Topic: Datepicker
dlan
pro
asked 5 years ago
Expected behavior
For a datepicker with the option editable: true
- When I click on the inputfield I should be able to change the date by typing
- When clicked on an icon the datepicker pop-up should be opened with a Jquery call
Actual behavior
Modification by typing works, but when I try to open the picker with Jquery nothing happens. I have to click multiple times to open the datepicker
Resources (screenshots, code snippets etc.)
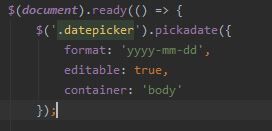
instantiate:

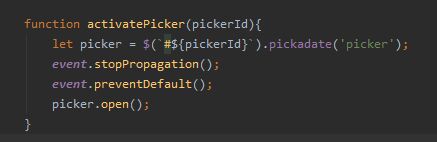
Jquery function to open the picker:

I found the inspiration for the Jquery function in an old forumpost, the new website does not contain a Jquery-section for datepicker.
Any idea how I can resolve this problem?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.13.0
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No
dlan pro commented 5 years ago
The "hacky" solution for my problem: