Topic: masonry - responsive table
Randall.eikelboom
free
asked 4 years ago


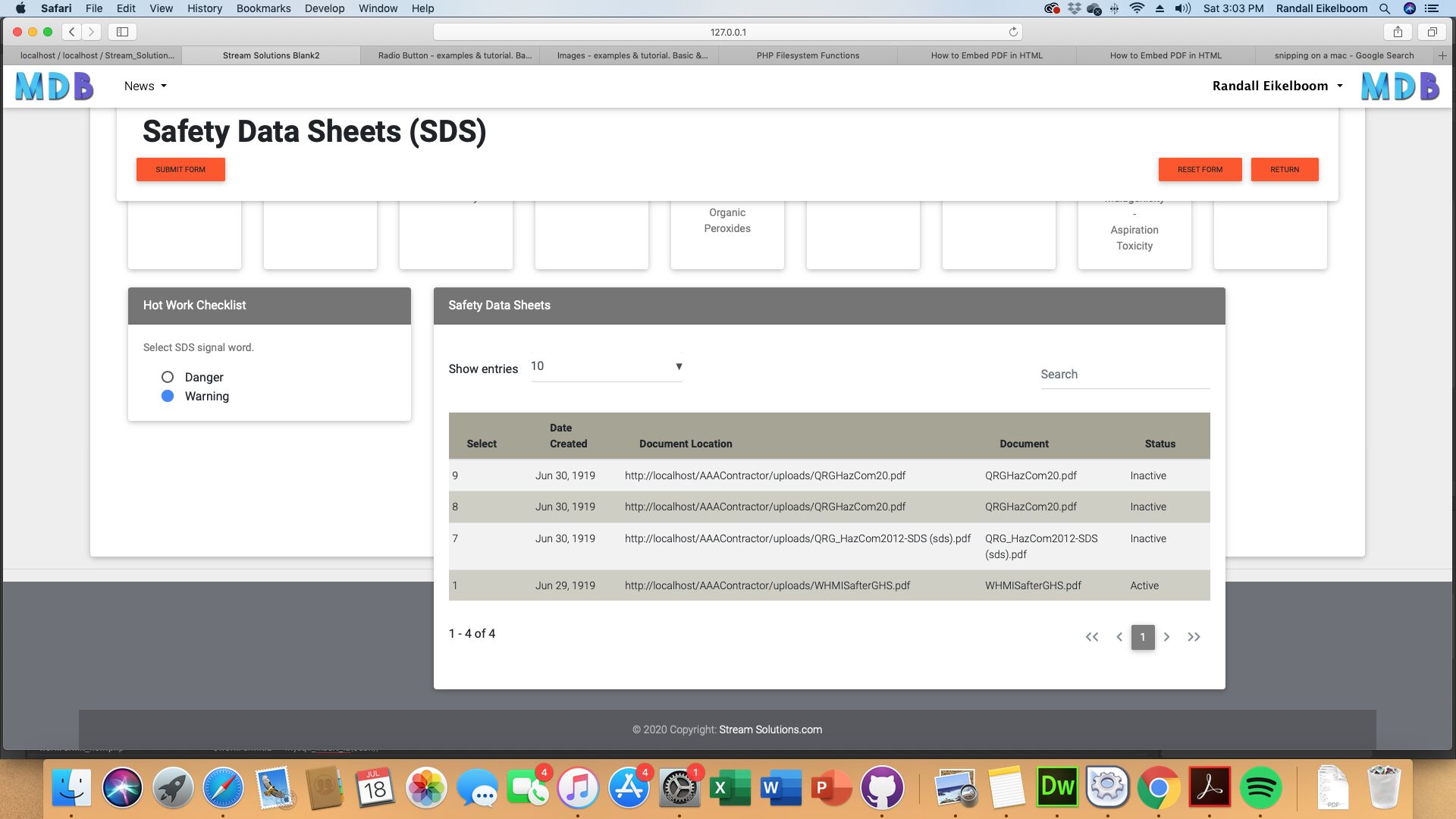
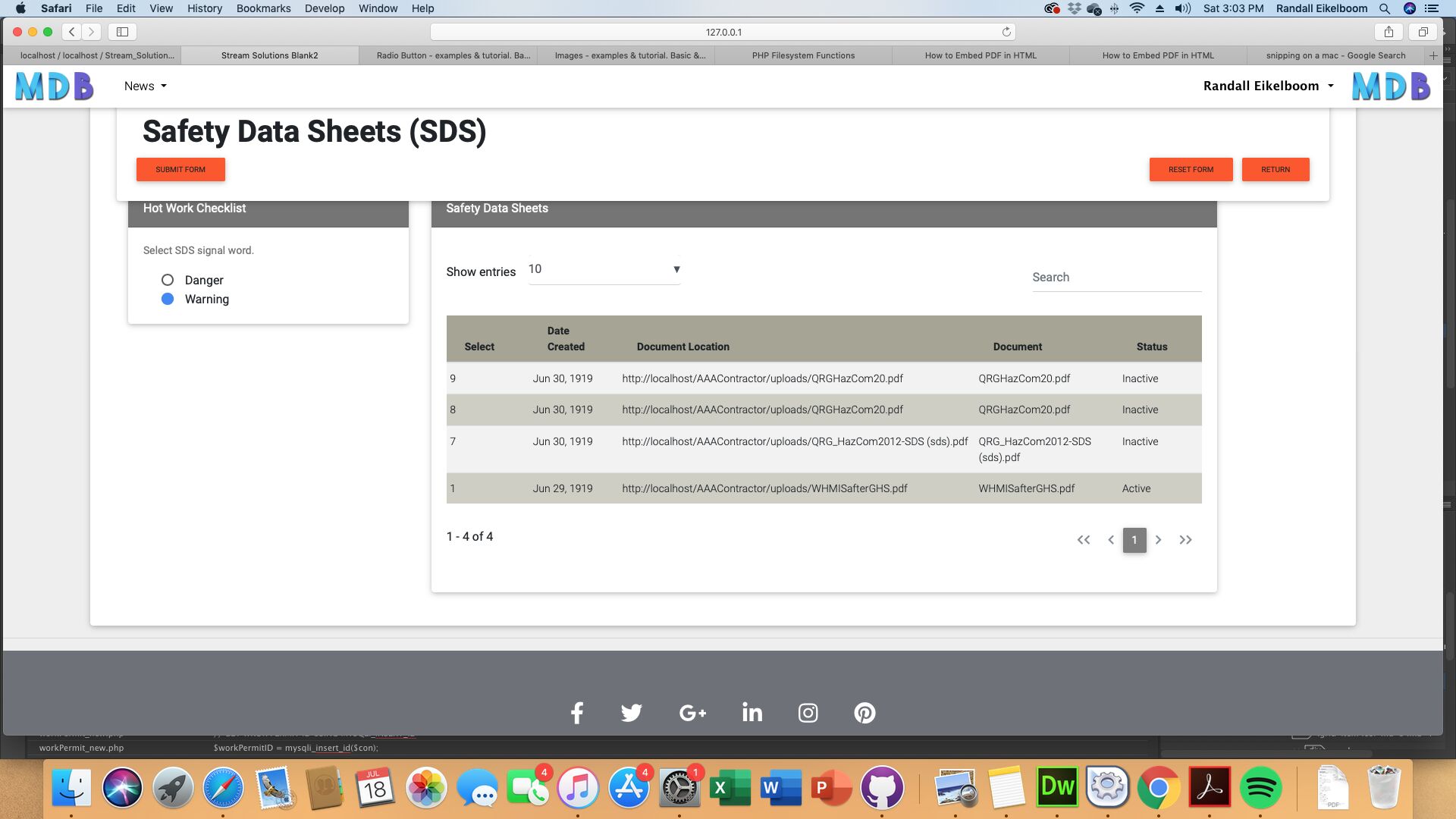
when I initial load this webpage, page displays as shown in picture 1 - responsive table runs into the header and outside of the grid container. After slightly resizing the browser window, the issue goes away as it loads correctly as shown in picture 2.
The page is layout is being done with masonry grid
https://mdbootstrap.com/snippets/jquery/randall-eikelboom/2314497
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: iMac
- Browser: Safari
- OS: macOS Mojave
- Provided sample code: No
- Provided link: Yes
Krzysztof Wilk staff commented 4 years ago
Hi!
It's hard to recreate your problem because you are pulling your data from the database, without the data everything works. I think that the problem is in height calculated by JS, but for now, could you provide another sample snippet without PHP, that shows your problem? That'll be very helpful.
Best regards