Topic: label transforms 'higher' with autocomplete values
Andrew Ford
priority
asked 5 years ago
Expected behavior
- The label elevates to where it should when the input/textarea gets filled in when the user is typing.
Actual behavior
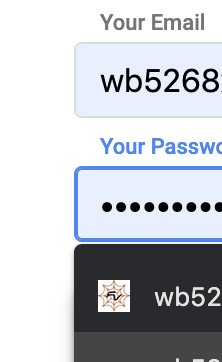
- It goes above the input field
Resources (screenshots, code snippets etc.)
Marta Wierzbicka
staff
answered 5 years ago
Hi,
I see the problem. We will fix that in our package in the next release. For now, you can add CSS code from this snippet to fix this bug locally: https://mdbootstrap.com/snippets/jquery/marta-szymanska/715931.
Best, Marta
Andrew Ford
priority
answered 5 years ago
I cannot recreate the report in the fiddle, the autocomplete "autofill" attribute does not seem to work in there.I would consider this a CSS bug.This is all I have which is causing the visual disturbance;
<form>
<div class="form-row">
<div class="col-12">
<div class="md-form md-outline mt-0">
<input type="email" class="form-control mb-0" id="email" name="email" autocomplete="email">
<label for="email">Your Email</label>
</div>
</div>
</div>
</form>
With the autocomplete attribute there, that triggers the autofill suggestion box - and causes the label to float above the form field instead of hovers on the field border.
This is 4.8.0, the version didn't update to 4.8.1 in my Order History.
Marta Wierzbicka
staff
answered 5 years ago
Hi,
would you create a snippet showing the problem here: https://mdbootstrap.com/snippets/? I'll try to help you.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: MacBook Pro
- Browser: Chrome 74.0.3729.157
- OS: macOS 10.14.5
- Provided sample code: No
- Provided link: No