Topic: Masonry Incorrect load cards
Aletiger
premium
asked 4 years ago
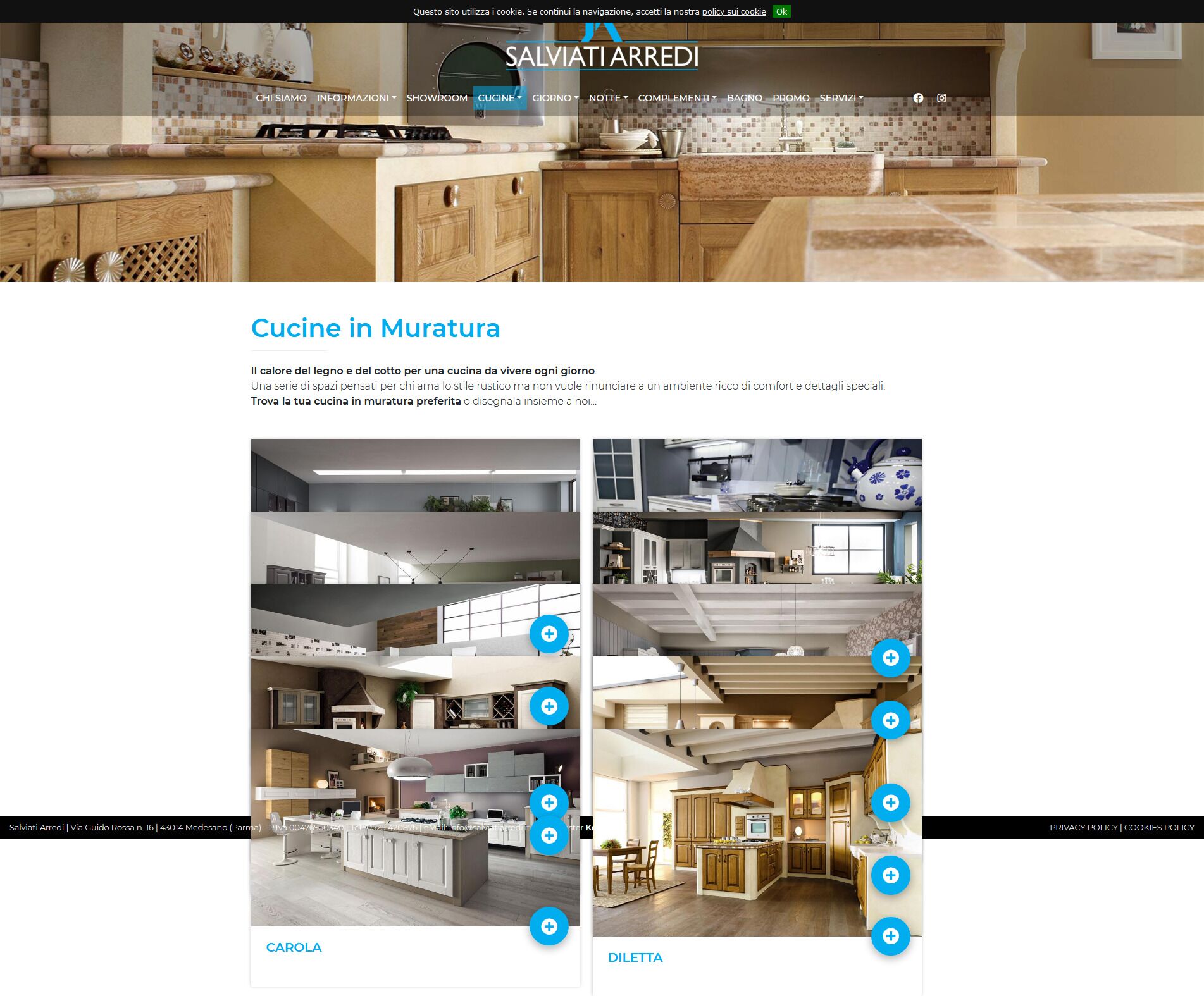
Hi, I have a problem with the masonry: when the page load all my masonry elements (where I inserted some cards) are superimposed, you can see in the screenshot. If I refresh mya page with CTRL + F5 the cards are correctly positioned. There are no javascript errors in the console and I have no idea how to fix incorrect loading.

Tomek Makowski
staff
answered 4 years ago
Hi
Try out this solution
// init Masonry
var $grid = $('.grid').masonry({
itemSelector: '.grid-item',
percentPosition: true,
columnWidth: '.grid-sizer'
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry();
});
Aletiger premium commented 4 years ago
Great, this solution work fine for me! You solved my problem! Thanks a lot!
Tomasz Makowski free commented 4 years ago
You are welcome! Happy to help
François Gandon
free
answered 3 years ago
Hello,
I have the exact same issue. @Aletiger did you manage to fix it by any chance? I tried Tomek solution but no luck yet. I guess grid item is a class that i need to put somewhere in the htlm. Sorry im such a noob. Many thanks
Marcin Luczak staff commented 3 years ago
Hi @François Gandon,
Tomek's solution worked for @Aletiger. .grid is just a Bootstrap class for the CSS Grid layout . Following the documentation https://mdbootstrap.com/docs/b4/jquery/layout/bootstrap-masonry/ you use the grid for the masonry and Tomek's code is a jquery code to init the masonry on the grid element. You should put it inside the <script> tag in your HTML file.
Keep coding, Marcin
Aletiger
premium
answered 4 years ago
Hi Tomek, yes sure, this is the link of my page: http://test.kosmosol.it/salviati2020/cucine-country.php
and this that I am attaching is the source code: https://mdbootstrap.com/snippets/jquery/aletiger/2519876?action=forum_snippet
The strange thing is that this type of effect is random, sometimes it loads the cards so overlapping and sometimes not .. I don't really know what to think.
Thank you.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Notebook
- Browser: Firefox and Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Tomek Makowski staff commented 4 years ago
Hi
Could you show me your code? I'll try to reopen your problem
Regards