Topic: input type="date" turns into input type="text" when not focused
ActaDennis
free
asked 4 years ago
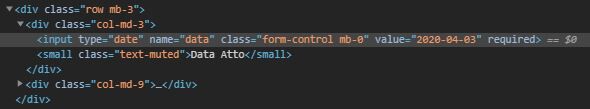
Expected behavior input type="date" should remain input type="date"
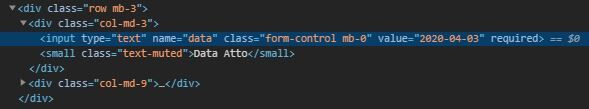
Actual behavior input type="date" turns into input type="text" when not focused
Resources (screenshots, code snippets etc.)
<div class="row mb-3">
<div class="col-md-3">
<input type="date" name="data" class="form-control mb-0" value="<?php echo date('Y-m-d');?>" required />
<small class="text-muted">Data Atto</small>
</div>
<div class="col-md-9">
<select class="form-control mb-0" name="tipo_atto" required>
<option hidden value="">Seleziona tipo atto</option>
<option value="atto1">Atto 1</option>
</select>
<small class="text-muted">Tipo Atto</small>
</div>
</div>
Not Focused

Focused

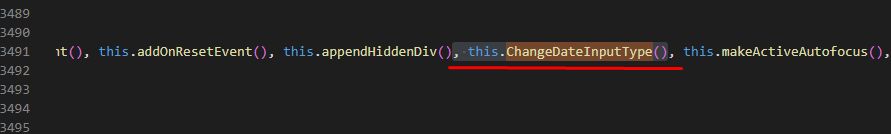
I think there's some js function in mdb.min.js that does this thing, but for some input dates it works normally, no rewriting. I can't understand what's triggering this effect and why it happens only for some input dates, but I can't figure it out.
Thanks
Mateusz Łubianka
staff
answered 4 years ago
In mdb.js file you can find ChangeDateInputType function - this is the one responsible for changing the text / date type. You can remove it from js file.

Best,
ActaDennis free commented 4 years ago
What if I'm using the CDN? For now I downloaded the file and edited that one, but is there a way to override CDN files?
Mateusz Łubianka staff commented 4 years ago
I am sorry but it is not possible to edit files from CDN.
Best,
ActaDennis free commented 4 years ago
Alright, I'll keep using the local file then, thank you!
Mateusz Łubianka staff commented 4 years ago
I'm glad I could help.
Best,
Mateusz Łubianka
staff
answered 4 years ago
Hi @ActaDennis,
It was intentional. In the case of data inputs there was a problem with placeholder styling. Some users reported this as a problem and need for improvement.
Best,
ActaDennis free commented 4 years ago
I know it was intentional, but it's not working on all input dates.
I switched from standard Bootstrap to MDB and some input="date" are still the same, they don't become input="text" when not focused, but some of them get replaced.
I'm ok with them not being replaced tho, because like the example above, I get a date placeholder and it's showing the date in the input="date" format, not in a user friendly manner. Like 2020-04-03, instead of 03-04-2020.
Is there a way to decide the behavior of the input field?
Mateusz Łubianka staff commented 4 years ago
Do you mean turning off date to text changing in all date inputs?
Best,
ActaDennis free commented 4 years ago
Yes, that would work for me.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.14.1
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No