Topic: css/addons-pro/simple-charts.min.css missing?
jouvrard
pro
asked 5 years ago
Hello,
I'f like to do some simple charts, but it doesn't work completly because simple-charts.min.css seems missing in the MDBootstrap 4.8.10 and 4.8.11 files.
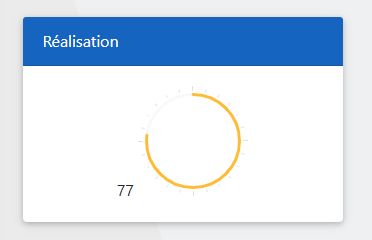
I can have a simple chart but the percentage isn't centered in the chart as you can see in the screenshot.

Here is my code:
<div class="text-center">
<span class="min-chart" id="chart-real" data-percent="56"><span class="percent"></span></span>
<h5><span class="label green badge">Sales <i class="fal fa-arrow-circle-up"></i></span></h5>
</div>
And the javascript:
<script type="text/javascript" src="/include/mdb/js/addons-pro/simple-charts.min.js"></script>
$(function () {
$('.min-chart#chart-real').easyPieChart({
barColor: "#ffbb33",
onStep: function (from, to, percent) {
$(this.el).find('.percent').text(Math.round(percent));
}
});
});
It's a real problem for me because I need simple chart for my project. :(
Thanks,
Jerome Ouvrard
jouvrard
pro
answered 5 years ago
I finally find the file to import: css/modules/charts.min.css
I think it would be a great thing to update the document in the "Getting started" tab in this page: https://mdbootstrap.com/plugins/jquery/simple-charts/
Bartłomiej Malanowski staff commented 5 years ago
This will be done. Please keep in mind that you can help us to improve our docs by clicking "edit these docs" on the documentation page
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.11
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No