Topic: Flipping Cards Backfacecontent becomes becomes invisible
gradlon
pro
asked 4 years ago
**Expected behavior**
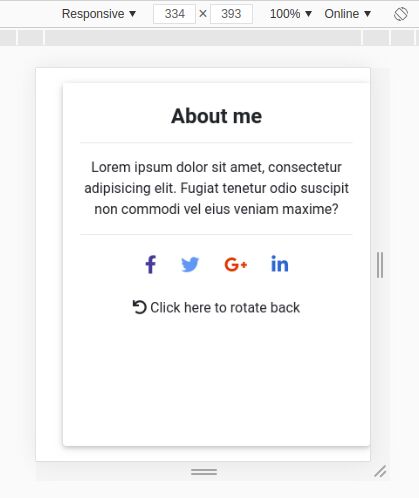
The content of a flipping card back face should be visible in its entirety on mobile devices.
**Actual behavior**
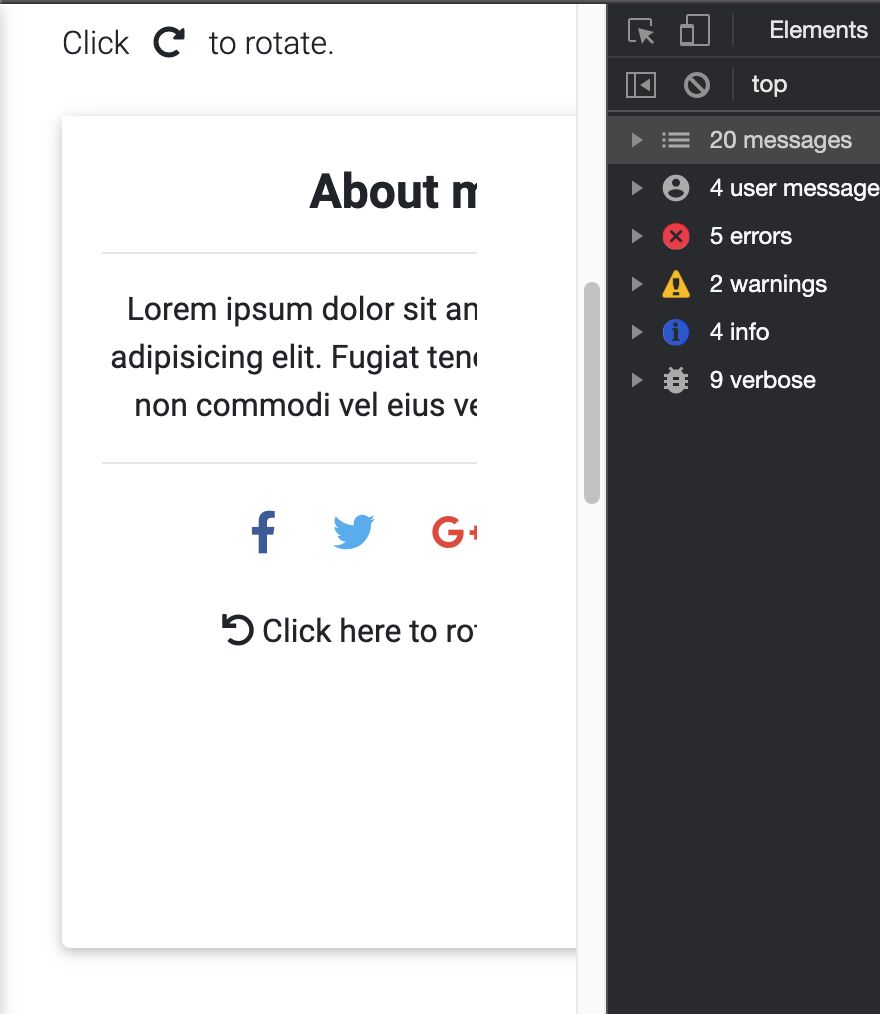
When on Mobile (or the window gets resized to around 420px) The content of the back face of the flipping cards is cut of.This occurs on my page but also on MDB example page.
**Resources (screenshots, code snippets etc.)
**Example:**
http://localhost:5005/de/ueber-uns/das-teamhttps://mdbootstrap.com/plugins/jquery/flipping-cards/
gradlon
pro
answered 4 years ago
One thing I found out is setting min-hight resolves the problem.
Krzysztof Wilk staff commented 4 years ago
Hi!
I think this is a good temporary fix until we manage it in our package. Thanks! :)
Best regards
Krzysztof Wilk
staff
answered 4 years ago
Hi!
Thanks for reporting this bug. I still can't map this problem, but I know that other people have the same problem. We'll look closer at it and try to fix it as soon as possible :)
Best regards
gradlon
pro
answered 4 years ago
Ah Sorry, was in a hurry.
https://www.integralworks.ch/de/ueber-uns/das-team https://mdbootstrap.com/plugins/jquery/flipping-cards/
I tried it once again on your site and could reproduce it.
If you rotate the card you can reproduce the Bug.

Krzysztof Wilk
staff
answered 4 years ago
Hi!
You provide a link to your local server, so I can't check the problem on your website. Also, I can't map the problem in our documentation. Could you provide a snippet using our online editor? It'll be very helpful :)

Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: All
- Browser: Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: Yes