Topic: Grid with DataTable
Randall.eikelboom
free
asked 4 years ago
Expected behavior
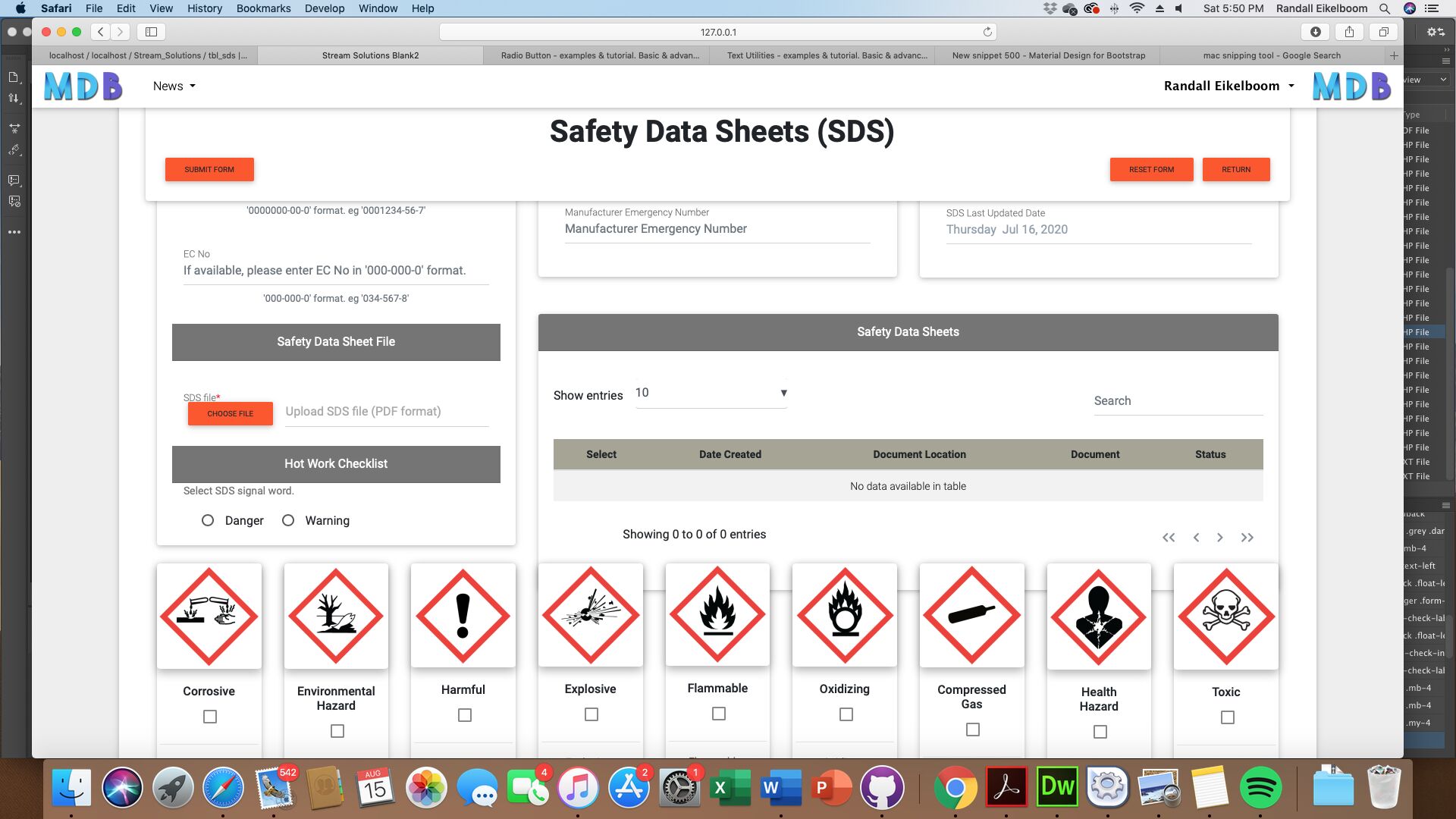
The DataTables show not run into lower grid. It will only give expected behaviour after I resize the window.

