Topic: Intro with mask overlay and 75% of viewport height.
Frano Hartman
priority
asked 4 years ago
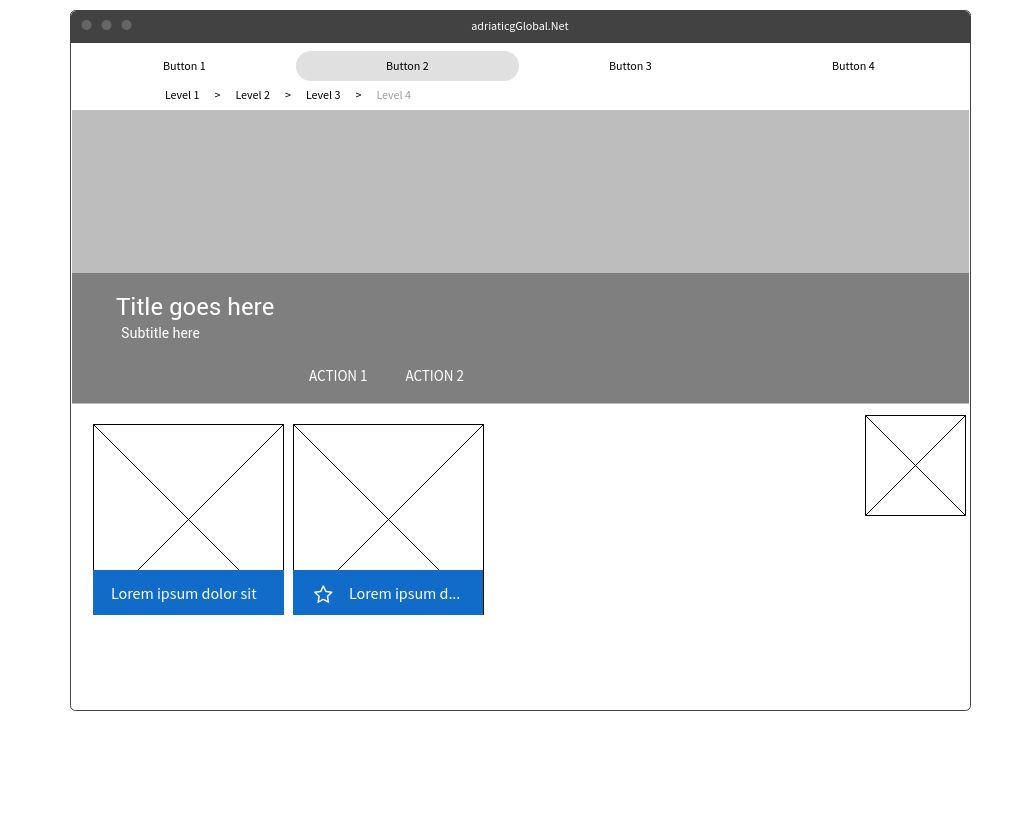
I am trying to produce intro on our web site (www.adriaticglobal.net) with mask overlay with the 75% height of user screen following this lesson https://mdbootstrap.com/education/bootstrap/landing-page-lesson-1/ (this is for 100% height)
When we put height class (such as h-50 or h-75) result is always incostient, as it seems that height classes are nested. Either mask or intro element are too big or too small.
I would like to put this mask away from the header and use a simple section tag called intro which will come after header. This section needs to cover 75% of screen after header, not to cover full height of view.

So I need to have a - navbar
after navbar comes breadcrumbs (if any)
intro mask height 75% of the browser window.
page body
Thanks in advance.
Marta Wierzbicka
staff
answered 4 years ago
Hi,
please provide a demo page when the problem exists or create a snippet showing the problem here: https://mdbootstrap.com/snippets/ (screenshot is not enough). I'll try to help you.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.13.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes