Topic: Code block not styling
decosvaldo
pro
asked 6 years ago
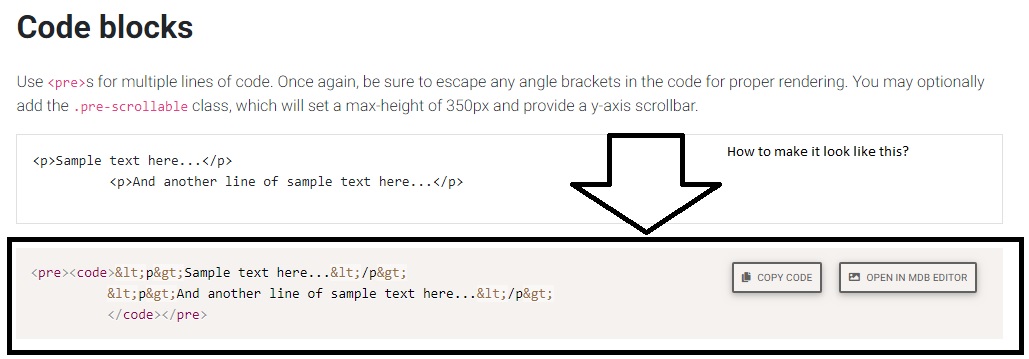
Expected behavior Code displayed like this examples: https://mdbootstrap.com/docs/jquery/content/code/
Actual behavior No style enforced... just a small font change. I'm using the pre and code tags like the example on the website. Using 4.8.0. I tried to use the classes through the source-code of the example page, but with no results.
Resources (screenshots, code snippets etc.)

Marta Wierzbicka
free
answered 6 years ago
Hi,
this prism is created for our website mdbootstrap.com. We don't provide in MDB Package a code for styling "example code block" like in our documentation.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes