Topic: Color Picker setColor Method
Rob
priority
asked 4 years ago
const pickr1 = new Pickr({ el: '#color-picker-1', default: "303030", components: { preview: true, opacity: true, hue: true,
interaction: {
hex: true,
rgba: true,
hsla: true,
hsva: true,
cmyk: true,
input: true,
clear: true,
save: true
}
},
onChange(hsva, instance) {
$('#propheader').css('background-color', hsva.toRGBA().toString());
$('#secHeader').val(hsva.toHEX().toString());
}
});
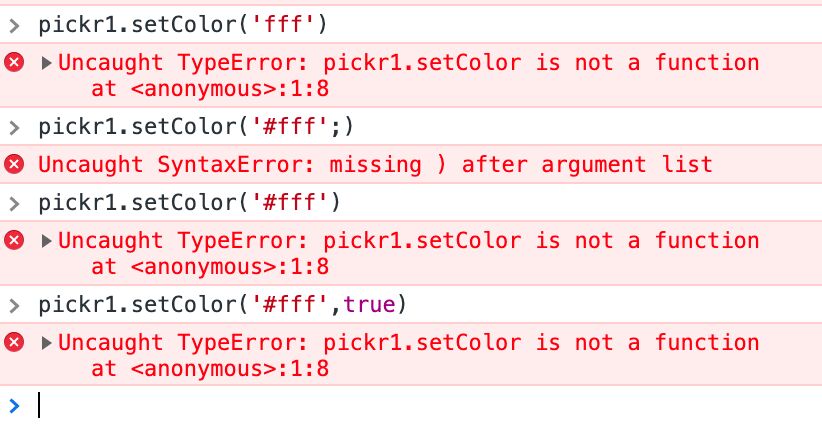
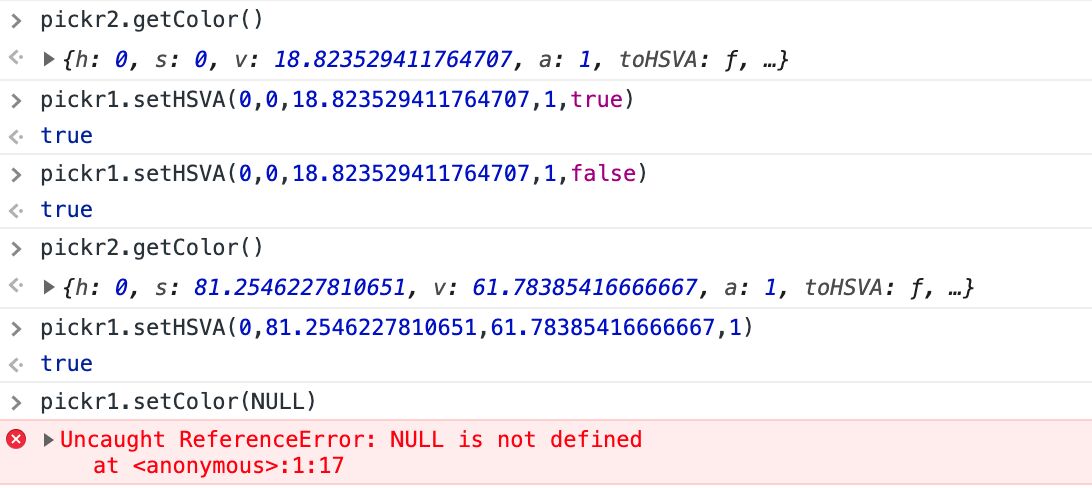
Expected behavior using the color picker tool, setup correctly. I want to set a color via javascript/jquery using the setColor method. when the code is pickr1.setColor("fff"), or pickr1.setColor("#fff") I get a return of is not a function. I am able to set the color using pickr1.setHSVA(0,81.2546227810651,61.78385416666667,1)
Actual behavior as per the documentation, I should be able to set the color white of the picker by use picker1.setColor("#fff")
Resources (screenshots, code snippets etc.)


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Mac
- Browser: Chrome
- OS: majove
- Provided sample code: No
- Provided link: No
Tomek Makowski staff commented 4 years ago
Actually i tested your issue in js not console and everything works as expected, if it still doesn't work be sure that you are link your plugin in proper way.
Regards