Topic: How to change the position of navigation buttons?
apd.it
premium
asked 5 years ago
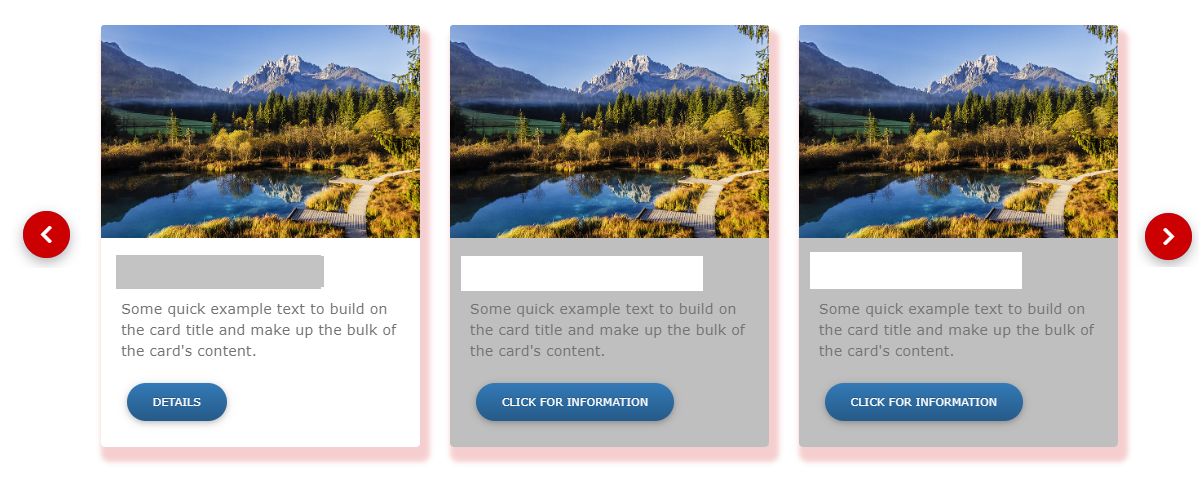
Navigation Buttons should be positioned to left and right side of the carousel
Previous button to the left and Next button to the right side of Carousel.

Marta Wierzbicka
free
answered 5 years ago
Hi,
please, provide a demo of your website or create a snippet showing the problem here: https://mdbootstrap.com/snippets/. I'll try to help you with your real code.
Best, Marta
apd.it premium commented 5 years ago
Hi Marta,
I don't think, I need to provide any demo for this. You provided so many examples on the below MDB link but there is no example that can demonstrate to position navigation button to left and right instead of top or bottom. You already have so many examples in this link. So, no sense to provide any demo for this.
https://mdbootstrap.com/docs/jquery/javascript/carousel/
If you provide any support, we expect to get a meaningful and better response from your side. However, it seems that without going through the issue, you simply copy and paste comments in each and every ticket, "provide a demo". It doesn't make any sense. I was not expecting this kind of support from MDB. very poor support. This is your product, you know better this. So, If I ask how to show buttons left and right, you should provide an example. Actually, you should put an example on you website.
Marta Wierzbicka free commented 5 years ago
Hi,
when you paste here only a screenshot, it is not enough source to fix the exact problem in the user code. That's why we creates MDB snippets when you try to code something, but it doesn't work, you paste your real code into the snippet and in this way, for me, as someone who wants to help you is easier and faster to check out errors and bugs in your code, fix them and send you your real code. That's why I'm always asking for an example. I don't know your code, you need to show me one to allow me to help you with that.
About the carousel. We don't have an example with buttons one the left and right side for now. We have plans to fix our current multi-item carousel and create one with the left and right buttons in the nearest future. If you show me any of your code samples I could try to modify it and try to create this kind of carousel with your cooperation only for you.
Best, Marta
Marta Wierzbicka free commented 5 years ago
Please, check out this ticket: https://mdbootstrap.com/support/jquery/is-there-a-better-mobile-navbar-solution/. This user wrote he has a problem and pasted a screenshot. I asked him about demo or snippet, he created a snippet, I fixed bugs in his own code and I send him back his fixed code. For me, it was the easiest and fastest way to help him as well as I can. In the same way, I tried to help you. With cooperation.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.13.0
- Device: Desktop
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No