Topic: Editable table
Yporat
free
asked 4 years ago
Expected behavior
I am using Flask and would like to use this table:
https://mdbootstrap.com/docs/b4/jquery/tables/editable/#!
I copied the HTML\CSS\JS and included (all?) relevant js/css references
Actual behavior
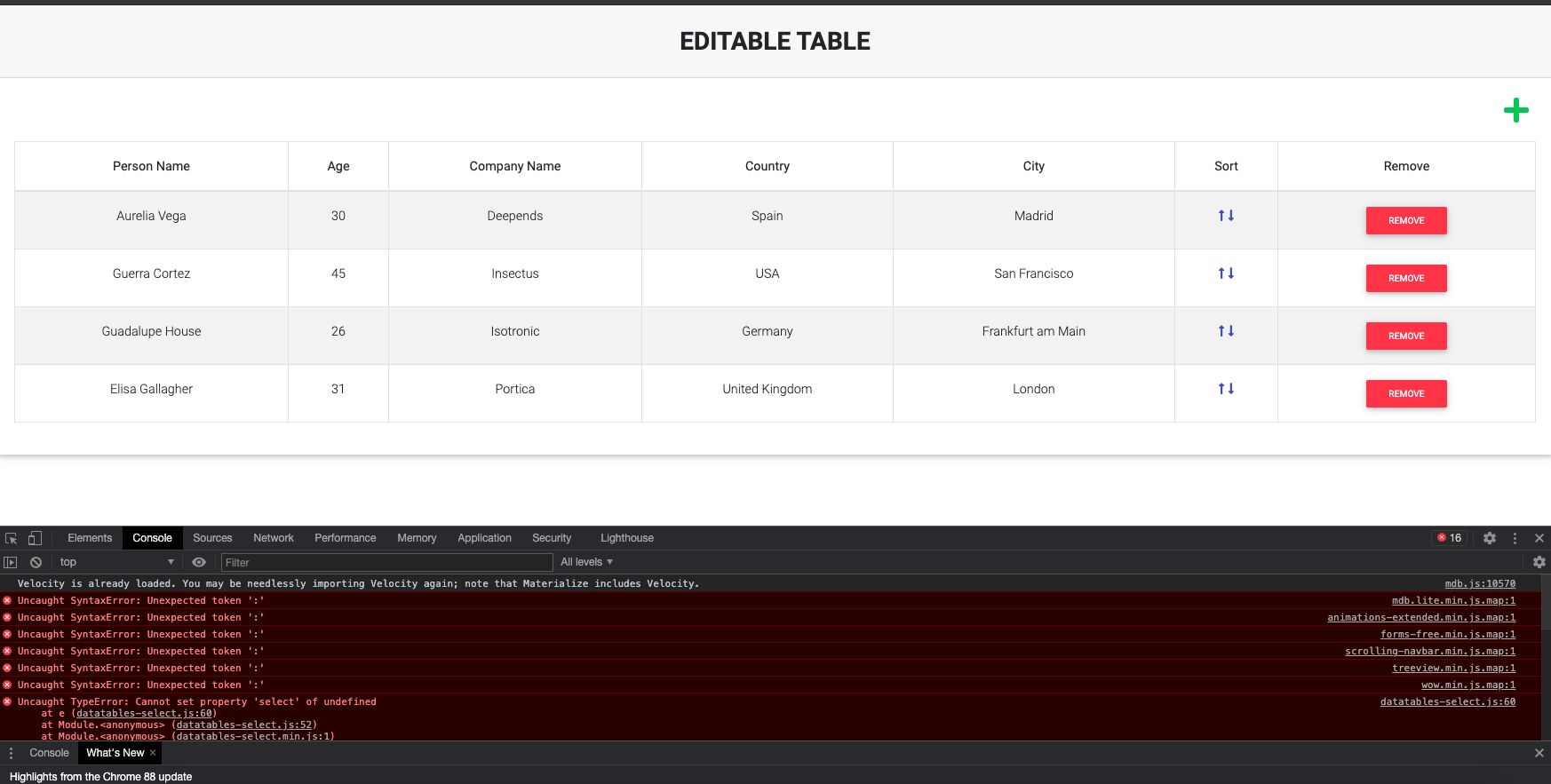
I can see the table with all Icons but, Get console log error and cannot add\del rows
Resources (screenshots, code snippets etc.)enter image description here
 This is the .html (CSS and JS copied as is from the code pen):
This is the .html (CSS and JS copied as is from the code pen):
<!doctype html>
Material Design for Bootstrap
Editable table Person Name Age Company Name Country City Sort Remove Aurelia Vega 30 Deepends Spain Madrid Remove Guerra Cortez 45 Insectus USA San Francisco Remove Guadalupe House 26 Isotronic Germany Frankfurt am Main Remove Elisa Gallagher 31 Portica United Kingdom London Remove
<!-- End your project here-->
<!-- jQuery -->
<script type="text/javascript" src="static/js/jquery.js"></script>
<script type="text/javascript" src="static/js/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="static/js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="static/js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="static/js/mdb.min.js"></script>
<!-- Your custom scripts (optional) -->
<script type="text/javascript" src="static/js/bootstrap.js"></script>
<script type="text/javascript" src="static/js/mdb.js"></script>
<script type="text/javascript" src="static/js/mdb.lite.min.js.map"></script>
<script type="text/javascript" src="static/js/popper.js"></script>
<script type="text/javascript" src="static/js/popper.min.js"></script>
<script type="text/javascript" src="static/js/modules/animations-extended.min.js"></script>
<script type="text/javascript" src="static/js/modules/animations-extended.min.js.map"></script>
<script type="text/javascript" src="static/js/modules/forms-free.min.js"></script>
<script type="text/javascript" src="static/js/modules/forms-free.min.js.map"></script>
<script type="text/javascript" src="static/js/modules/scrolling-navbar.min.js"></script>
<script type="text/javascript" src="static/js/modules/scrolling-navbar.min.js.map"></script>
<script type="text/javascript" src="static/js/modules/treeview.min.js"></script>
<script type="text/javascript" src="static/js/modules/treeview.min.js.map"></script>
<script type="text/javascript" src="static/js/modules/wow.min.js"></script>
<script type="text/javascript" src="static/js/modules/wow.min.js.map"></script>
