Topic: date-picker on click shown with wrong style
twooclock
free
asked 4 years ago
Expected behavior

Actual behavior

Resources (screenshots, code snippets etc.)
I'm showing datepicker via onclick javascript:
function showcalendar() {
var $input = $('#test').pickadate();
var picker = $input.pickadate('picker');
picker.open();
}
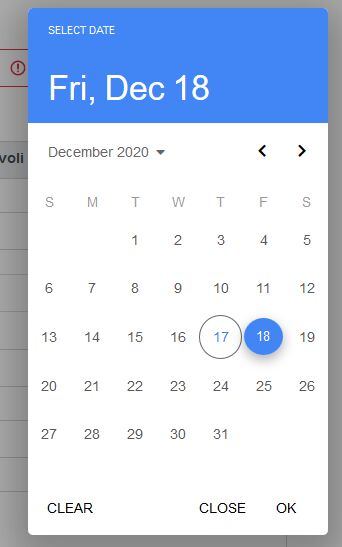
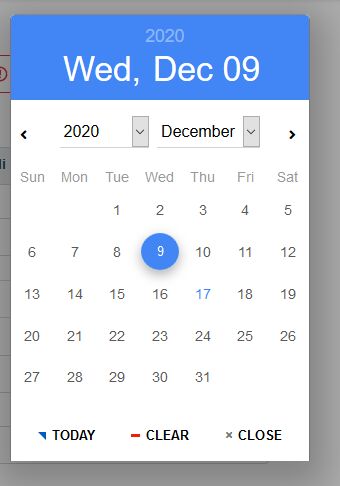
Why are styles different?
Bonus: where is API documentation on how to control datepicker via javascript?
Thank you!
Adam Jakubowski
staff
answered 4 years ago
Hello,
The support forum is dedicated to technical questions.
All questions regarding MDB licensing, products, partnerships and other non-technical queries - it should be asked directly to contact@mdbootstrap.com
I've reached out to you via email address assigned to your mdbootstrap account.
Best regards,
Adam From MDB
Piotr Urbaniak
free
answered 4 years ago
Hello twooclock,
We had some difficulties with wordpress on Friday.
Do you still get this message or has access been restored?
Best regards
twooclock
free
answered 4 years ago
Hm my access is restricted? Am I not on MDB Pro account?
Access restricted
To view this code you must have an MDB Pro account
Log in or purchase an MDB Pro subscription if you are a new user
Piotr Urbaniak
free
answered 4 years ago
Hello twooclock,
as you may have noticed on our website there are two versions of the datepicker.
I noticed you are using an older version.
I encourage you to use the newer syntax that has been introduced since MDB 4.17.0
I recommend using the MDB 5 datepicker version which you can find: here
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: laptop
- Browser: ff83
- OS: win10
- Provided sample code: No
- Provided link: No
Piotr Urbaniak free commented 4 years ago
Hello twooclock, is the datepicker working properly now? Best regards