Topic: Change default Button padding and spacing?
seonr
premium
asked 5 years ago
Hi folks... just bought the MDB Pro JQuery pack and I'm moving my site over from the standard bootstrap 4.0 to mob - exciting!
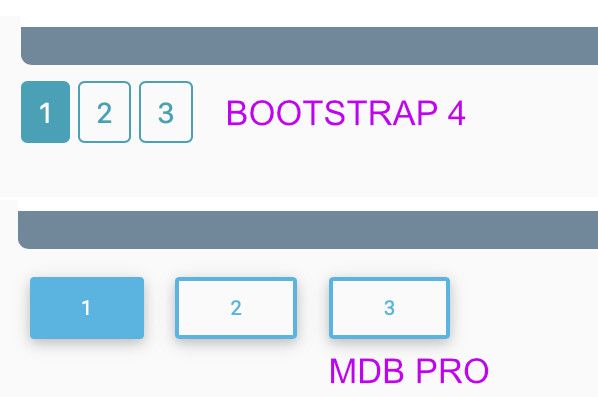
The inner button padding and spacing (space between buttons stacked next to each other) seems to be considerably bigger than the standard bootstrap values.
Can this be changed on a global basis?
It's completely breaking my site layout, and a site re-design is not an option :(
Here is an example of the difference.
Thanks
Seon

Marta Wierzbicka
free
answered 5 years ago
Hi,
if you can change our padding and margin in buttons, you can do this by changing these values to your ones and adding this to your custom CSS or SCSS file:
.btn {
margin: .375rem;`
padding: .84rem 2.14rem; }
If these above styles won't work, add the flag !important to them at the and of the line before the semicolon.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.8.11
- Device: Mac
- Browser: safari
- OS: macOS 10.14
- Provided sample code: No
- Provided link: No