<script type="text/javascript" src="static/js/addons/datatables-select.min.js"></script>
<script type="text/javascript" src="static/js/addons/datatables-select.min.js.map"></script>
<script type="text/javascript" src="static/js/addons/datatables-select2.min.js" ></script>
<script type="text/javascript" src="static/js/addons/datatables-select2.min.js.map" ></script>
<script type="text/javascript" src="static/js/addons/datatables.min.js" ></script>
<script type="text/javascript" src="static/js/addons/datatables.min.js.map" ></script>
<script type="text/javascript" src="static/js/addons/datatables2.min.js" ></script>
<script type="text/javascript" src="static/js/addons/datatables2.min.js.map" ></script>
<script type="text/javascript" src="static/js/addons/directives.min.js" ></script>
<script type="text/javascript" src="static/js/addons/directives.min.js.map" ></script>
<script type="text/javascript" src="static/js/addons/flag.min.js"></script>
<script type="text/javascript" src="static/js/addons/flag.min.js.map" ></script>
<script type="text/javascript" src="static/js/addons/jquery.zmd.hierarchical-display.min.js"></script>
<script type="text/javascript" src="static/js/addons/jquery.zmd.hierarchical-display.min.js.map" ></script>
<script type="text/javascript" src="static/js/addons/rating.min.js" ></script>
<script type="text/javascript" src="static/js/addons/rating.min.js.map" ></script>
Yporat
free
answered 4 years ago
Thanks!! It's working great now
Marcin Luczak
staff
answered 4 years ago
Hi,
All the necessary imports are included inside this part of code:
<!-- jQuery -->
<script type="text/javascript" src="static/js/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="static/js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="static/js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="static/js/mdb.min.js"></script>
Your imports inside the optional scripts sections makes your application crashes because you needlessly import files that overwrite the original ones, e.g following scripts overwrite the static/js/mdb.min.js:
<script type="text/javascript" src="static/js/mdb.js"></script>
<script type="text/javascript" src="static/js/mdb.lite.min.js.map"></script>
We do not support implementation with the Flask framework, thus we cannot guarantee the stability of your project based on custom script imports of our files. Running the example code on a clean version of our MDB Package would fix your console.log errors.
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: MAC
- Browser: Chrome
- OS: bigsur
- Provided sample code: Yes
- Provided link: Yes