Topic: Initialize input fields loaded with Ajax
Beedge
pro
asked 7 years ago
I have a form that is loaded into a tab via ajax.
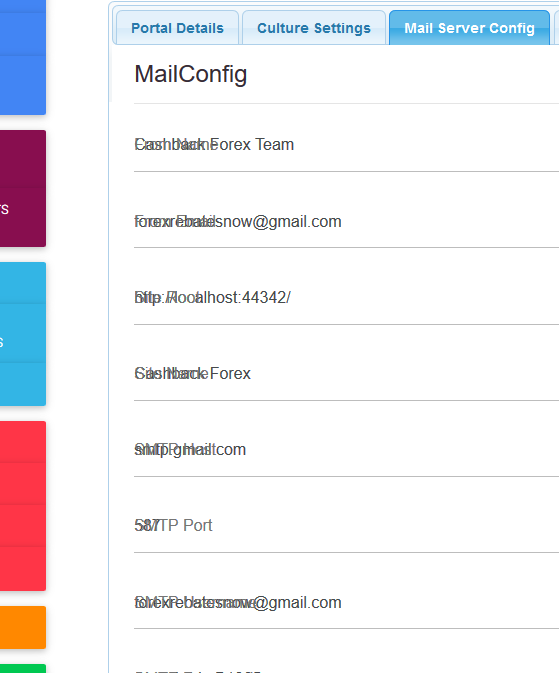
If the form is pre-populated from the database the labels obscure the inputs
What it the correct way to trigger the labels? I have read that I need to add the 'active' class to the labels on fields that contain data. Is this the only way? or can I have some javascript call execute when tab is loaded?

Mirosław Stasiak
free
answered 7 years ago
Gustavo Ramón free commented 7 years ago
Solved! //input field receive value $("#input-field").val("value"); $("#input-field").trigger("focusin"); $("#input-field").trigger("blur");Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No
Gustavo Ramón free commented 7 years ago
Same problem!!!