) return value;\n \t\tvar ns = Object.create(null);\n \t\t__webpack_require.r(ns);\n \t\tObject.defineProperty(ns, 'default', { enumerable: true, value: value });\n \t\tif(mode & 2 && typeof value != 'string') for(var key in value) webpack_require.d(ns, key, function(key) { return value[key]; }.bind(null, key));\n \t\treturn ns;\n \t};\n\n \t// getDefaultExport function for compatibility with non-harmony modules\n \t__webpack_require_.n = function(module) {\n \t\tvar getter = module && module.esModule ?\n \t\t\tfunction getDefault() { return module['default']; } :\n \t\t\tfunction getModuleExports() { return module; };\n \t\t_webpack_require.d(getter, 'a', getter);\n \t\treturn getter;\n \t};\n\n \t// Object.prototype.hasOwnProperty.call\n \t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };\n\n \t// webpack_public_path\n \t__webpack_require__.p = \"\";\n\n\n \t// Load entry module and return exports\n \treturn webpack_require(webpack_require.s = 296);\n"],"sourceRoot":""}
xpoint free commented 4 years ago
I tried removing the //# sourceMappingURL=popper.min.js.map from popper.min.js. After this I didn't have any errors in the console but still having the issue with the menu. Also I even try extracting the MDB-Pro_4.19.1.zip and when open one of the templates it gaves me the same popper map error: DevTools failed to load SourceMap: Could not load content for file:///F:/Work/Optifor/HTML/js/popper.min.js.map: System error: net::ERR_FILE_NOT_FOUND
Grzegorz Bujański free commented 4 years ago
The error related to the popper should not affect the operation of the application. This is actually a warning not an error. It looks like you still have a misconfigured environment and the JS code doesn't really work, or you don't have the right styles attached.