Actual behavior
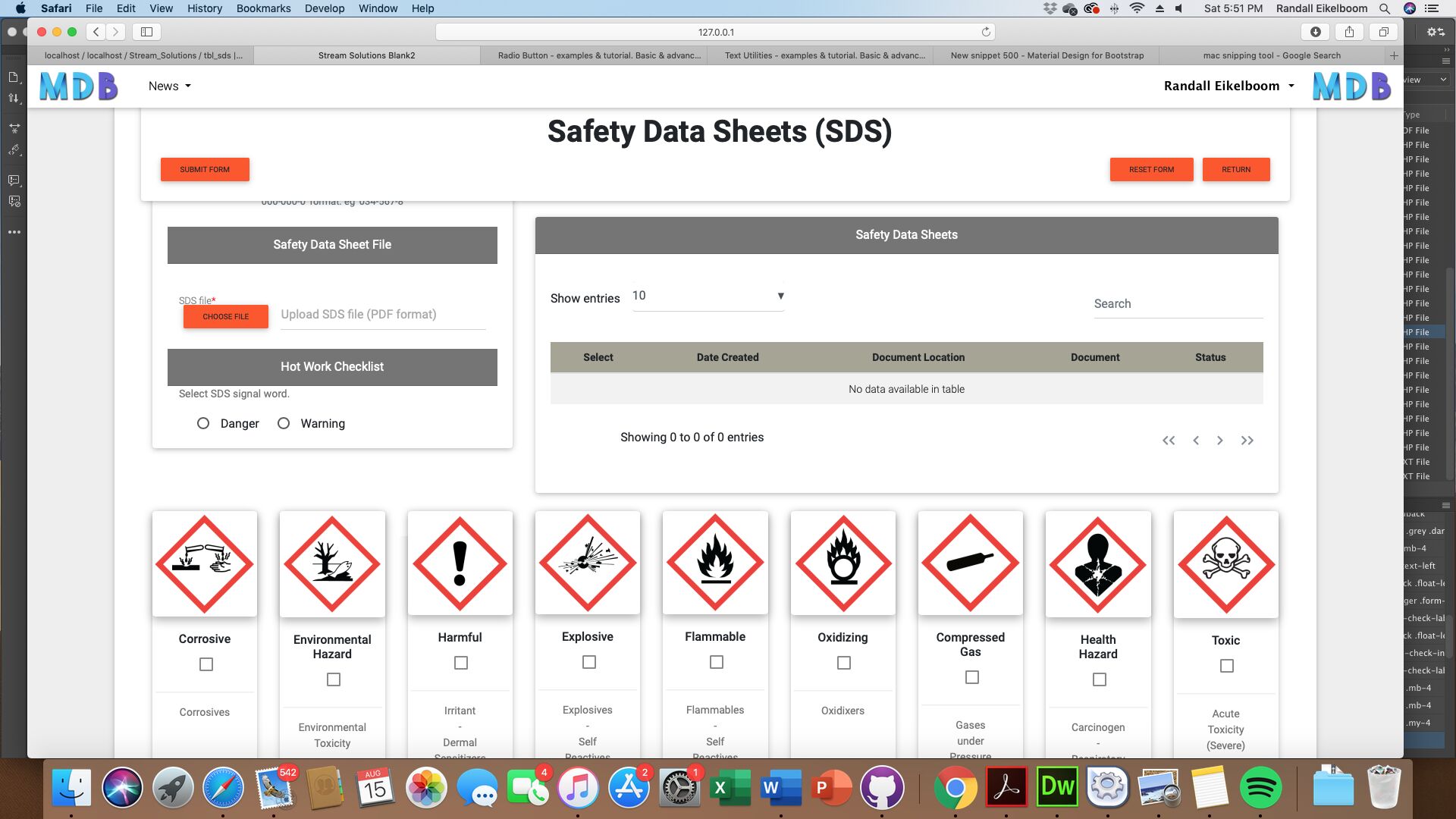
Here you see table running into the grid below it

Resources (screenshots, code snippets etc.)
Snippet
https://mdbootstrap.com/snippets/jquery/randall-eikelboom/2403370
Krzysztof Wilk
staff
answered 4 years ago
Hi!
You have to initialize your table before adding flex classes by JS because your data is loaded before adjusting height by the grid. And I think that's the problem also in your project with PHP - you get your data from DB before the grid masonry initialization. JS code for this snippet should look like this:
$(document).ready(function () {
$('#dtMaterialDesignExample2').DataTable({
"pagingType": "full_numbers"
});
$('#dtMaterialDesignExample_wrapper').find('label').each(function () {
$(this).parent().append($(this).children());
});
$('#dtMaterialDesignExample_wrapper .dataTables_filter').find('input').each(function () {
const $this = $(this);
$this.attr("placeholder", "Search");
$this.removeClass('form-control-sm');
});
$('#dtMaterialDesignExample_wrapper .dataTables_length').addClass('d-flex flex-row');
$('#dtMaterialDesignExample_wrapper .dataTables_filter').addClass('md-form');
$('#dtMaterialDesignExample_wrapper select').removeClass('custom-select custom-select-sm form-control form-control-sm');
$('#dtMaterialDesignExample_wrapper select').addClass('mdb-select');
$('#dtMaterialDesignExample_wrapper .mdb-select').materialSelect();
$('#dtMaterialDesignExample_wrapper .dataTables_filter').find('label').remove();
$('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: '.grid-sizer',
percentPosition: true
});
})
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: MAC
- Browser: Safari
- OS: OS
- Provided sample code: No
- Provided link: Yes
Krzysztof Wilk staff commented 4 years ago
Hi!
We don't support backend in our snippets, so your PHP doesn't work and I can't recognize the problem. Could you make a sample static snippet that shows the problem you wrote above?
Best regards
Randall.eikelboom free commented 4 years ago
hi
I updated the snippet. you can see the problem...the table is overlapping into the footer