Topic: FullScreen Scroller Not Working
newtongamajr
pro
asked 5 years ago
Description
Hi, I'm trying to implement the fullScreen Scroller plugin on a page at my website, but I ran into lack of documentation. The plugin comes "attached" to a full mdb package, and I have no interest in migrating my actual version to a new one. I just want to use this on one page.
I intuitively tried to add the CSS and JS files to the new page (fsscroller.css/fsscroller.min.css and mdb-fsscroller.js/mdb-fsscroller.min.js) but something is still missing, when I add the html provided by mdbootstrap documentation the page does not scroll vertically, only horizontally.
This page that im talking is online at galileosoft.com.br/servicos.html. According to the html extracted from documentation it was suposed to display 3 vertical views with two subviews on the first, but in practice it only changes the "horizontal" views the vertical scroll doesn't work.
MDBootstrap
staff
answered 5 years ago
Hi newtongamajr,
I had to edit your snippet so our premium code that everyone can buy is not visible for everyone. I wanted to see only your code, not full working functionality.
In this case, the navbar behaves correctly. It will be visible only if the scroll position changes. When you use full-screen scroller plugin you are not interacting with scroll and the navbar thinks it is all the time at the top of the page. You would have to change some js that interact with our navbar. This functionality of navbar is not supported by full-screen scroller plugin. You can set the styling of a navbar at the same events you are scrolling your view.
Your code is good. The implementation that you use is correct and it will work as you planned but you can not use this functionality of navbar because full-screen scroller operates on different scroll than regular layouts that can use this functionality of navbar. You can try to change the behaviour of this component to serve your needs but we do not support this functionality. You can use methods as we explained in the documentation: https://mdbootstrap.com/plugins/jquery/screen-scroller/#methods
Best Regards, Piotr
newtongamajr pro commented 5 years ago
Some about the code that I've posted and shouldn't do so. I changed the snippet to private in order to avoid any troubles.
Talking about navbar, I've changed to be continuously '.top-nav-collaped' and it solved my problem for that moment.
Thanks for everything.
MDBootstrap staff commented 5 years ago
Great. I am glad we worked that out!
newtongamajr
pro
answered 5 years ago
Hi Piotr,
I found the error :P
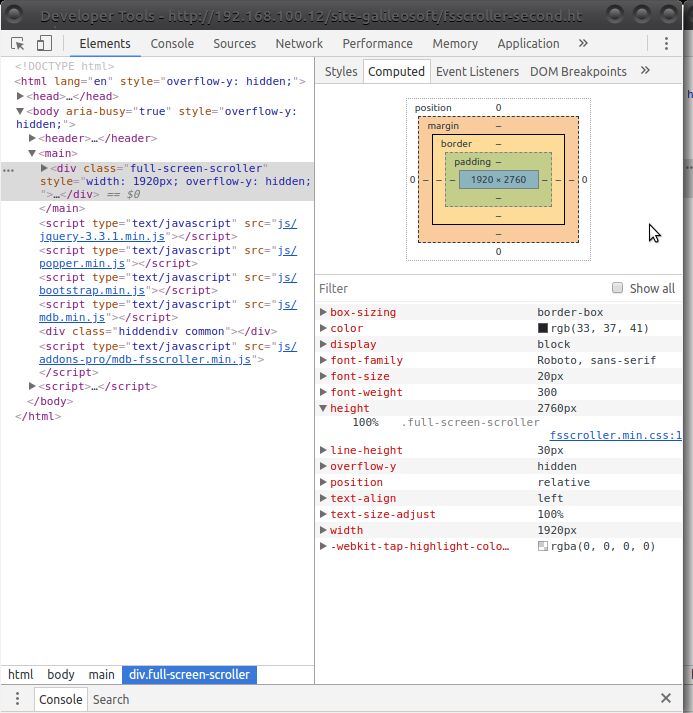
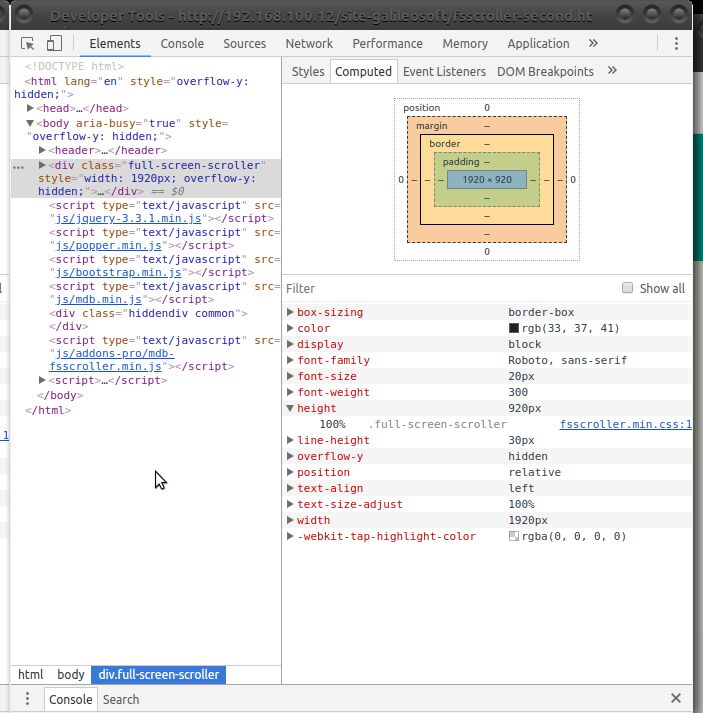
It seems to be a bug. In my first attempt I added the fullScreenScroller structure inside of another tag (<'main>). When I remove this tag the plugin works again.
I haven't figured out yet why this happens, but aparently have some relation with the height of elements (screenshots attached)
Besides that I have another problem, with the navbar, also related to the plugin...
My navbar is transparent until scrolldown, like this mdb example: https://mdbootstrap.com/snippets/jquery/mdbootstrap/102606.
But on this page, it just doesnt works, any ideas about what may be happening?


MDBootstrap staff commented 5 years ago
Hi, on your site linked in the previous post your navbar is transparent. In pictures, you posted there is no navbar code shown. If you want to have navbar working like in the snippet shown I can help you. Can you please copy your code to our snippets so I will have a chance to check what is wrong with your implementation?
newtongamajr pro commented 5 years ago
Yes, the version that is online under that link is out of date. This is the link to the updated snippet:
https://mdbootstrap.com/snippets/jquery/newtongamajr/1017550
PS: I probably made a mistake on how I add the CSS and the JS to the snippet, but I didn't found any place to upload the css and js files, so I made a copy and pasted all fonts into the "CSS" and "JS" fields specifying the source (with a comment like /* CSS EXTRACTED FROM fsscroller.css */)
MDBootstrap
staff
answered 5 years ago
Hi newtongamajr,
You are right that this component documentation is not well prepared. I added it to our to-do list. Your plugin needs references as shown in the demo examples shown in HTML files. This is not a full mdb package in plugin files. In the package with this plugin mdb.js and mdb.css files contain the components that are necessary for this plugin to work. This is a really light version created for this component to work.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.5
- Device: Computador
- Browser: Google Chrome | Chromium
- OS: Windows 7 | Ubuntu Mate 16.04
- Provided sample code: No
- Provided link: No