Topic: Fixed-Top Navbar Covers Content
Lohitya
free
asked 5 years ago
Expected behavior
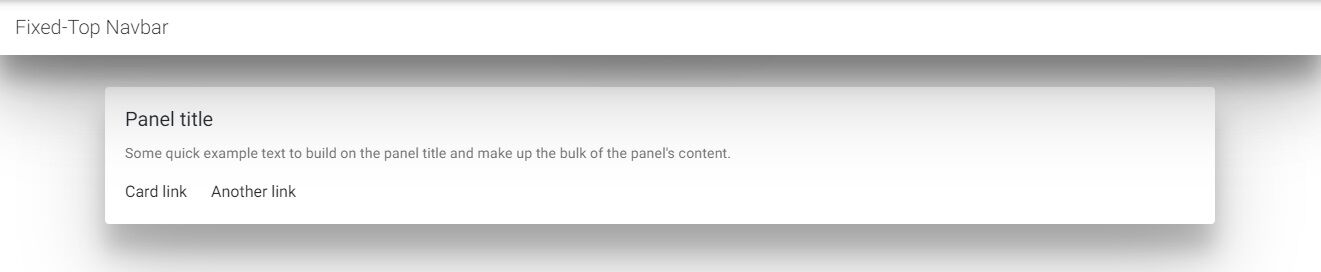
Fixed-Top Navbar should scroll to a point where it does not cover the content when href is an ID, please don't confuse this with scrollspy
Actual behavior
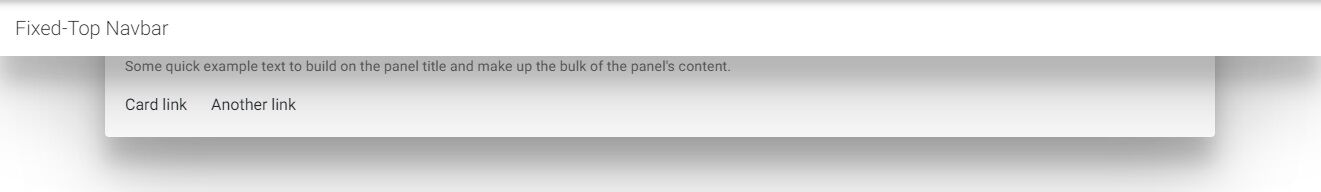
Fixed-Top Navbar unfortunately covers the content when href is an ID
Resources (screenshots, code snippets etc.)
Snippet: Snippet
Actual :

Expected :

Marta Wierzbicka
free
answered 5 years ago
Hi,
try this: https://mdbootstrap.com/snippets/jquery/marta-szymanska/753952.
Best, Marta
Lohitya free commented 5 years ago
i see you added padding to the container itself and it is working on both mobile and desktop views, thanks a lot!!
Marta Wierzbicka free commented 5 years ago
You're welcome.
Marta Wierzbicka
free
answered 5 years ago
Hi,
try a solution from my snippet: https://mdbootstrap.com/snippets/jquery/marta-szymanska/753952.
Best, Marta
Lohitya free commented 5 years ago
I tested your snippet with data-offset="300", here is a gif indicating it did not solve the issue
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: Desktop, Mobile
- Browser: Google Chrome, Firefox
- OS: Windows, Android
- Provided sample code: No
- Provided link: Yes