Topic: Checkboxes loaded via Ajax not showing
Beedge
pro
asked 7 years ago
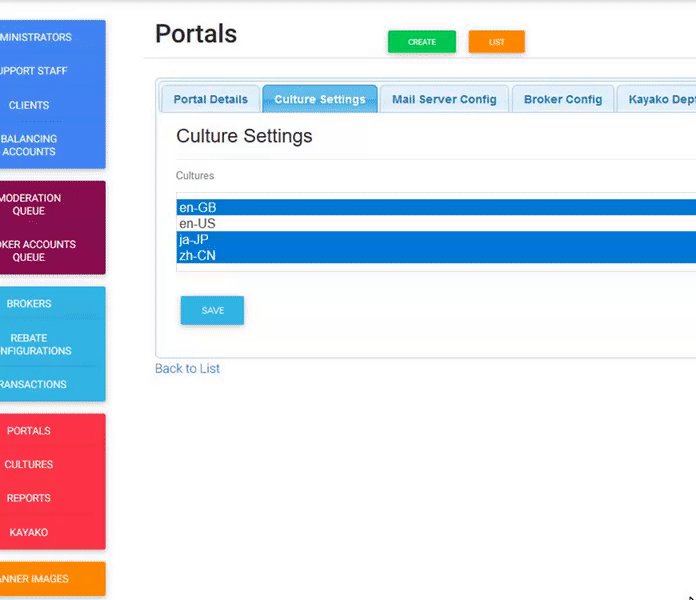
Checkboxes loaded in forms via ajax are not working for me
The standard HTML checkboxes are hidden as expected, and the MDB versions are showing, but when I click on them nothing happens
IF I load the page directly (not via ajax) the checkboxes are clickable as expected.
Is there a javascript function to initialize a checkbox?
Karthikphp
free
answered 4 years ago
Dear Mirosław Stasiak
Same issue facing now. Can you please help me on this
Marcin Luczak staff commented 4 years ago
Hi,
Please check my comment on the post you created.
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: Yes

Beedge pro commented 7 years ago
In the event this is not a simple fix, is there at least a way of keeping the default checkboxes in place? This issue has become a major blocker in the project I am working on!Mirosław Stasiak free commented 7 years ago
Send me your code here or by email m.stasiak@mdbootstrap.com I just loaded checkobox via AJAX and it worked.Beedge pro commented 7 years ago
Confirmed the issue was on my side. Labels were targeting the incorrect IDs. thank you for looking.