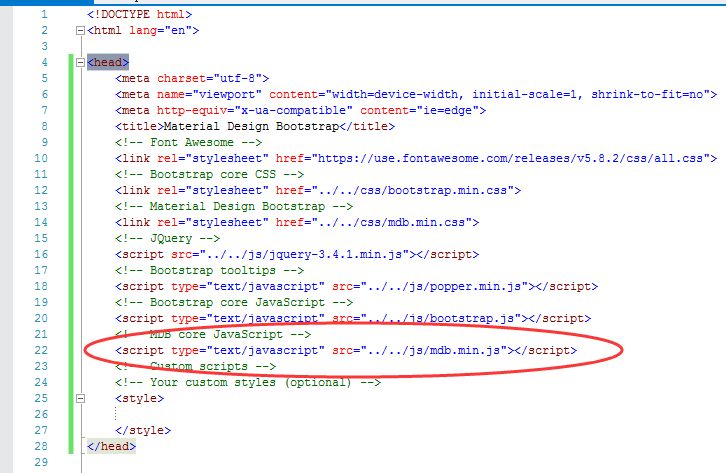
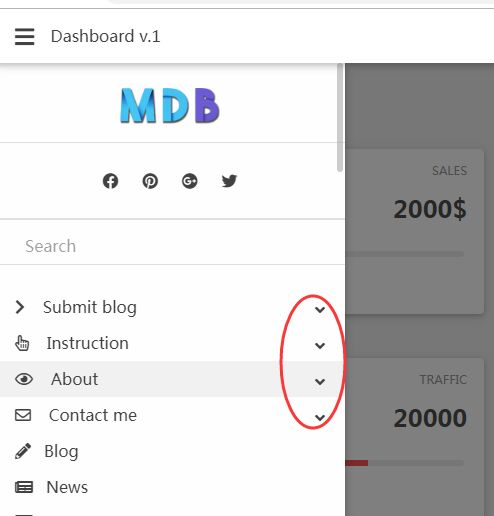
Topic: Leftside menu item can not be expand When the mdb.min.js is placed in the <head> section
si geqi
free
asked 5 years ago
A new bug has just been found. When the core file mdb.min.js or mdb.js is placed in the < head > section, the menu item on the left can not be clicked to expand. That is, after the initialization of sideNav, the menu item on the left side can not be clicked to expand. I hope this problem can be solved. Thank you.


si geqi
free
answered 5 years ago
The solution is to change the original anonymous function to delay execution after loading DOM. Hope can fix this problem in the next upgrade. Thank you.
$(document).ready(function () {
$.fn.collapsible = function (options) {
var defaults = {
accordion: undefined
};
options = $.extend(defaults, options);
function accordionOpen($collapsible, object) {
$panelHeaders = $collapsible.find('> li > .collapsible-header');
if (object.hasClass('active')) {
object.parent().addClass('active');
} else {
object.parent().removeClass('active');
}
...........
...........
$('.collapsible').collapsible();
});
MDBootstrap staff commented 5 years ago
Thank you for the feedback. I add it to our high priority list. We will investigate this issue and if possible fix it asap.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.9
- Device: PC
- Browser: Chrome, FireFox, IE
- OS: Windows 7, win10
- Provided sample code: No
- Provided link: No