Topic: Date Picker Not Working
dngu3355
free
asked 4 years ago
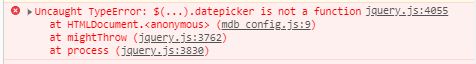
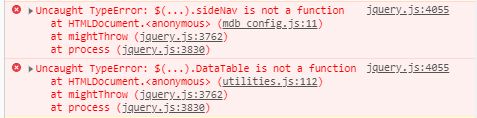
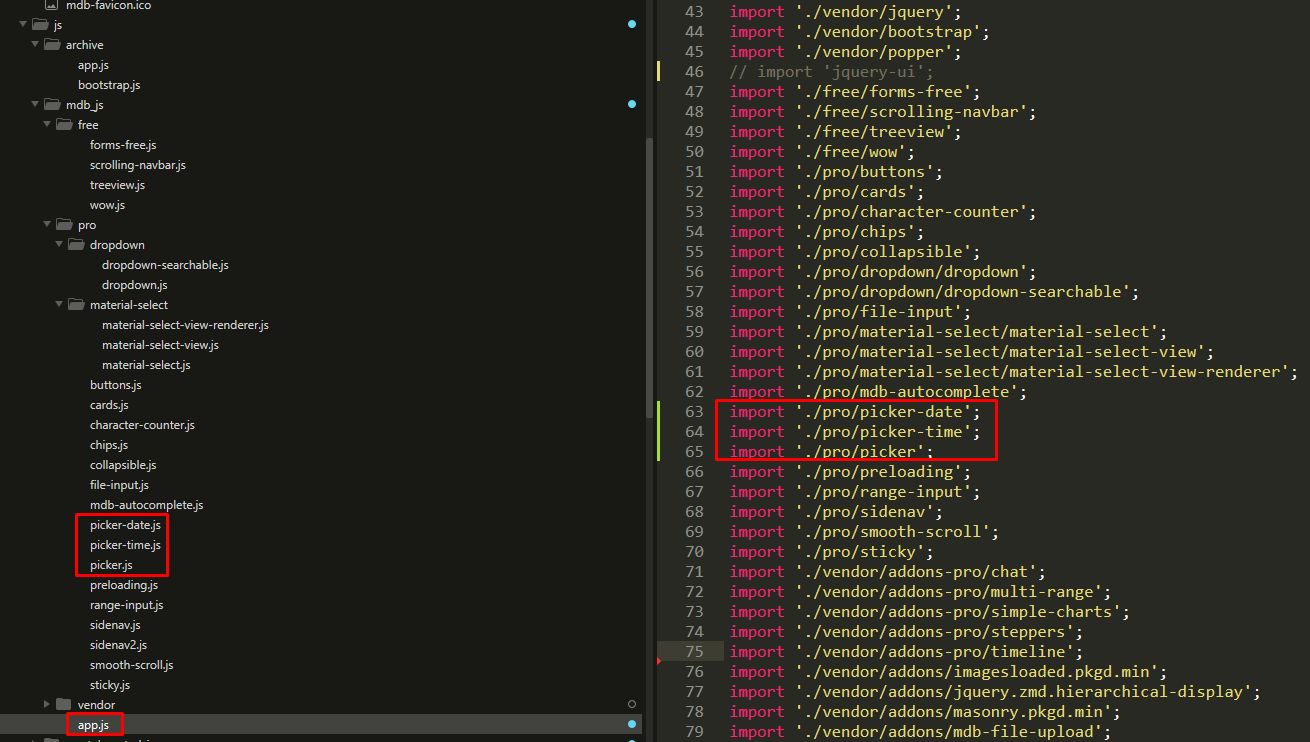
Hi, We have a problem with making the date picker work in Laravel. We just tried to copy paste it in our application to see if it works. However, it says that $(...).datepicker is not a function. I found out that we did not include the picker-date.js script (from the pro template package) in our compiled assets, so we included it, but then it shows a lot of error and conflicts on Sidenav and Datatables.
See the screenshot below for your reference.
Resources (screenshots, code snippets etc.)
Before picker-date.js was imported.

After picker-date.js was imported.


Hoping for your assistance on this matter. Thank You.
Grzegorz Bujański
free
answered 4 years ago
Hi. Try add picker as an alias in webpack.config.js:
.webpackConfig( {
resolve : {
alias : {
'picker': 'mdbootstrap-pro/src/js/vendor/pro/picker' ,
} ,
} ,
} )
dngu3355 free commented 4 years ago
Hi,
This solution works. Thank you so much.
Grzegorz Bujański free commented 4 years ago
You're welcome.
dngu3355
free
answered 4 years ago
This is our code in our blade.php file:
<div class="row justify-content-start">
<div class="col-xl-2 pr-0">
<label class="col-form-label text-muted">Date Started:</label>
</div>
<div class="col-xl-6 md-form md-outline input-with-post-icon datepicker mt-0">
<input type="text" class="form-control form-control-sm" name="date_started" id="date_started">
<i class="mr-2 fas fa-calendar input-prefix" tabindex=0></i>
</div>
Then, this is the script for our date picker:
$('.datepicker').datepicker({
inline: true
});
We import our Mdbootsrap components in app.js. Jquery is also imported at the very top.

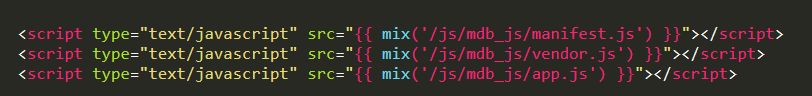
This is how we declare the scripts in our main blade file. (These are the compiled scripts)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.18.0
- Device: PC
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No