Topic: Floating labels not working correctly for deferred loaded inputs
peter.caitens@gmail.com
pro
asked 5 years ago
Expected behaviour When clicking on the label in an input field the label floats to the top. It works correctly for an initial field on the page, not on deferred fields.
*Actual behaviour * When I click on the label in an input field that has been added as a result of an ajax postback in Salesforce it does not move to the top of the input field. However, if you click on the input field away from the label it correctly floats to the top of the input field. If you TAB into the field the label correctly floats up.
Resources (screenshots, code snippets etc.) This is the output of a deferred generated field. It is the same as an original field.
<div class="md-form">
<input id="Onboarding_AU_ABN_Capture:Onboarding_Ez_Template2:form:suburb" type="text" name="Onboarding_AU_ABN_Capture:Onboarding_Ez_Template2:form:suburb" class="form-control" aria-describedby="Onboarding_AU_ABN_Capture:Onboarding_Ez_Template2:form:suburb-error" aria-invalid="true">
<label for="Onboarding_AU_ABN_Capture:Onboarding_Ez_Template2:form:businessSuburb" class="">Suburb<sup class="mand">*</sup></label>
</div>
Adam Jakubowski
staff
answered 5 years ago
Hi,
Could you explain step by step how I can reproduce your problem?
Best,
Adam
peter.caitens@gmail.com pro commented 5 years ago
Here is a snippet I created to demonstrate the behaviour.
https://mdbootstrap.com/snippets/jquery/peter-caitensgmail-com/1054320
Adam Jakubowski staff commented 5 years ago
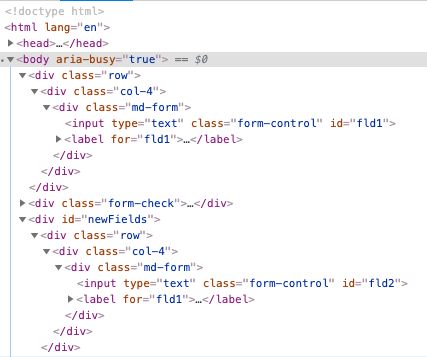
Okay so the second label did not work because it had the same label for as the first label.

and now your Java script code should look like this
$("#materialUnchecked").on("click", function() {
if ($(this).is(":checked")) {
$("#newFields").html('<div class="row"><div class="col-4"><div class="md-form"><input type="text" class="form-control" id="fld2" /><label for="fld2">This field doesnt work</label></div></div></div>' +
'<p> If you click on the label in this field it does not float. If you click somewhere else in the field it does float. If you TAB into the field the label floats.');
} else {
$("#newFields").html('');
}
});
peter.caitens@gmail.com pro commented 5 years ago
Thanks for that. It is now working.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.8
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No