Topic: Datatable Search,sorting and pagination not working
priyabrata
free
asked 5 years ago
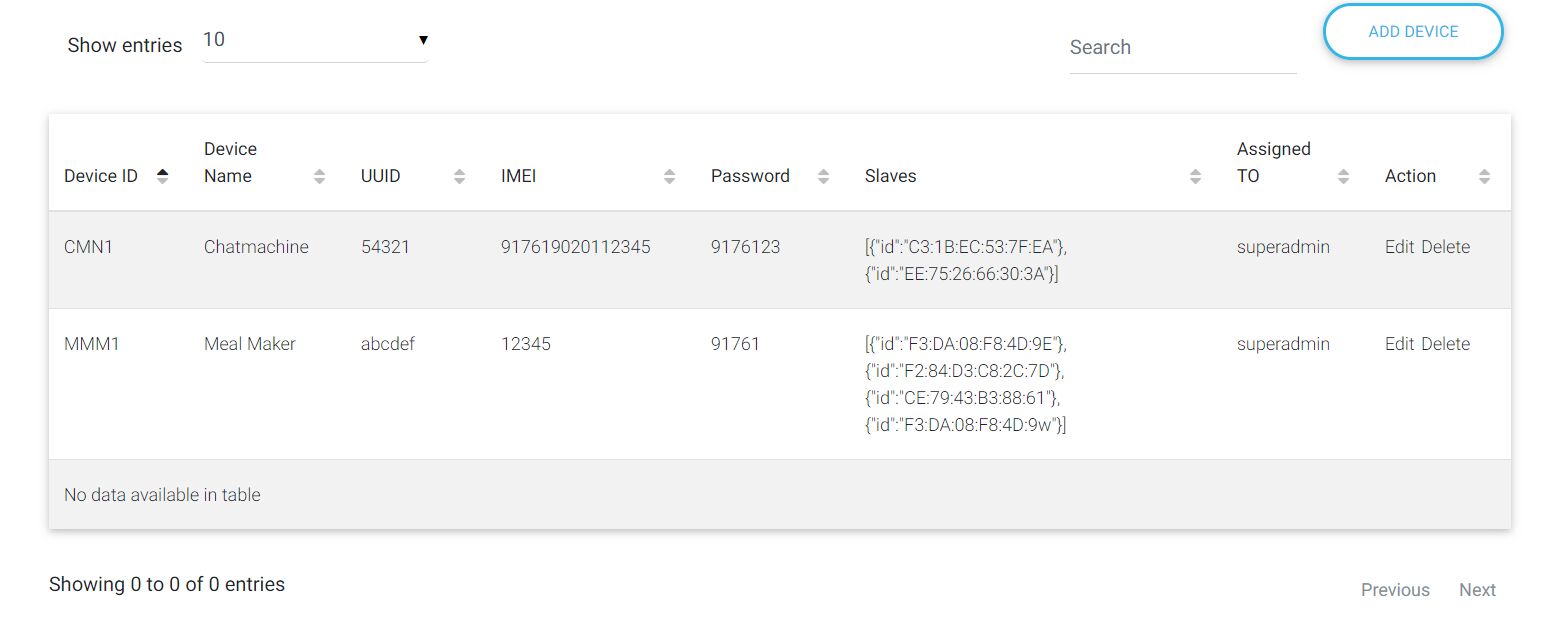
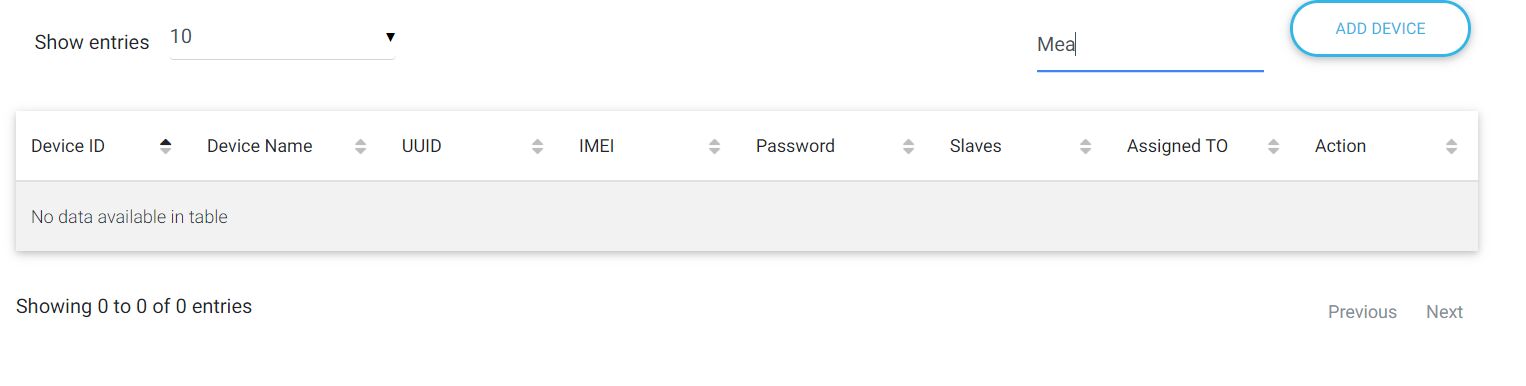
*_Expected behavior - While loading the page, where one data table is there, it should show the table with default pagination, search and sorting behavior, but its nothing among these are working*_
*_Actual behavior - I am rendering the datatable where datas are binded with angularjs $scope variable,and while redering the table, the pagination, sorting and searching features are not working*_
*_Resources (screenshots, code snippets etc.)
 *_
*_
IX
free
answered 4 years ago
Answer I found was to use a declarative after the ng-repeat is done and have the dataTable() call in there within a $timeout. This solves problem as datatable is ran after ng-repeat is complete.
Grzegorz Bujański free commented 4 years ago
In this case it is difficult for us to suggest any other solution. A dedicated MDB version has been created for Angular and we have no experience in using MDB jQuery in Angular. To be honest we don't even test whether MDB jQuery will work in Angular without any problems
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.12.0
- Device: laptop
- Browser: Google Chorme
- OS: Widows
- Provided sample code: No
- Provided link: No
Mateusz Łubianka staff commented 5 years ago
Hi @priyabrata,
Do you have any errors in your console? Which example do you use? I this one? https://mdbootstrap.com/docs/jquery/tables/datatables/#material-design-example Do you use MDB Angular or jQuery?
Best,
priyabrata free commented 5 years ago
no i don't see any error in console. yes i am using mdb jquery version
Mateusz Łubianka staff commented 5 years ago
Did you import css and js for datatables? https://mdbootstrap.com/docs/jquery/tables/datatables/ - getting started tab. If it will still not work, please include code snippet.
IX free commented 4 years ago
This is occurring for us as well. We are using Angular to load the DataTable (Jquery) with data, and then when we sort, search, page, etc. all data is gone. Any ideas on how to fix this?
We are generating the contents with a ng-repeat. The table loads fine, however whenever we click a column or sort, or search, it clears all data and shows {{ }} angular bits w/o actual data in it.