Topic: Custom Skin without Gulp
Randy Marsh
free
asked 4 years ago
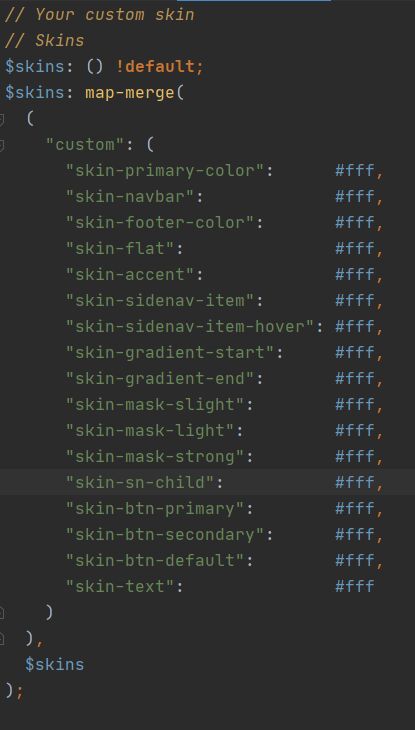
I would like to compile the _custom-skin.scss file by myself but I don't want to use gulp.
I use my own compiler but i can't figure out what paths i'm supposed to input.
Any help would be greatly appreciated.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: PC
- Browser: Opera
- OS: Win 10
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 4 years ago
Hi!
It depends on your compiler. Which one are you using?
Best regards
Randy Marsh free commented 4 years ago
Hello!
I'm using dart sass, installed via npm and using it through PhpStorm's File Watchers.
Thank you!
Krzysztof Wilk staff commented 4 years ago
Hi!
We don't have experience with Dart, but it should work like in node-sass. You have to make a file (for example, index.scss) where you'll import all SCSS files you want to compile. Then you have to compile this file as instructed here: https://sass-lang.com/dart-sass
Best regards