Topic: DatePicker - Anchor it to text input instead of modal pop-up
Boutrois
priority
asked 5 years ago
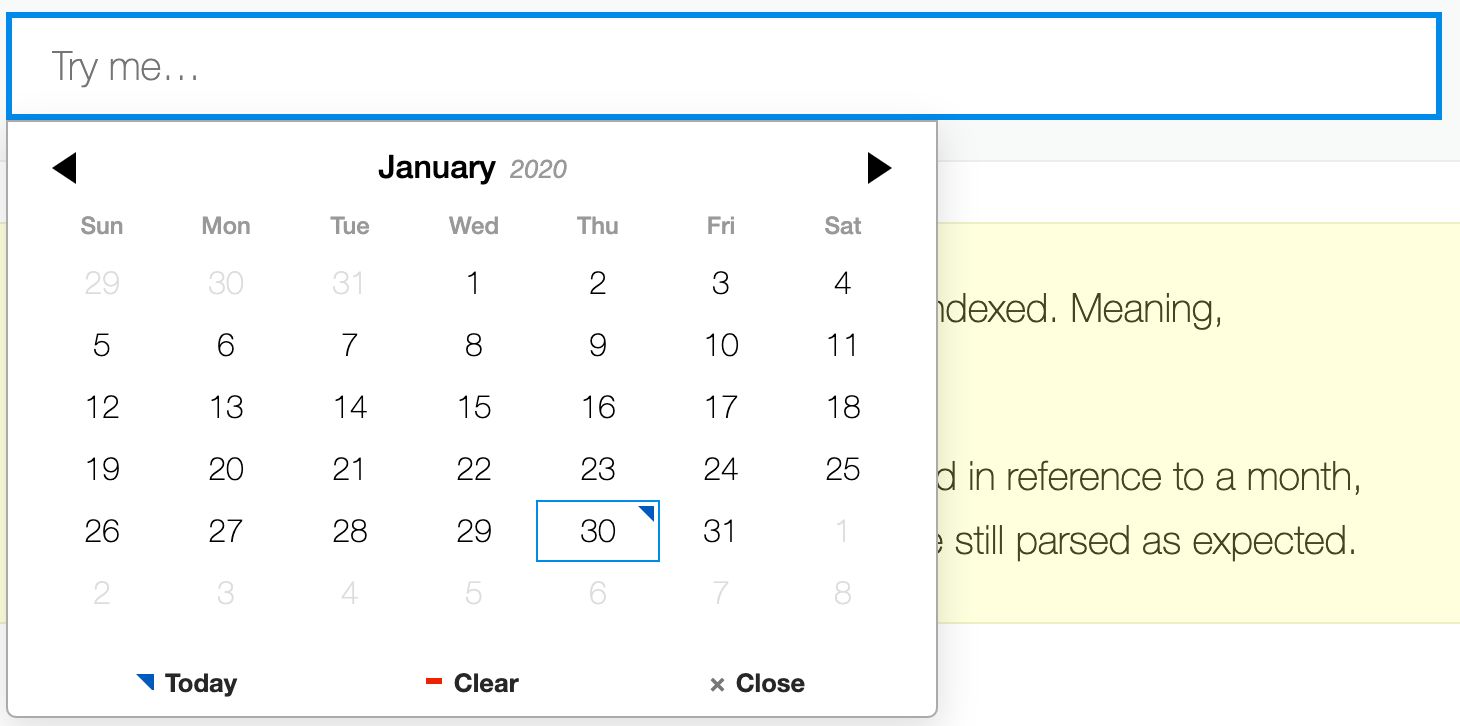
Expected behavior I want the calendar of the date picker to appear just below the corresponding text input, like on the picture below: Actual behavior By default, the date picker appears as a modal window in the middle of the page. Is there a way to change it in order for the date selection calendar to appear just below the corresponding text element ?
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.12.0
- Device: Macbook pro
- Browser: Chrome
- OS: Mac OS
- Provided sample code: No
- Provided link: No
Grzegorz Bujański free commented 5 years ago
Hi,
At this moment we have only this one: https://mdbootstrap.com/docs/jquery/forms/date-picker/#default-date-picker Others is appears as a modal window.
Best, Grzegorz.