Topic: Laravel integration
Randall.eikelboom
free
asked 4 years ago
Expected behavior when changing the button class from btn-primary to btn-deep-orange, the button changes from the blue to a button without color. Any thoughts on why this is happening? Otherwise the button functions as expected.
Actual behavior
*Resources (screenshots, code snippets etc.)*I've attached my app.blade.php file.
https://mdbootstrap.com/snippets/jquery/randall-eikelboom/2831966
Randall.eikelboom
free
answered 4 years ago
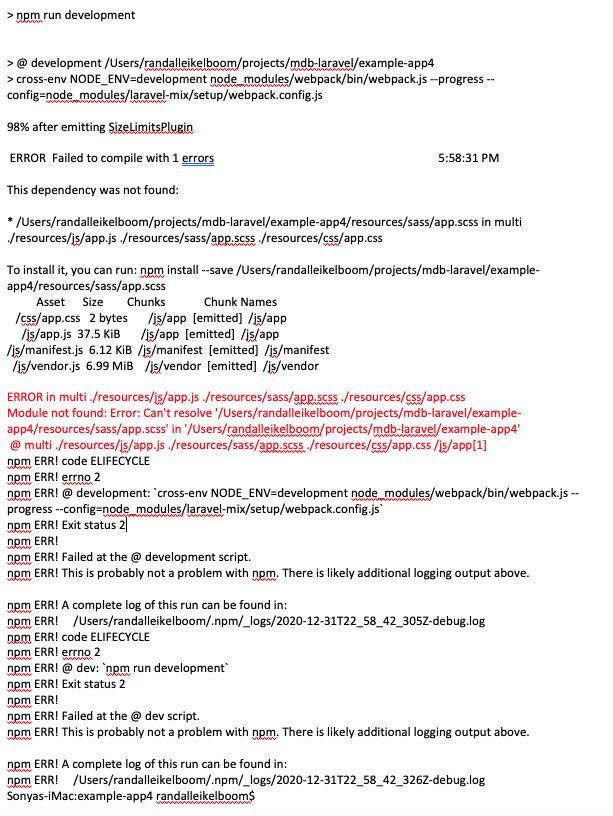
Hi Marcin, Happy New Year! Thanks, my project is definitely working much better. I had one major error when I ran 'npm run dev'...see attached picture

any idea why this might happen?
Also is there any guidance I how to add plugins? I purchase the plugin pack and the pro UI kit (for the charts) and I'm hoping to get this added to my project. I don't need all the plugins...likely just a couple.
Marcin Luczak staff commented 4 years ago
Hello and a Happy New Year!
You can install plugins by following this tutorial https://mdbootstrap.com/docs/b4/jquery/getting-started/installation-guide/#plugin-installation, simply unzip the plugin package into your project directory and import all necessary files from the plugin (CSS, script).
This error means that your webpack config file cannot reach files inside your project directory. This is likely a problem with a bad path to those files. Perhaps you should check for the entry value inside your webpack.config.js. Maybe this similar problem on StackOverflow will be helpful for you https://stackoverflow.com/questions/45255190/entry-module-not-found-error-cant-resolve-src-index-js
Best, Marcin
Randall.eikelboom
free
answered 4 years ago
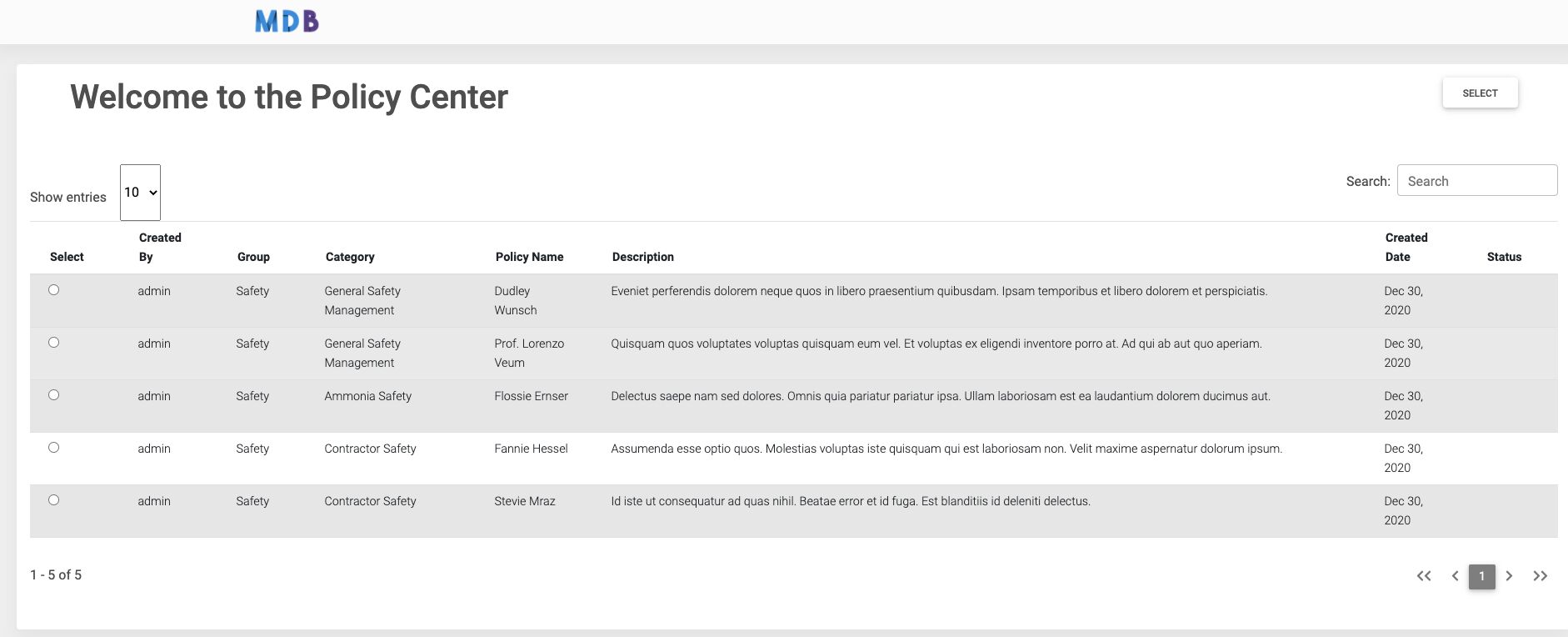
Here is the snippet. The deep-orange colour does work on this snippet editor. I also noticed the formatting around the "show entries" wasn't correct. I'm wondering if this issue might be related to the laravel set-up? Any guidance would be great
https://mdbootstrap.com/snippets/jquery/randall-eikelboom/2832625

Marcin Luczak staff commented 4 years ago
This may be a problem with Laravel not properly importing/using MDB files and styles. We do not support implementation with Laravel and we cannot guarantee its compatibility with MDB 'out of the box' but thanks to our community we have some nice conversation about using our products with Laravel: https://mdbootstrap.com/support/general/how-to-integrate-mdb-with-laravel-tutorial/
You can also check Laravel Mix configuration: https://laravel.com/docs/5.5/mix
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.16.0
- Device: mac
- Browser: chrome
- OS: os
- Provided sample code: No
- Provided link: Yes
Marcin Luczak staff commented 4 years ago
Hello @Randall.eikelboom,
Unfortunately, our snippet editor doesn't support PHP code thus, I cannot say anything about your HTML structure. Could you provide the code for
@yield('content')or any code related to the button, and if there is any javascript code for changing the button color, attach it as well?Regards, Marcin