Topic: datepicker month previous and next not appearing
cdenby
pro
asked 5 years ago
Expected behavior When loading a datepicker, the previous and next month buttons should appear
Actual behavior The buttons are hidden.
Resources (screenshots, code snippets etc.) I've navigated to the buttons themselves and they have been hidden using select~.btn {display: none !important;} in MDB.css:17084
The :before pseudo selector indicates the following:
.picker_box .picker_header .picker_nav--prev:before { content: "\f104"; } .picker_box .picker_header .picker_nav--prev:before, .picker_box .picker_header .picker__nav--next:before { display: block; font-family: "Font Awesome 5 Free", sans-serif; font-weight: 900; }
I'm using a mix of FA 4 and FA 5 for this site. In order to see the button, I've had to add this to my CSS: button.picker_nav--prev, button.picker_nav--next {display: inline!important;}
Is there an explanation as to why this is failing in the first place?
Mateusz Łubianka
staff
answered 5 years ago
Hi @cdenby,
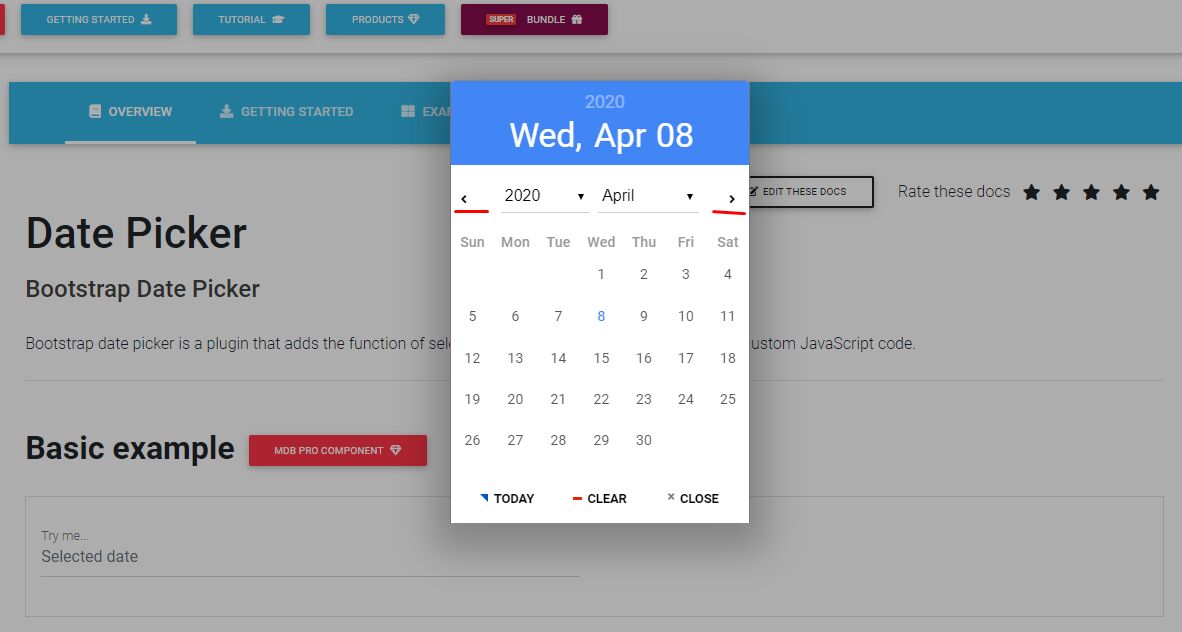
Look at the picture below. The problem is not present in the current version of MDB.

Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.12.0
- Device: PC
- Browser: Chrome
- OS: W10
- Provided sample code: No
- Provided link: No
Mateusz Łubianka staff commented 5 years ago
Hi,
please, create a snippet showing your problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best,
cdenby pro commented 5 years ago
Pretty hard to do with both FA libraries attached. It's a workaround I can live with. But in addition, with a newer project, I've had to add two new selectors to the workaround because there's an additional underscore in the classname now: button.picker_nav--prev , button.picker_nav--next ,button.picker_nav--prev , button.picker_nav--next {display: inline!important;}