Topic: datatable How to Jump to last page?
elmajed2007
free
asked 3 years ago
*Jump to last page *
code snippets : https://mdbootstrap.com/snippets/standard/elmajed2007/3097544#js-tab-view
elmajed2007
free
answered 3 years ago
I did and got full pagination control, with the following code to go to last page:
$('#datatable').DataTable(); //where is datatable is my div wrapped datatable
$('.dataTables_length').addClass('bs-select');
let pageItems = $('#dtBasicExample_wrapper').find('.page-item');
pageItems.last().prev().click();
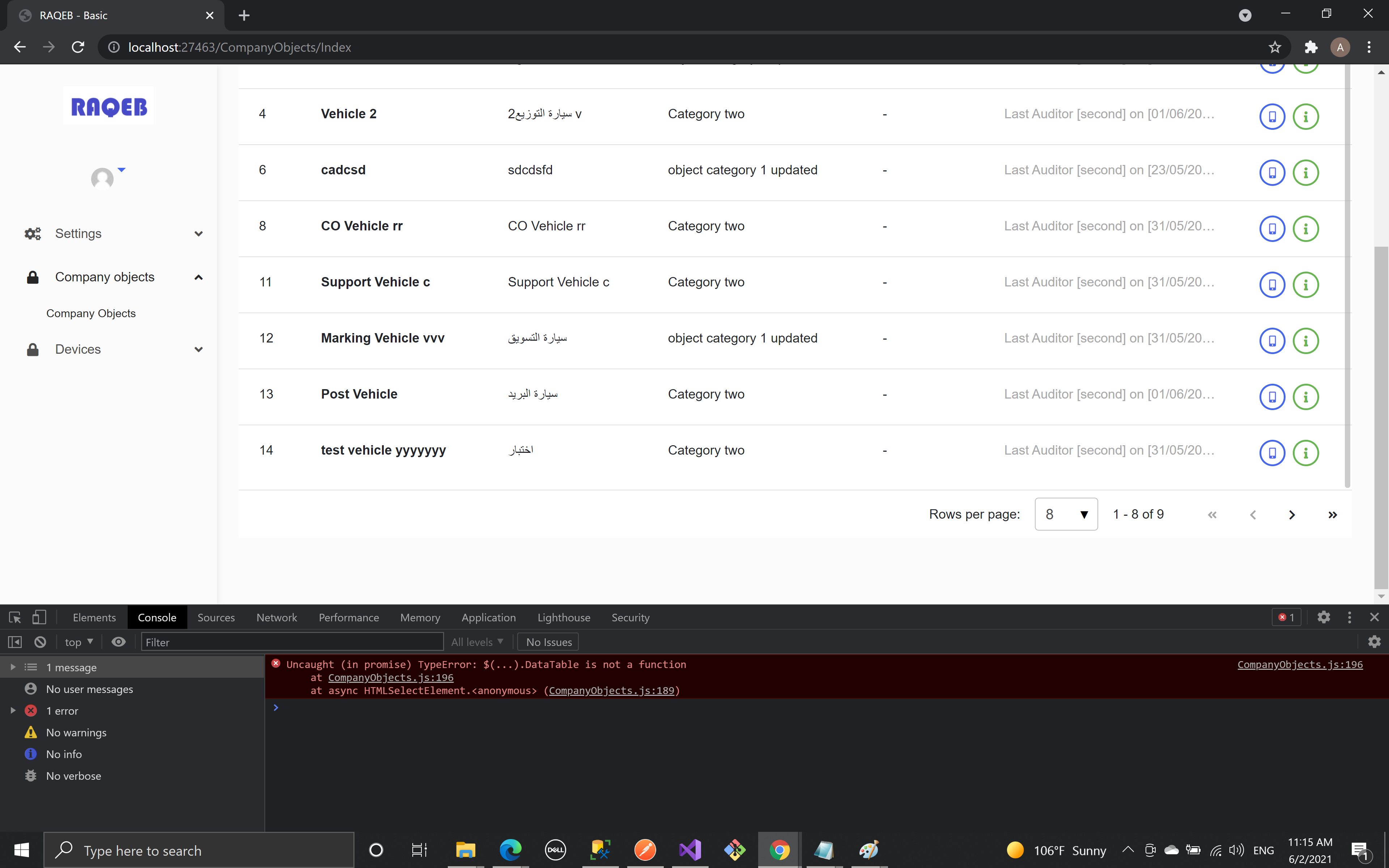
but i got a console error and it didn't moved to last page as expected :

Thank you.
Marcin Luczak staff commented 3 years ago
Which package of the MDB are you using here? In the first question you've shown the snippet for the MDB5 and in the second question you are using the syntax for MDB4, which is why you will be seeing this error as DataTable is not a part of the MDB5.
elmajed2007 free commented 3 years ago
I`m using MDB5, but i searched MDB5 for any similar code to achieve programmatically jumping to last page and didn't found. Can you help me?
Thanks
Marcin Luczak staff commented 3 years ago
Datatable has its own methods to jump to the last page. For the MDB5 Datatable just add data-mdb-full-pagination="true" to your element - first and last page arrows will show under your table:https://mdbootstrap.com/snippets/standard/marcin-luczak/3099415
elmajed2007 free commented 3 years ago
Thank you for reply. but i want to achieve this jump on datatable loading. Ex: after adding data i want to automatically go to last page, or if you have proper solution to get current page and pass it to loading function.
Marcin Luczak staff commented 3 years ago
I've updated my snippet so it shows how you can trigger opening the last page on datatable rerender. Please note isDataLoaded flag which prevents from opening the last page on every rerender (every page change rerenders Datatable).
Marcin Luczak
staff
answered 3 years ago
Hi,
Please add data-mdb-full-pagination="true" to your Datatable element :
https://mdbootstrap.com/snippets/standard/marcin-luczak/3099415
Keep coding, Marcin from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: MDB4 4.19.2
- Device: computer
- Browser: crome
- OS: windows 10
- Provided sample code: No
- Provided link: Yes