Topic: Card title alignment
cndigo
free
asked 5 years ago
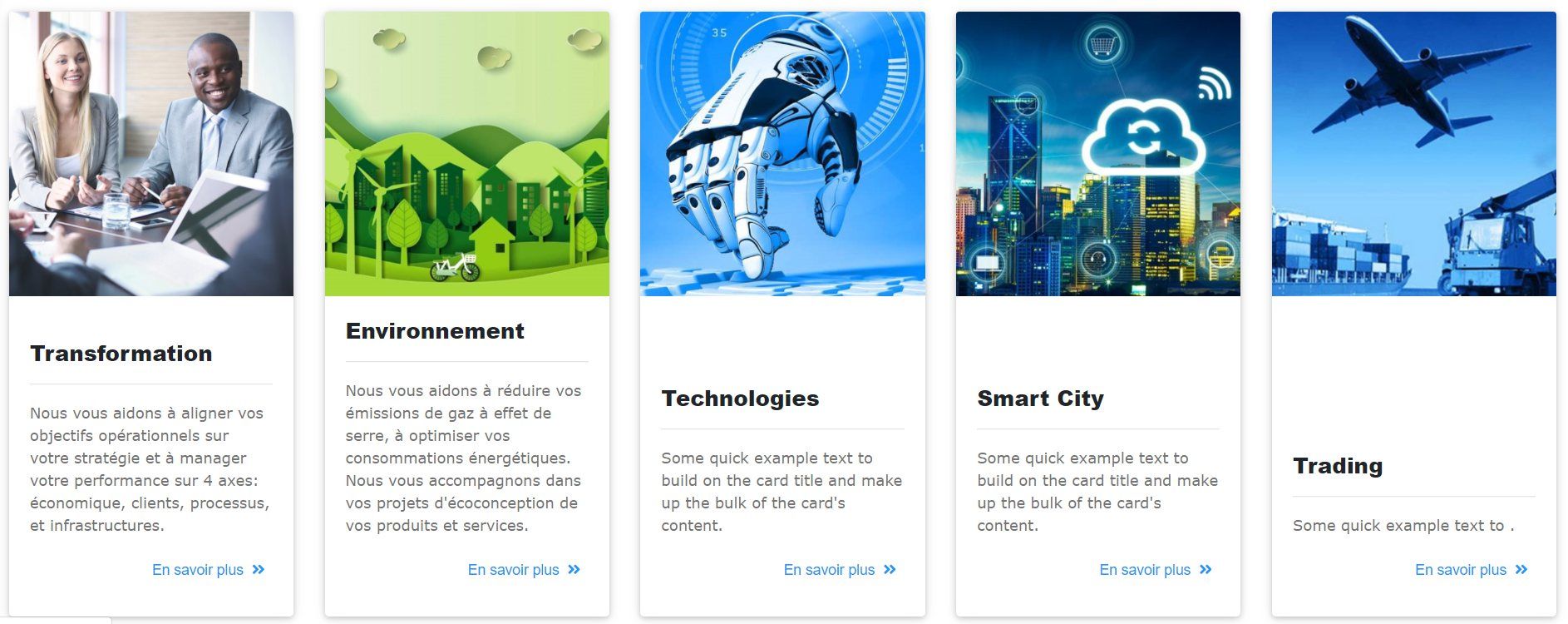
Expected behavior I have a group of 5 cards. I want the titles of the cards be aligned. Actual behavior Depending on the size of the body, the titles are not aligned. Only the Read more links are aligned in bottom. Resources (screenshots, code snippets etc.)
Marta Wierzbicka
free
answered 5 years ago
Hi,
when you paste images to the message box here, it is very unreadable. I'd like to help you and I'm surprised why you can't create very simple snippet here: https://mdbootstrap.com/snippets/? It would be so much easier for you to show me the problem and also for me to check your code and see, what is wrong in your code. Also, have you seen our documentation page about equal heigh columns: https://mdbootstrap.com/plugins/jquery/equal-height-columns/#cards?
Best, Marta
cndigo
free
answered 5 years ago
Very curious. The same code works fine in the snippet. I dont understand. Is the PRO version is the same ?
Marta Wierzbicka
free
answered 5 years ago
Hi,
I see only screenshots, please create your code here: https://mdbootstrap.com/snippets/ as a single snippet where I could see your code and try to fix bugs in it. I'll try to help you then.
Best, Marta
Marta Wierzbicka
free
answered 5 years ago
Hi,
would you create a snippet with your code showing the problem here: https://mdbootstrap.com/snippets/? I'll try to help you.
Best, Marta
cndigo free commented 5 years ago
I used the code below (Card Title is not aligned depending on the length of the body):
 Card title Some quick example text to build on the card title and make up the bulk of the card's content.
Card title Some quick example text to build on the card title and make up the bulk of the card's content.
Read more  Card title Some quick example text to build on the card title and make up the bulk of the card's content.
Card title Some quick example text to build on the card title and make up the bulk of the card's content.
Read more  Card title Some quick example text to build on the card title and make up the bulk of the card's content.
Card title Some quick example text to build on the card title and make up the bulk of the card's content.
Read more
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: desktop
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No

 image for snippet purpose
image for snippet purpose