Topic: How to override MDBoostrap css when using boostrap tables
black hanses
free
asked 4 years ago
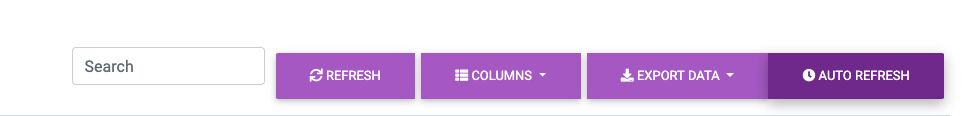
I'm using bootstrap tables with mdbootstrap css, and when I add these data attributes to my table, it makes them purple (shown below). How can I override this in my css file? Upon inspecting the rendered source code in the browser, I see that all of these are .btn-secondary. But when I try overriding that in my main.css file, it doesn't change the color of the button.

Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Mac
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: No