Topic: Is that the normal behaviour of a material select?
akizo
free
asked 4 years ago
Expected behavior
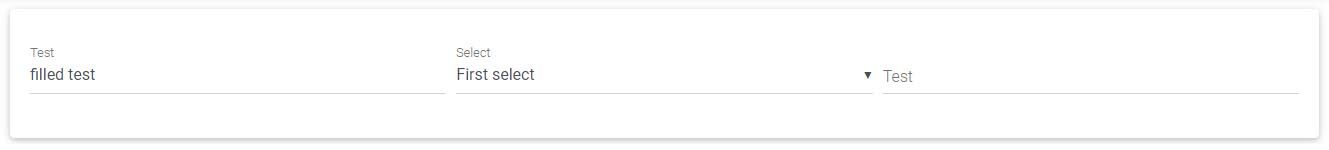
That the material select input is at the same height as the other input elements.
Actual behavior
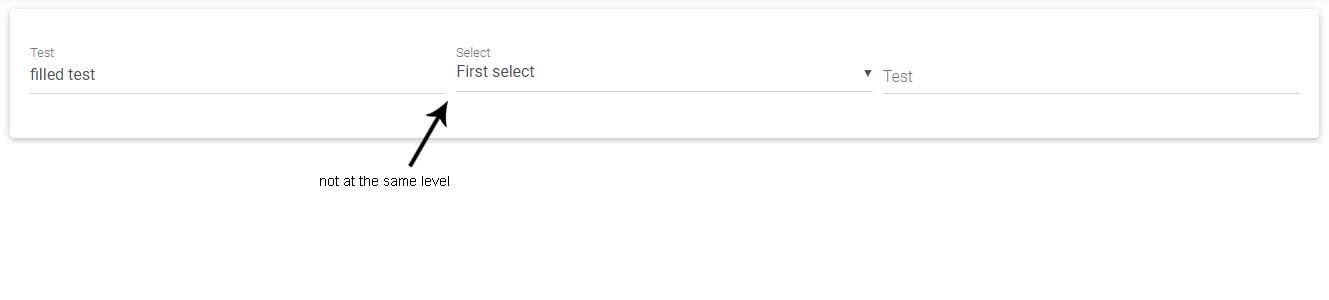
As you can see in the snippet it is a litte bit higher than the others.
And the label of the material select is not on the same height as the other input labels.
Resources (screenshots, code snippets etc.)
Screenshot of how it is displayed wrong:

Screnshot of how it should look:

Link to the snippet:
https://mdbootstrap.com/snippets/jquery/akizo/1856795
HTML Code:
<div class="card">
<div class="card-body">
<div class="form-row">
<div class="col-md-4">
<div class="md-form">
<input id="test1" type="text" class="form-control">
<label for="test1">Test</label>
</div>
</div>
<div class="col-md-4">
<div class="md-form">
<select id="test2" class="mdb-select">
<option value="0">First select</option>
<option value="1">Second select</option>
</select>
<label for="test2">Select</label>
</div>
</div>
<div class="col-md-4">
<div class="md-form">
<input id="test3" type="text" class="form-control">
<label for="test3">Test</label>
</div>
</div>
</div>
</div>
</div>
Mateusz Łubianka
staff
answered 4 years ago
Hi @akizo,
I will create a task with this topic. Our team will check it and after consideration after considering it will take care of it. Thank you very much for reporting this.
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.14.0
- Device: PC
- Browser: Chrome (Ver. 80.0.3987.132)
- OS: Windows 10 (Ver. 1909)
- Provided sample code: No
- Provided link: Yes