Topic: Default datepicker is not working with md-form
vonmonckl
free
asked 4 years ago
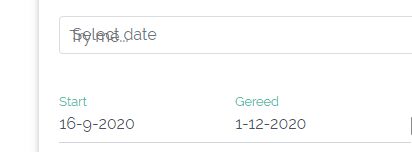
I would expect to see the label moving above the input
When Input is type of 'date', the label covers the input-field. Please see my screenshot and code. The first input-field is type='date' the other are type='text' and are calling the datepicker plug-in. However, that has too many bugs/unpredictable outcomes, so I need to revert back the default datepicker.

<div class="input-group">
<div class="md-form md-outline input-with-post-icon datepicker">
<input placeholder="Select date" type="date" id="example" class="form-control">
<label for="example">Try me...</label>
</div>
Css and scripts loads in a separate _layout.cshtml:
<environment include="Development">
<!--Font Awesome-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<!--Bootstrap core CSS-->
<link href="https://fonts.googleapis.com/css?family=Raleway&display=swap" rel="stylesheet">
<link rel="stylesheet" href="~/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/mdb.css" />
<link rel="stylesheet" href="~/css/style.css" />
</environment>
...body...
<environment include="Development">
<!-- JQuery -->
<script type="text/javascript" src="~/js/jquery.js"></script>
<script src="~/js/popper.min.js"></script>
<script src="~/js/bootstrap.js"></script>
<script src="~/js/mdb.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
<script>
// Material Select Initialization
$(document).ready(function () {
$('.mdb-select').materialSelect();
});
</script>
and on the page itself datepicker is initialised:
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
<script>
//$('.datepicker').pickadate();
$('.datepicker').pickadate({
weekdaysShort: ['Zo', 'Ma', 'Di', 'Wo', 'Do', 'Vr', 'Za'],
showMonthsShort: false,
monthsFull: ['Januari', 'Februari', 'Maart', 'April', 'Mei', 'Juni', 'Juli', 'Augustus', 'September', 'Oktober', 'November', 'December'],
monthsShort: ['Jan', 'Feb', 'Mrt', 'Apr', 'Mei', 'Jun', 'Jul', 'Aug', 'Sep', 'Okt', 'Nov', 'Dec'],
today: 'vandaag',
clear: 'wis',
format:'dd/mm/yyyy',
formatSubmit: 'dd/mm/yyyy'
});
</script>
}
vonmonckl
free
answered 4 years ago
Sorry guys,
Close, but no cigar :) .
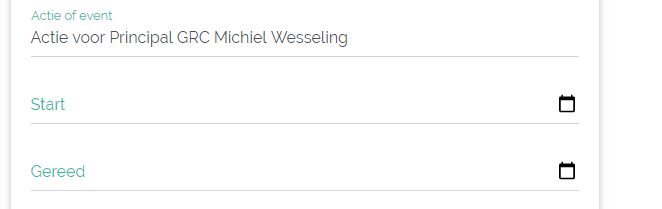
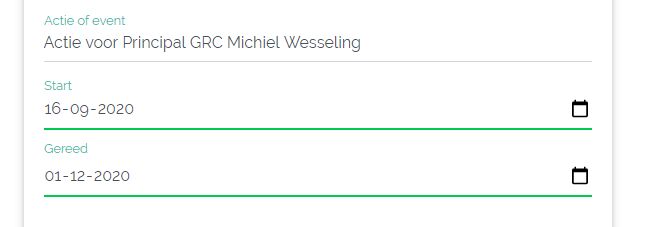
The md-form-tag now works fine with an empty input-element, but not, when the element has an existing value.
When opening the View/Page I would expect to see the date (as stored). However, what I see is an empty input. When clicking on it, the values appear and the label moves to the top.
Any suggestions?


<div class="md-form">
<label asp-for="TodoStartDate" class="text-default"></label>
<input asp-for="TodoStartDate" type="date" class="form-control">
</div>
<div class="md-form">
<input asp-for="TodoDueDate" type="date" class="form-control">
<label asp-for="TodoDueDate" class="text-default"></label>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.11.0
- Device: PC
- Browser: Edge, Chrome
- OS: Windows10
- Provided sample code: No
- Provided link: No
Grzegorz Bujański free commented 4 years ago
Hi. This has been fixed in the latest version of MDB
vonmonckl free commented 4 years ago
Thnx! I will upgrade immediately
vonmonckl free commented 4 years ago
See my comment as a separate post under here