Topic: jquery mdb-select ajax
cankasap
free
asked 4 years ago
Hello,
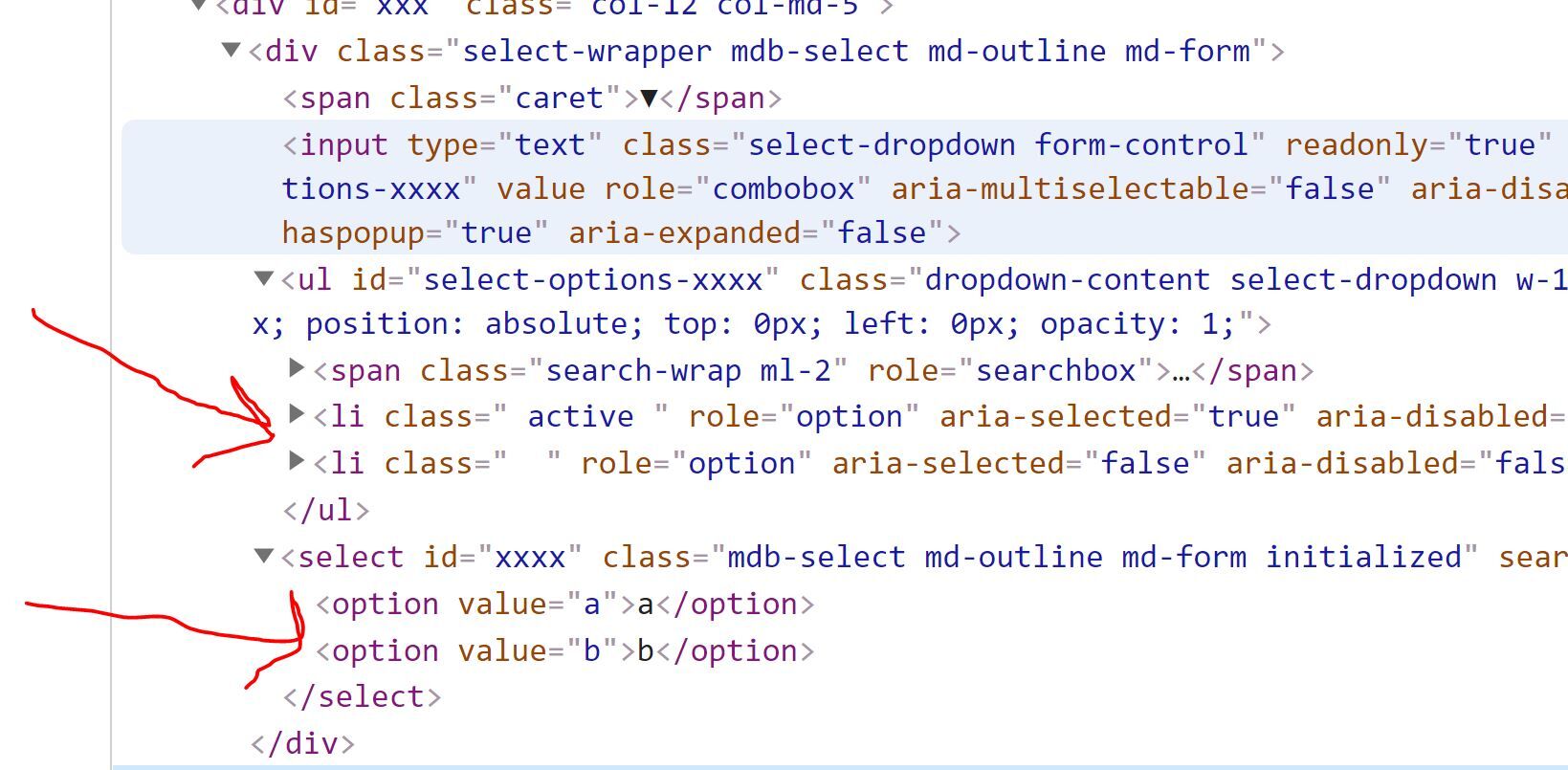
Tyring to rebuild mdb-select dropdown with AJAX. I can build the options but I cannot get original the styling. I am loosing mdb-select styling. Her is my code where I build incoming new data:
<link href="{% static './css/bootstrap.min.css' %}" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="{% static './css/extra/mdb.min.css' %}" rel="stylesheet">
<div class="col-12 col-md-5">
<select class="mdb-select md-outline md-form" searchable="Search here..">
{% for i in states %}
<option value="{{ i }}">{{ i }}</option>
{% endfor %}
</select>
</div>
<!-- JQuery -->
<script type="text/javascript" src="{% static './js/jquery.min.js' %}"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="{% static './js/mdb.min.js' %}"></script>
<script>
$(document).ready(function () {
$('.mdb-select').materialSelect();
$('.select-wrapper.md-form.md-outline input.select-dropdown').bind('focus blur', function () {
$(this).closest('.select-outline').find('label').toggleClass('active');
$(this).closest('.select-outline').find('.caret').toggleClass('active');
});
});
</script>
and this is the ajax side where I need to re-build the dropdown
}, success: function (data) { $('#id_state_b_ajax').html(data); }, error: function (data) { //(response["responseJSON"]["error"]); }
What I get is unstyled dropdown. What is the best way to build mdb-select dropdowns with all styling and features ?

Thank you
cankasap
free
answered 4 years ago
Please ignore this question,
I missed "destroy:true" option in MDB-Select. So easy to re-build.
Thanks
cankasap
free
answered 4 years ago
Forgot to mention that I solved the problem by running mdbselect function but it creates a new dropdown everytime its ran;
$(document).ready(function () { $('.mdb-select').materialSelect(); $('.select-wrapper.md-form.md-outline input.select-dropdown').bind('focus blur', function () { $(this).closest('.select-outline').find('label').toggleClass('active'); $(this).closest('.select-outline').find('.caret').toggleClass('active'); }); });
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No